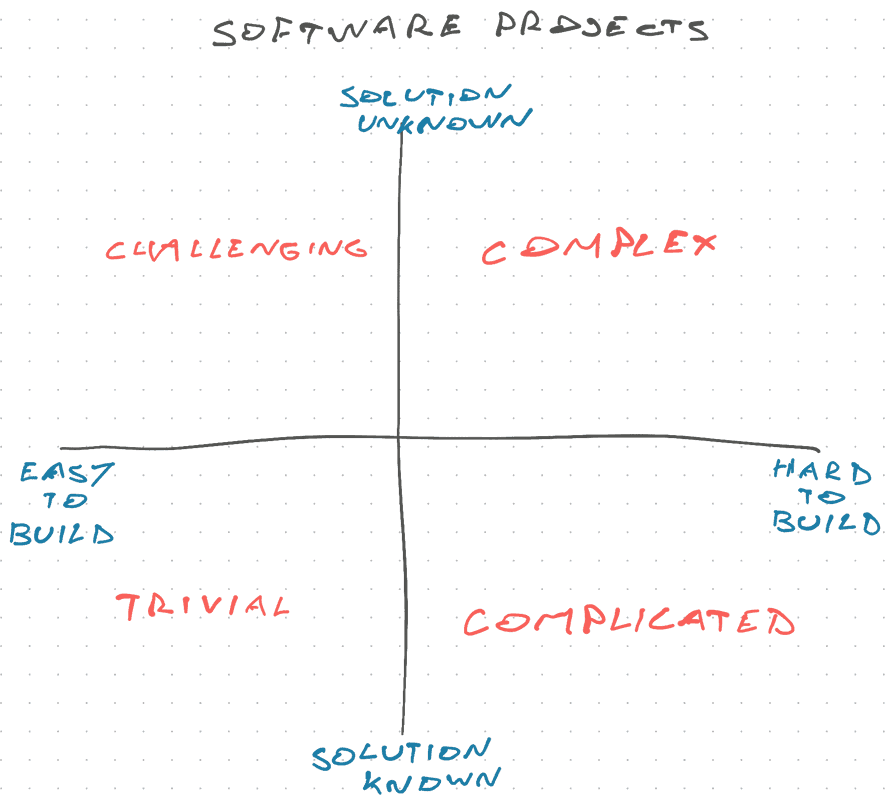
[name|Friend] I've been trying to capture the difference between complex and complicated software for years and I think I finally got it. You can classify projects into 4 quadrants!

On one axis you have hard vs easy to build. On the other it's solution known vs unknown.
Trivial projects are easy to build and you know what you're building. These make perfect freelancing projects. Think brochure website for a restaurant, a self contained data visualization widget. Any tightly scoped project with a clear beginning and end, and no unknowns.
Challenging projects are easy to build, but you don't know what the end result looks like. These projects work best with an internal team. Growth engineering is a good example – you're driving an OKR (conversions, retention) and trying different things to optimize. Each individual feature is easy to build, but you can't know in advance what's gonna work.
Complicated projects are hard to build, but you know what the end result looks like. These are good agency or internal crack team of experts projects. By default they fall on a platform team of some sort. Think refactoring a creaky codebase to modern standards, upgrading an ancient framework to a new version, or building a tightly scoped feature in an area with no unknowns.
Complex projects are hard to build and you don't know what the end result looks like. These require an internal team with skin in the game. This, in my opinion, is the good stuff. Think whole SaaS products, new features in an environment with unknowns, adapting old code to new requirements, ... You need iterative development and a way to measure progress. Everything about these projects is hard.
Planning can help you move projects from complex to complicated or challenging. You can estimate and understand a small-enough slice. This is usually a "story".
Try to avoid stories that both have unknowns and are hard to build. If you're diving into a new area of the codebase or integrating a new vendor, prefer easy-to-build features. If you're building something complicated like a new algorithm, prefer clarifying all unknowns ahead of time.
You cannot use upfront planning to make a complex project trivial. By the time it's ready, you may as well have done the work.
Cheers,
~Swizec
Continue reading about From trivial to complex – 4 software quadrants
Semantically similar articles hand-picked by GPT-4
- Complex vs. complicated
- How *do* you break down a large project?
- You can't fix the wrong abstraction
- Two types of complexity and their impact
- Small projects, clear scope
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

