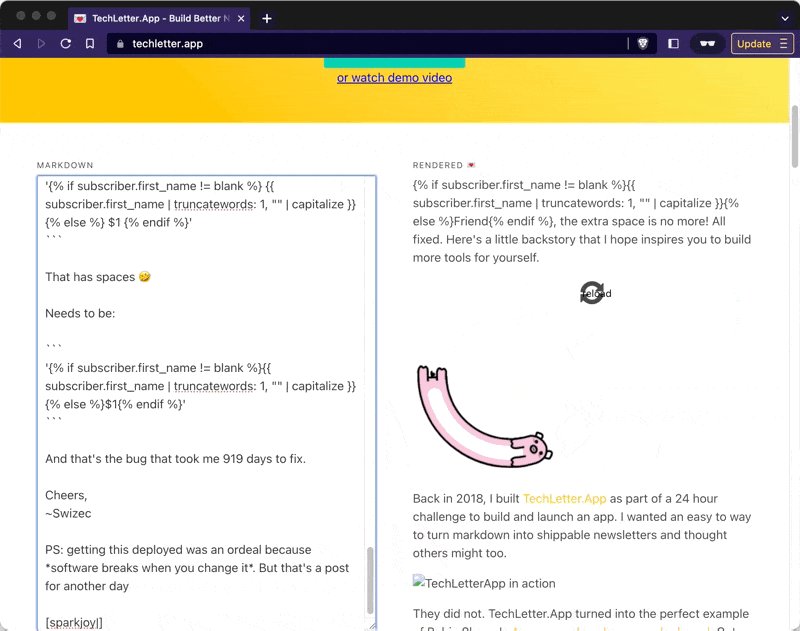
The extra space is no more! All fixed. Here's a little backstory that I hope inspires you to build more tools for yourself.

Back in 2018, I built TechLetter.App as part of a 24 hour challenge to build and launch an app. I wanted an easy to way to turn markdown into shippable newsletters and thought others might too.

They did not. TechLetter.App turned into the perfect example of Robin Sloane's An app can be a home-cooked meal. Gets about 30 visits per month. Mostly from me.
I can't imagine living without this tool and ConvertKit's banner that they're sunsetting the old editor with a Paste HTML option fills me with dread.

