Your code doesn't matter my friend. But what does that even mean?
It's something experienced programmers say, between the lines, when they talk about concepts behind the code and sound like complete lunatics. Like a friend tripping on acid or high on weed who Gets It and can't put it into words.

Like Linus Torvalds, the creator of git and Linux said:
Bad programmers worry about the code. Good programmers worry about data structures and their relationships.
Or Fred Brooks, author of Mythical Man Month:
Show me your flowchart and conceal your tables, and I shall continue to be mystified. Show me your tables, and I won't usually need your flowchart; it'll be obvious.
Or Eric S. Raymond, author of The Cathedral and The Bazaar:
Smart data structures and dumb code works a lot better than the other way around.
Or even Cato the Elder, a Roman statesman:
Have the argument clear in your mind, the words will follow naturally
The program is what you want to say. Your understanding of the problem and its solution. The code are the words you happen to use today. Tomorrow the words may change.
Programs are concepts
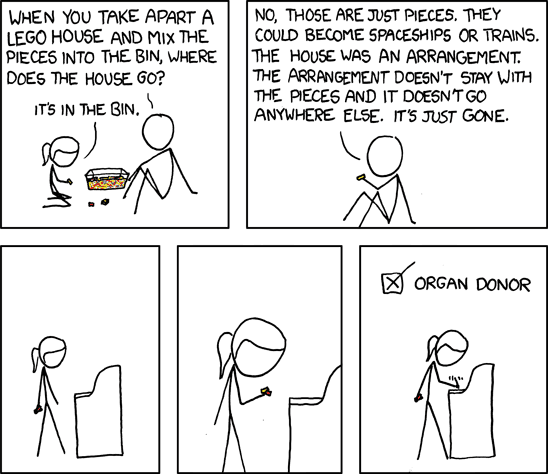
Programs are like the LEGO house in that XKCD comic. If you take it apart and put the bricks back in their box, where did the house go?

If you delete your code and write it a different way, where did the program go? 🤔
The program is an abstract concept. A combination of data structures, algorithms, and domain modeling. You can write it down a million different ways.
A concrete example
Let's make a concrete silly example: Count to N.
You can write a classic for loop:
for (let i = 0; i < N; i++) {
console.log(i)
}
Or a modern for loop:
for (let i in new Array(N).fill(0)) {
console.log(i)
}
Or a .map:
new Array(N).fill(0).map((_, i) => {
console.log(i)
})
Or use a helper library:
d3.range(N).map((i) => {
console.log(i)
})
Or recursion:
// this counts in reverse because I'm lazy
function count(N) {
console.log(N)
if (N > 1) {
count(N - 1)
}
}
Or a different programming language:
for i in range(N):
print(i)
You can draw a flow chart, a turing machine, or use lambda calculus. And they're all the same program. Same input, same output, same complexity, similar real world performance.
A good compiler might even guess your intent and translate them all to the same machine code!
So what's the difference between these examples? What does it matter?
A focus on code makes your life harder
Code is the shadows in Plato's cave. The current projection of a program.
Your code doesn’t matter.
— Swizec Teller (@Swizec) June 26, 2022
But your architecture, domain modeling, data structures, and organization do.
this isn’t poetry, it’s a 12 book epic saga
When the underlying structure is sound, the code is easy. Obvious, straight forward, easy to talk about, effortless. That's when you know the team deeply understands the problem.
When you use the wrong structure, or don't lean into your tools, the code is hard. Full of workarounds and edge cases and little exceptions to the rule.
Like the difference between these 2 React components:
function DoesntUnderstandreact({ N }) {
const [fizzbuzz, setFizzbuzz] = useState([])
useEffect(() => {
let temp = new Array(N).fill(0).map((_, i) => {
if (N % 15 === 0) {
return "fizz buzz"
} else if (N % 5 === 0) {
return "buzz"
} else if (N % 3 === 0) {
return "fizz"
} else {
return i
}
})
setFizzbuzz(temp)
}, [N])
return (
<ul>
{fizzbuzz.map((w) => (
<li>{w}</li>
))}
</ul>
)
}
function UnderstandsReact({ N }) {
const fizzbuzz = new Array(N).fill(0).map((_, i) => {
if (N % 15 === 0) {
return "fizz buzz"
} else if (N % 5 === 0) {
return "buzz"
} else if (N % 3 === 0) {
return "fizz"
} else {
return i
}
})
return (
<ul>
{fizzbuzz.map((w) => (
<li>{w}</li>
))}
</ul>
)
}
They both print fizzbuz and they work. But something feels different ...
I probably sound like a lunatic raving about things that don't matter. We're pragmatic programmers and we care about real hands-on stuff! Not this philosophy bullshit.
But this is important. Soon enough computers will write the code. Using AI. You'll to invent the program.
We're not far.
I just saw a candidate use Copilot in an interview and this is wild my mind is blown 🤯
— Swizec Teller (@Swizec) July 27, 2022
The context-aware autocomplete is amazing!
Boilerplate went a lot faster, didn't help on the structural/logic parts the interview is about
Cheers,
~Swizec
Continue reading about Your code doesn't matter
Semantically similar articles hand-picked by GPT-4
- The code is not the goal
- My favorite lessons from Pragmatic Programmer
- Flow good for programming, not engineering
- Programmers are born not made
- Programmers are fucking lazy
Become a *true* Senior Engineer
Get promoted, earn a bigger salary, work for top companies
Getting that senior title is easy. Just stick around. Being a true senior takes a new way of thinking. Do you have it?
The Senior Minset email crash course
Get a free chapter from the Senior Engineer Mindset book and a sample audiobook chapter, followed by a Senior Mindset 101 email course.
You'll get insights to apply at your work right away.
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
