
The past few months have seen an explosion of client-side MVC frameworks. Wikipedia lists eleven of these things! And yet even a year ago the majority of developers was perfectly content with jQuery.
But as browser apps become ever more powerful it only makes sense to realize callback soup isn't fun and _hey, wasn't there some paradigm we use on servers to make this web insanity work? Yeah, there is.
A few months ago I gave a talk entitled Tools that get you laid at WebCamp Ljubljana. The basic premise was that client-side MVC is so insanely awesome you are sure to get laid for using it. The main benefits I talked about were:
- Server is just a DB interface, means less melting servers
- Effect similar to progressive loading, means users _see something immediately _- makes waiting easier
- Using powerful client machines to do the heavy UX lifting
- I may have had some other points :P
The lesson
The past four days have taught me an important lesson though - perhaps none of this is true.
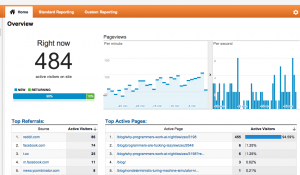
Since Thursday my blog has seen two months' worth of normal traffic - more about the shiny stats tomorrow - it was only natural that poor ol' wordpress would crumble under the pressure ... right?
Well, actualy, no, it totally shouldn't have. There's all this fancy caching going on that what readers see are pretty much just static pages. There's no more PHP or server involved!

But none of that helped. Even redirecting the URL with most traffic straight to the stored static page didn't help. Something strange was happening. Something strange happens every single time this blog gets some traffic. This time it was particularly bad so I investigated.
Turns out the problem is in the small bit of client-side templating I do in my footer.
Because the pages are static, loading my latest foursquare checkin, the last four instagram pics, and the list of my github repos must happen client-side. It would be stupid to generate all this server-side every time somebody visits my site.
To achieve this I'm using jquery template, it's a bit archaic and I may have started working on the footer before finding out about backbone and other cool MVC frameworks ... but it works and it's so small I don't think it would even benefit much from using a framework. The basic premise of most javascript templating is simply substring replacement, like so:
<img title="${the_title}" src="${url_var}" alt="" />
Everything marked as a variable gets replaced with its value and everyone can be happy.
Try to guess what happens with that src="${url_var}" bit in there. Yep, the browser tries to load it. Firing a request to something that always returns at least a 404 after wordpress decides that, hey, this isn't something I know of!
This means that the url is never cached either server-side or client-side!
Turns out my blog was firing two such requests every time somebody came to the page. Every. Single. Time! In the latest case this meant 8 useless request per second at its peak. To the point most of my site just started throwing a 500 error and only that one redirected static page was still up ...
All I have to do now is find a permanent solution. Any ideas?
Continue reading about A lesson about client-side templating
Semantically similar articles hand-picked by GPT-4
- Single page web apps: the worst of both worlds
- Why websites and webapps are different
- The web moves fast, how do you keep up?
- Being hacked killed a 6k traffic spike on my blog yesterday
- My very own daily WTF
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

