A few readers wrote in with questions after reading Forget complicated code, focus on the system earlier this week. Here are my answers.
An anonymous reader writes
The topic is frequently discussed, but rarely well. The outside research you put in shows and helps to make this insightful, rather than just another rehash.
❤️
Then asks:
Why are the 2 utility files on the right a code smell?
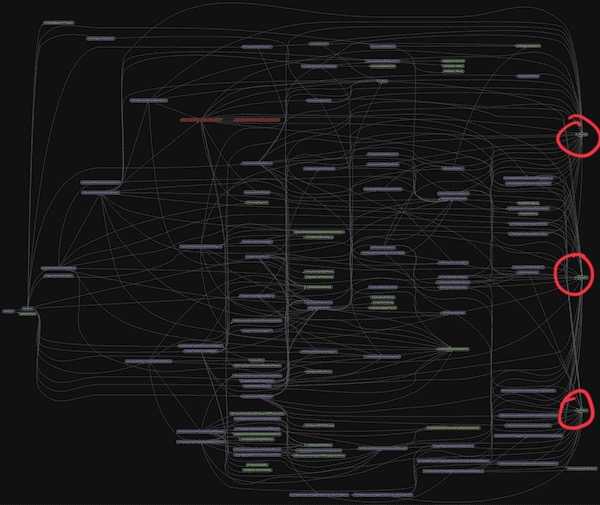
They're talking about these files from my example of running Madge on a production React app.

The problem with util files is that they're pure architectural complexity. The filename tells you nothing about what's inside and the dependency grows through your code like a weed.
Worse: You'll inevitably find all that DRY was premature. You're falling prey to the DRY vs SoC dilemma and choosing to dedupe code that looks the same, but means different things semantically.
When you inevitably need to evolve these utils in different directions for different areas of your code, it's a mess.
What is a file neighborhood?
Neighborhoods are a concept in graph theory, but really I got mixed up with cliques.
Neighborhoods describe nodes that are connected. Cliques describe sets of nodes that are more connected than their next neighboring nodes.

Since we're talking about a graph of file connections – file clique/neighborhood. A group of files that are more tightly connected to each other than to the rest of the system.
Great questions anon!
W. A. asks:
Is there a meaningful difference between architectural complexity as summarized here and the complexity of a supersystem?
Like a view where the code file relationships have become less relevant and there's multiple services & front ends?
Little difference. You trade in-your-face complexity of a large monolithic codebase for non-deterministic stochastic behaviors of a swarm of cooperating agents.
Draw a graph and you'd see the same. Cliques of files (internals of a service) sparsely connected to each other (API calls).
I'll let this fun video explain why microservices don't save you from architectural complexity:
Great question W. A!
Another anon asks:
when you have architectural complexity ... how do you detect it?
You could use a codebase visualizer, but few people do. The clearest warning sign I've seen are files that start like this:
const { ErrorBuilder, CodeError } = require("@asktia/tia-errors")
const insuranceCoverageService = require("../../services/insurance-coverage")
const payerService = require("../../services/insurance-coverage/payer-service")
const clinicInsuranceService = require("../../services/insurance-coverage/clinic-insurance-service")
const { Models, tiaSerialize, modelIsEmpty } = require("../../models")
const eligibilityCheckController = require("./eligibility-check-controller")
const moment = require("moment")
const DrChronoSync = require("../../dr-chrono/dr-chrono-sync")
const mentalHealthSummaryService = require("../../services/insurance-coverage/mh-summary-service")
const {
EligibilityErrorService,
} = require("../../services/insurance/eligibility-error.service")
See all those ../../? That's a sign the code isn't structured to group related files together.
how do you fix it? how do you prevent it from coming back?
A lot goes into this. I'm writing a whole book!
In essence 👉 you have to structure your code to match the business domain you are modeling. Vertical slices work best. Layers are good for plumbing.
The commonest failure mode is to force arbitrary separation where it doesn't belong.
Thanks anon!
SD asks:
What is transitive dependency?
A dependency with multiple hops.
A -> B -> C. If C depends on B and B depends on A, then C depends on A.
This is important to get a true picture of your architectural complexity, but few tools take it into account when visualizing code. Alas.
Thanks for the questions, keep 'em comin ❤️
Cheers,
~Swizec
Continue reading about Followup answers to Forget complicated code, focus on the system
Semantically similar articles hand-picked by GPT-4
- Forget complicated code, focus on the system
- Finding modules in a Big Ball of Mud with ChatGPT
- Two types of complexity and their impact
- Finding modules in a big ball of mud
- Common abstraction traps
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

