Your site may be fast for users, but Google don't care. Official metrics or bust.
CodeWithSwiz is a weekly live show. Like a podcast with video and fun hacking. Focused on experiments and open source. Join live Tuesday mornings
When you go to ServerlessHandbook.dev it feels fast. Even with a cold cache.

Vercel's edge network loads HTML fast, the CDN loads assets quickly, and Gatsby is great at quick renders and hydration. Static site – optimized for speed – turns into a React webapp optimized for interaction. Wonderful 👌
The problem
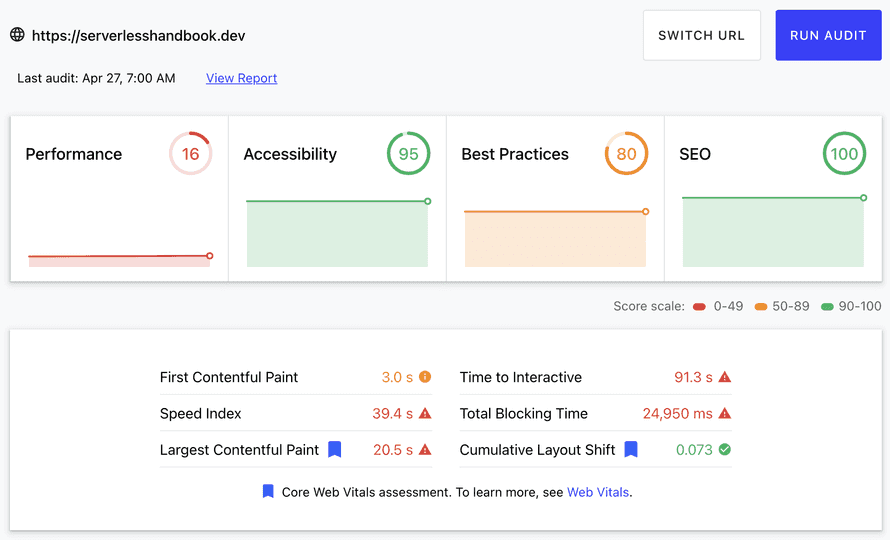
Your lighthouse scores tell a different story – the story that matters to Google and SEO.

16 sucks for a performance score. Google has been hammering down on slow sites and that means you have to care.
You and I know the page doesn't take 90 seconds to become interactive and Google don't care. If they can't measure it, they can't see it.
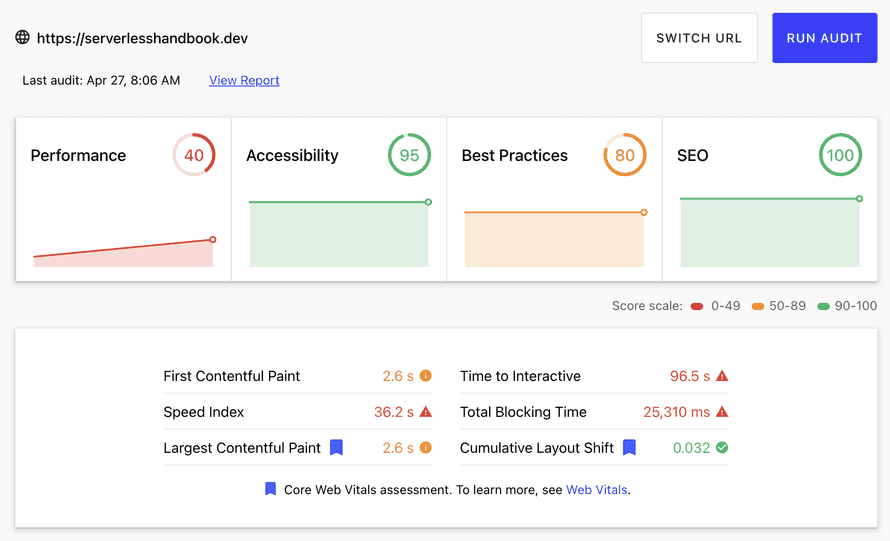
250% improvement with a bit of fiddling
An hour of fiddling gave us a 250% boost in measured performance. 🤘

Plenty of room for improvement, but 40 is much better than 16. Although time-to-interactive became worse 🤨
There must be a bug with how Lighthouse measures Gatsby sites, surely?
Fix 1: Kill Youtube embeds
Despite Google's waxing poetic about web performance and how your site must be fast in the remotest of African villages, they're the worst code you can put on your site.
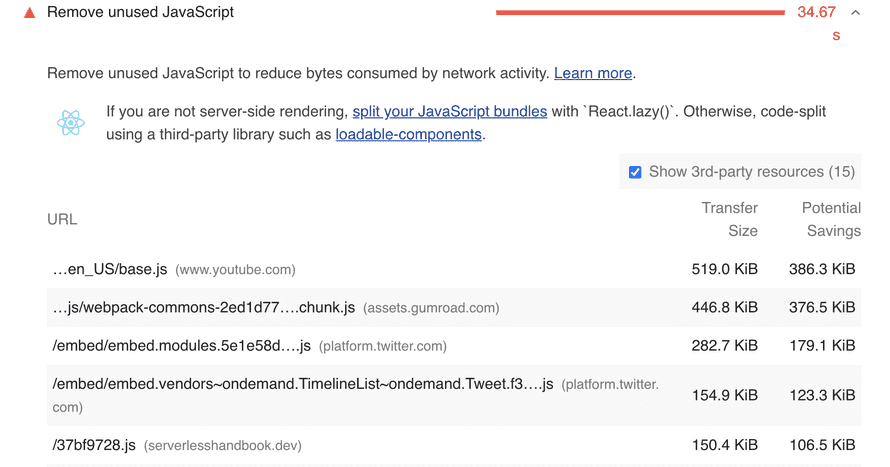
Check this out:

