
It all started with a challenge from a friend.
"You know, you should self-publish a book on React and d3.js. I want to see if it's useful."
"I don't know man, I've got a lot going on ... "
"If it's important enough, you'll find the time :)"
"Fuck you man, I'll do it in two weekends!"
Five weeks later React+d3.js was launched. A 63 page book that shows you how to build interactive data visualization components with React and d3.js.
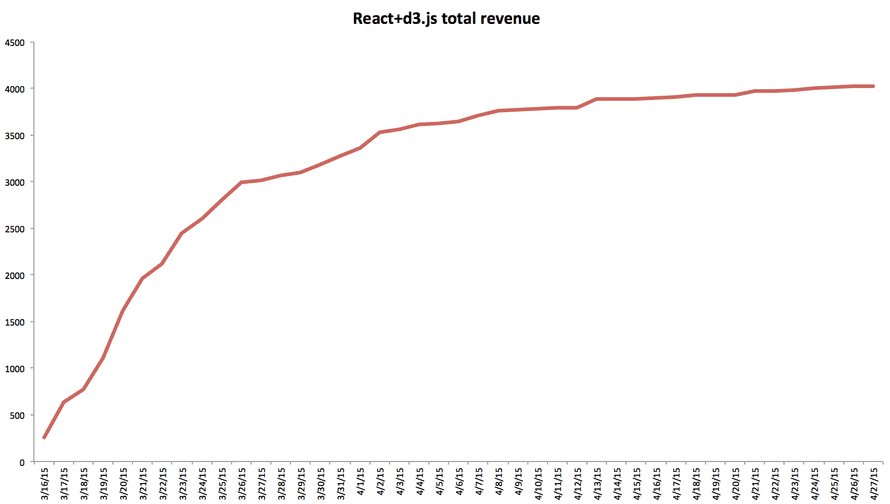
In the month and a half since launch, it sold 329 copies, made $4,022 in revenue and some $3,000 in pure profits if you don't count my time. With an effective hourly rate of $40/hour it has more than surpassed either of my two other books.
My friend may have won the bet, but I learned a lot.
Some things that worked before launch
Two weeks before launch the example my book would be based on was complete. It had taken me two weeks to learn React and find a good way to marry it with d3.js to produce a shiny visualisation.

That graph was seen by 40,000 people in the first week. It stayed on first place of Hacker News for over a day and made it as far as Slashdot. Yeah, Slashdot still exist, who woulda thunk it ...
It isn't the sexiest graph out there, but it does show some cool features of React. Whenever you click a button everything changes. The graph, the description, the title, everything.
This got people excited about what's possible and some of them signed up to learn about the book.
When the book was done two weeks later, I had a mailing list of about 180 people. Graph->signup conversion rate, 0.45%. Half a percent, not too shabby.
I told the mailing list that the book was done and promised a free copy to everyone who wants to read the draft and give me feedback. 20 people raised their hand. Email->test reader conversion rate, ~11%.
Of those twenty people, four or five came back with feedback early enough for me to act before hitting the launch line in the sand. Not only was this early feedback invaluable in improving the book, but it gave me some great reader testimonials to put on the landing page.
Handraise->feedback conversion rate, ~25%.
Some things that worked after launch
I launched the book on a Monday. Evening European time, morning-ish Pacific.
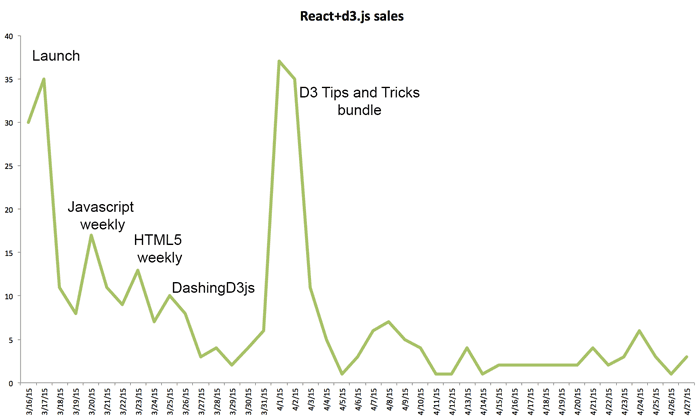
The email went out to my mailing list immediately. Sales started instantly. I sold 30 packages that first day. 35 the next. Then sales per day started falling.