May have to change email providers over this 😅
How it works
TechLetter.App was one of the case studies peppered into Serverless Handbook.
It takes markdown, uses the unist ecosystem to parse the input, pass it through a chain of custom plugins, and spit out a bunch of React components. The Export button then takes the raw HTML from the parent node of the rendered document.
Plugins do the hard work. Some make calls to serverless functions that take screenshots, others transform text to other text.
The core business logic looks like this:
remark()
.use(urlThumbnail, {
domains: [
"m.twitter.com",
"twitter.com",
"youtube.com",
"youtu.be",
"instagram.com",
"codesandbox.io",
],
})
.use(twitterUserLinks)
.use(codeScreenshot)
.use(githubLinks)
.use(remarkGiphySearch)
.use(remarkNameOrFriend)
.use(remarkSparkJoy)
.use(remark2react, {
// ...
A chain of syntax tree transformations. Each .use() accepts a Remark plugin that transforms the syntax tree.
The space-after-name bug
Yes many readers complained about the extra space since I added the feature in August 2020. About one per quarter. It never quite made the priority list 😇
I use a custom bit of markdown syntax – [name|something else] – to inject your name into the email. If the system knows your name, it uses that, otherwise the something else part.
That happens via liquid syntax that ConvertKit and most other emailing systems understand. My custom Remark plugin finds the weird markdown syntax and turns it into liquid syntax.
Like this:
const nameOrFriend = /^\s*name\s*\|(.*)$/
export function remarkNameOrFriend() {
return (tree) => {
visit(tree, "linkReference", (node, index, parent) => {
if (node.label.match(nameOrFriend)) {
node.type = "text"
node.value = node.label.replace(
nameOrFriend,
'{% if subscriber.first_name != blank %} {{ subscriber.first_name | truncatewords: 1, "" | capitalize }} {% else %} $1 {% endif %}'
)
node.children = null
}
})
}
}
Can you spot the bug?
It's right here:
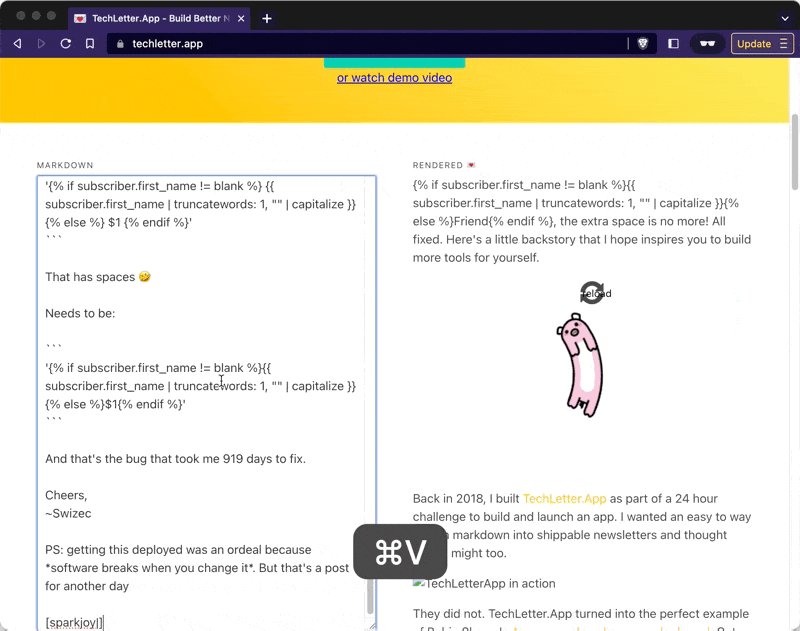
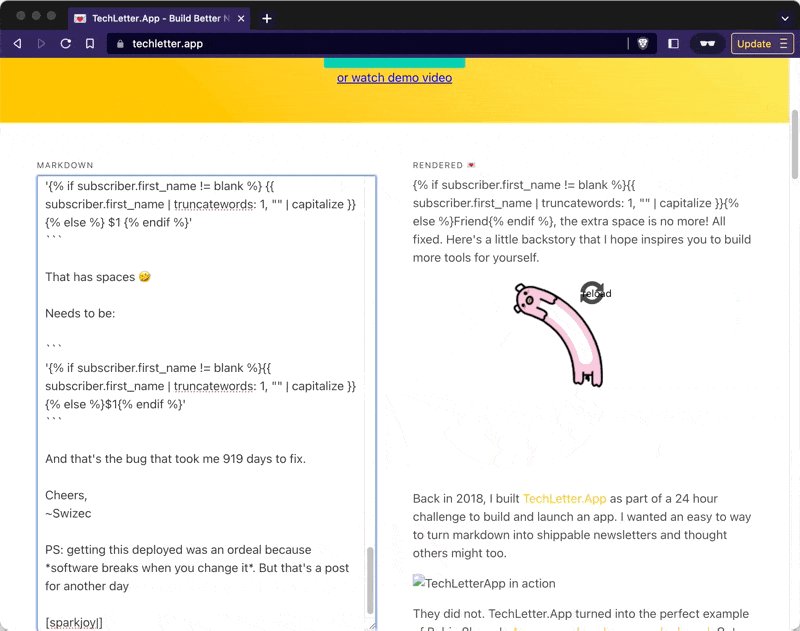
'{% if subscriber.first_name != blank %} {{ subscriber.first_name | truncatewords: 1, "" | capitalize }} {% else %} $1 {% endif %}'
That has spaces between the liquid tags 🤣
Needs to be:
'{% if subscriber.first_name != blank %}{{ subscriber.first_name | truncatewords: 1, "" | capitalize }}{% else %}$1{% endif %}'
And that's the bug that took me 919 days to fix.
Cheers,
~Swizec
PS: getting this deployed was an ordeal because software breaks when you change it. But that's a post for another day
Continue reading about Are you annoyed by the extra space after your name [name|]?
Semantically similar articles hand-picked by GPT-4
- Oh the things you can learn with a fun weekend hack project 🏗
- Custom markdown extensions with Remark and HAST handlers
- Why serverless fits side-projects perfectly
- My favorite serverless project
- 5 apps with the modern web stack
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