"Oh hey you have unused JavaScript and maybe you don't know how to write decent code. Here are the files you should look at
- youtube
- gumroad
Right.
You can remove Youtube from your site and keep Youtube embeds. Using a facade.
Facades let you load 3rd-party resources by showing a static preview first. When the user interacts, it turns into a full embed.
The lite-youtube plugin by @justinribeiro implements this pattern as a web component.
// import anywhere globally
// gatsby-browser.js for me
import "@justinribeiro/lite-youtube"
<lite-youtube videoid="udqyBqCgLrU" autoload></lite-youtube>
You get a native-looking Youtube embed with perfect lighthouse scores.

Fix 2: Kill big images
Gatsby and NextJS come with optimized image components these days. You render an image, transform into fancy formats on deploy, and make your site fast.
I forgot to use that for the cover image. Loaded 6MB of data 💩
Like this:
import coverImg from "../images/cover.png"
// ...
;<img src={coverImg} />
That works. You can import images like they're code in every modern JavaScript environment.
And it leads to terrible performance.
Here's what you can do since Gatsby v3 – a new image component with a fantastic API.
import { StaticImage } from "gatsby-plugin-image"
// ...
;<StaticImage
src="../images/cover.png"
alt="Serverless Handbook cover"
loading="eager"
objectFit="cover"
/>
StaticImage loads your image at build-time, optimizes into different formats, resizes to fit your container, and handles rendering in the browser.
The final result is an <img> tag like this:
<img
data-gatsby-image-ssr=""
data-main-image=""
style="object-fit: cover; object-position: 50 50; opacity: 1;"
sizes="(min-width: 1877px) 1877px, 100vw"
decoding="async"
loading="eager"
src="/static/12464dcff493620208d29a0abec73bb7/69e59/cover.png"
srcset="
/static/12464dcff493620208d29a0abec73bb7/a16c8/cover.png 469w,
/static/12464dcff493620208d29a0abec73bb7/56dcd/cover.png 939w,
/static/12464dcff493620208d29a0abec73bb7/69e59/cover.png 1877w
"
alt="Serverless Handbook cover"
/>
Notice how many different sizes there are. That's so your phone loads the 469px image and your computer loads 1877px. Huge difference in file size.
eager and lazy loading supported out of the box 🤘
If you need dynamic images, you'll have to reach for the <GatsbyImage> component and fiddle with GraphQL. You can read more about Gatsby's new gatsby-plugin-image on their docs.
Tips for running Lighthouse
Lighthouse can be fiddly.
- Official score on web.dev/measure
- Dev score in Chrome devtools
- Ignore your JavaScript sizes when using localhost (they're unoptimized)
- Use incognito, browser extensions may impact your score
And if you know of a facade for Twitter embeds please let me know. That's the next area I gotta fix
Cheers,
~Swizec
PS: there's a Gatsby plugin I can't wait to try called gatsby-remark-video-embed-lite which will turn every video on all my sites into a facade 😍
Continue reading about 2 quick tips for 250% better Lighthouse scores – CodeWithSwiz 28
Semantically similar articles hand-picked by GPT-4
- The surprising performance boost from changing gif embeds
- Twitter embeds without JavaScript, pt1 – #CodeWithSwiz 29
- Build privacy-focused blazing fast tweet embeds – CodeWithSwiz 30
- I stopped using Google Analytics after 15 years
- CodeWithSwiz: Privacy-focused embeds for YouTube, Twitter, et al
Learned something new? Want to become a React expert?
Learning from tutorials is easy. You follow some steps, learn a smol lesson, and feel like you got dis 💪
Then comes the interview, a real world problem, or a question from the boss. Your mind goes blank. Shit, how does this work again ...
Happens to everyone. Building is harder than recognizing and the real world is a mess! Nothing fits in neat little boxes you learned about in tutorials.
That's where my emails come in – lessons from experience. Building production software :)
Leave your email and get the React email Series - a series of curated essays on building with React. Borne from experience, seasoned with over 12+ years of hands-on practice building the engineering side of growing SaaS companies.
Get Curated React Essays
Get a series of curated essays on React. Lessons and insights from building software for production. No bullshit.
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