Right now it's selling about three copies a day with organic traffic. But I have to work on that.

A day after launch I made a new landing page. Bought a theme that looks like one of those converty book landing page things and modified it. Took four or five hours, but I'm really happy with it.
Maybe I'm weird, but I love those long sales pages because they give me enough time to explain why the book is worth your time and money. And if you can't even be bothered to read a 500 word landing page, you won't read the 7000 word book either.
The landing page conversion rate is 3% session->$$ and 4.8% session->sale (the super basic package is free for reasons). I'm told those conversion rates are really good, but I calculated them naively so I'm not sure if they're super accurate.
Asking a few popular mailing lists to include me in their email proved fruitful as well. Javascript Weekly converted into about $600 worth of sales. HTML5 Weekly performed a bit less well, followed by DashingD3.js.
Another big win was bundling with the incredibly popular D3 Tips and Tricks. Most of my sales these days come straight from being bundled with that book and the initial email blast to 18,000 readers produced as many sales as the launch did.
But the caveat of that deal was introducing a free tier with just the pdf. @d3noob is an idealist and thinks knowledge should be free. Which is kind of true, but it was well worth tweaking the parameters of my experiment for.
In terms of profit, tiered pricing worked great. The basic package with just the book and a bit of code has made $2,082 in revenue with 296 sales. The Premium and Team packages combined made $1,939 on just 33 sales between them.
So far nobody has bought the full platinum package.
Some things that failed
My biggest fail was asking those early supporters whose email addresses I had to upvote my Show HN post. This worked great with some 18 upvotes in the first twenty minutes.
But it worked too well. The post got flagged into oblivion and sank further with every upvote. One subscriber even complained that it's really not kosher of me to ask for upvotes.
And he's right. And the post must have gotten as many flags as it did upvotes.
That was a fail on my part. Should have trusted the book to make it on its own merits. Considering how much traffic Hacker News produces, this mistake cost me $10,000++.
Oops.
Another silly mistake was giving early readers a bigger discount than I intended to. I promised 25% and gave 50% because I had assumed Leanpub's pay-what-you-want sliders work with coupons as well. They don't.
Oops. But happier readers so that's okay.
A really really huge fail on my part was providing a crappy video with the Premium package. It was supposed to be a sexy hour-long screencast showing how everything fits together.
But I ran out of time and launched before it was done. I promised to get it done in a week or so.
Then I got sick for a week. Then I found out I suck at video editing. Then Packt blindsided me with a tight deadline on a d3.js video course that's about to launch.
A month later and still no good video. But production is starting again and this time around I have an awesome freelancer to do the editing for me.
But I launched and I learned my lesson. Delegate the things you suck at!
Somewhat of a fail but not too bad was launching a better landing page the day after launch launch. It's not too bad, but I think it converts better and it would just be more consistent. Especially with the whole attempt at HN publicity and such.
But at least all those mailing lists got the better landing page so that's good.
Another fail was that I didn't write those guestposts I had arranged. Four people promised to publish my guest post about React and d3.js on their website. This would be awesome for publicity and driving traffic to the book. But things happened and I haven't gotten around to writing them.
I'll write them now and hope everyone's still willing to publish. Next time, I will have those opportunities arranged before launch and write the posts before launch as well. That way a bigger press push can happen on launch.
And I think I didn't tweak the tiered pricing well enough. The incentive to pick a higher tier package isn't big enough. Something to think about.
Things left to try
All in all this has been a great experiment.
My initial line in the sand for success was $1,000 in revenue. The book made 4x more. o/
The second line in the sand, reaching 10k before end of April didn't happen. Mostly because I was too busy with the Packt deadline on that video course project.
A few things I'm going to try so I can get the 10k milestone in May:
- set up a drip campaign for the book
- a system to check-in with readers a week or two after buying to get feedback and ensure they liked it (happy readers tell their friends)
- play with advertising
But the biggest experiment to try is seeing if I can turn this into a system. Learn a tech, write about tech, launch book, once a month or every two months. Produce enough income to live off of.
That's the ultimate experiment right there.
Continue reading about How a book I wrote in two weeks made $4,000 in its first month
Semantically similar articles hand-picked by GPT-4
- React for Dataviz Turkey 🦃 sale report for the curious
- $9013 September sidehustle report – or why the React + D3v4 launch was not 6 figures or even 5
- The story behind React + D3v4
- Does blogging really drive sales?
- After a year, my first business diary retires
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

