Last night as I was rewriting the CSS for postme.me from scratch and I was cursing and shouting obscenities under my breath and trying to find a way to punch all of Mozilla in the face over the internet ... I discovered something silly.

Scaling images is something every developer on the web has had to come to grips with. Maybe you were implementing an image gallery and wanted to display thumbnails, maybe you've reimplemented all the scaling algorithms several times.
It's surprising how complex something as simple as making sure no dimension is beyond a certain size while maintaining aspect ratio can be. Which is exactly why I wanted to avoid the whole thing this time 'round and let the browser take care of it all.
Should be pretty simple with CSS right?
Turns out it is, here's everything you have to do:
img {
max-width: 300px;
max-height: 200px;
}
Casting aside concerns such as load times and bandwidth for a moment. This is an elegant solution to a hairy problem. Browsers as it turns out do exactly the right thing - make sure neither dimension is too big and carefully adjusting the other dimension to maintain aspect ratio.
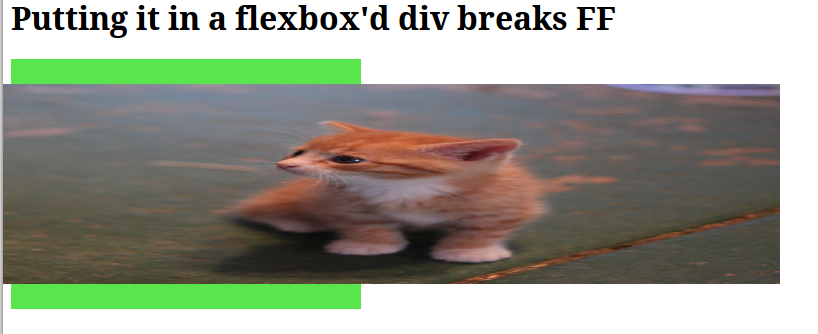
But try putting that image into a flexbox div and strange things start happening in firefox.

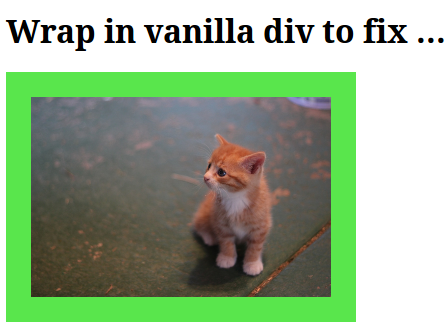
What's stranger still is that wrapping that same image into a vanilla div with zero styling not only fixes the image resizing issue, but also maintains centering and other flexbox properties you were originally going for.

You can check it out in action here.
Not sure exactly what's going on here, but I'm glad I managed to find a fix for one strange thing among many. Now I have a website full of very very nonsemantic HTML simply because of javascript's quirks.
This brings up memories of times before I decided I don't care about IE support anymore ... granted, these features are far from standardized and it's therefore to be expected strangeness might appear. But Firefox is not where I expected such problems to crop up.
Continue reading about Firefox's "funny" css3 image scaling quirk
Semantically similar articles hand-picked by GPT-4
- The one thing flexbox can't do
- Going strong
- jQuery imageless buttons a la Google take two
- jQuery imageless buttons a la Google
- How to tell a phone your website is an app
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
