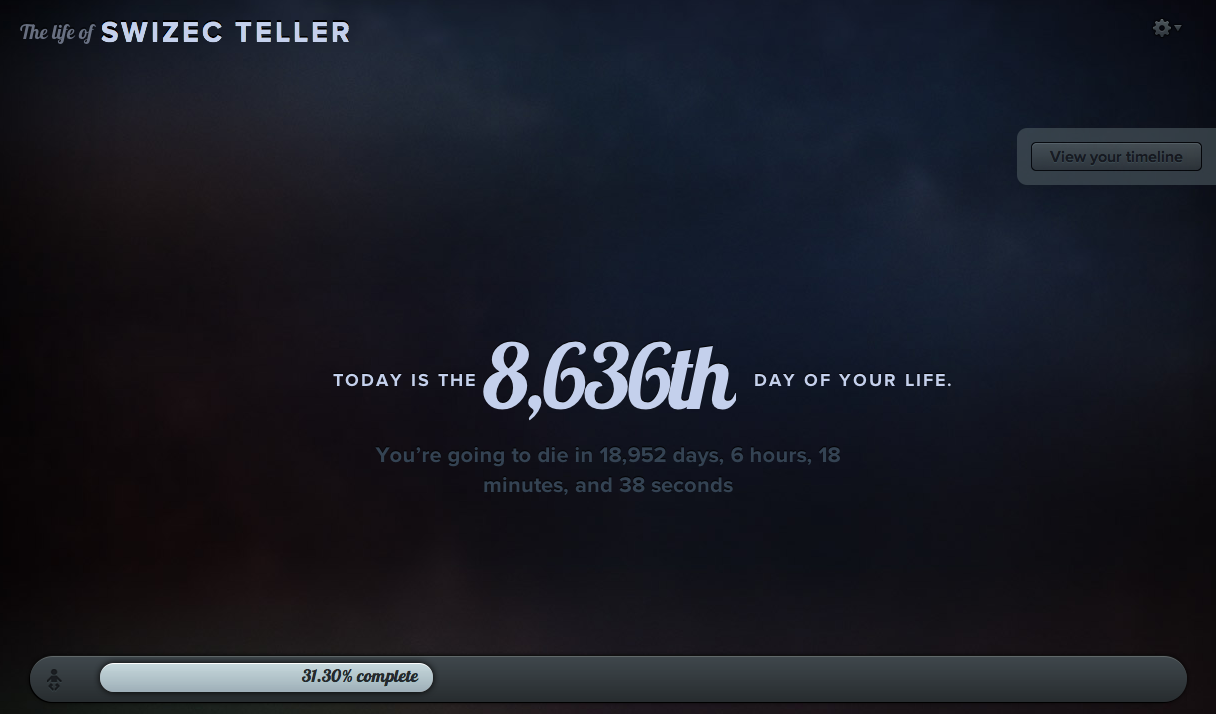
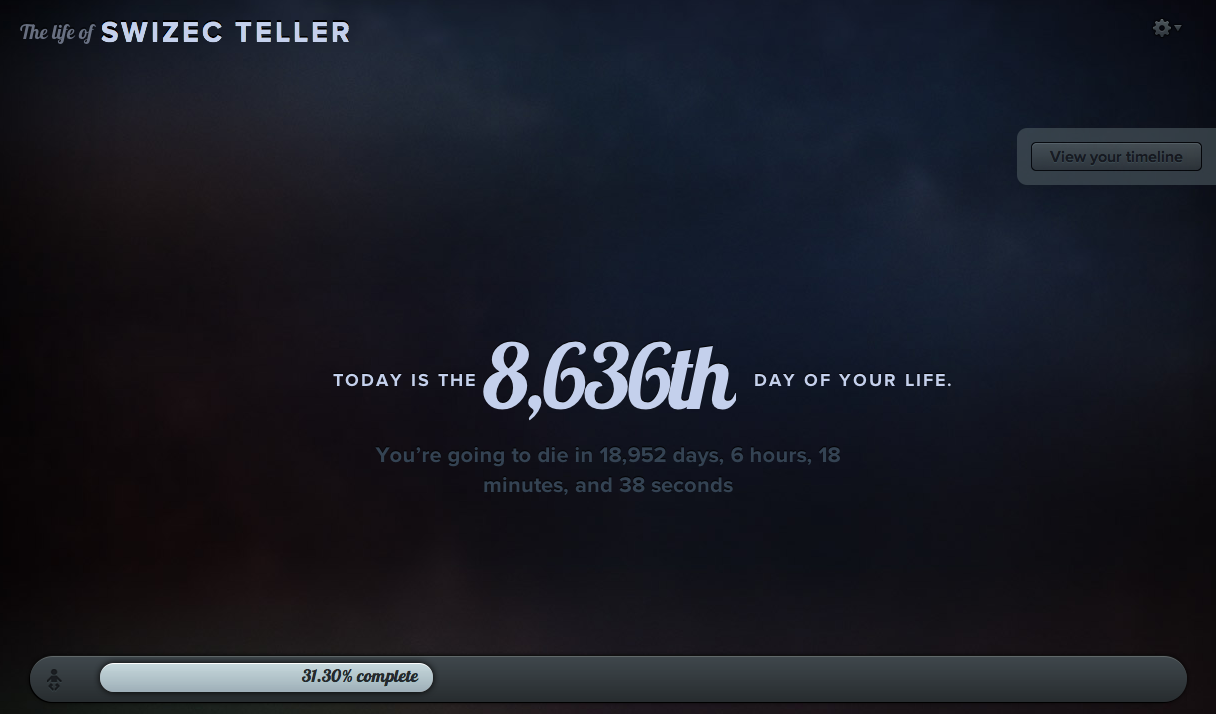
Lifepath.me is a very simple service that gives your life a progress bar. Nothing too spectacular there, at its core, it's really just a visualisation of some statistics data from around the world about the sort of life expectancy people have in your neck of the woods and such.
 I found the service by accident when I was making my shiny footer and was looking at Dustin Curtis' blog for inspiration. His latest post right about then was about some american president or another and it was displaying the lifepath.me embed.
I found the service by accident when I was making my shiny footer and was looking at Dustin Curtis' blog for inspiration. His latest post right about then was about some american president or another and it was displaying the lifepath.me embed.
As soon as I saw the website I wanted an account, possibly because I was already looking for a way to display all that info on my site, or maybe because it was just so shiny. Well the thing is invite only and the only, but you can buy an account by entering your credit card info.
Because entering credit card info into random web forms is against my policy my knee jerk reaction was to start begging around the internets trying to find someone who can give me an invite. Why I didn't just think of sending @dcurtis an email ... well it didn't occur to me. Luckily I finally found someone with an invite on HackerNews' Convore channel - It was @dcurtis himself.
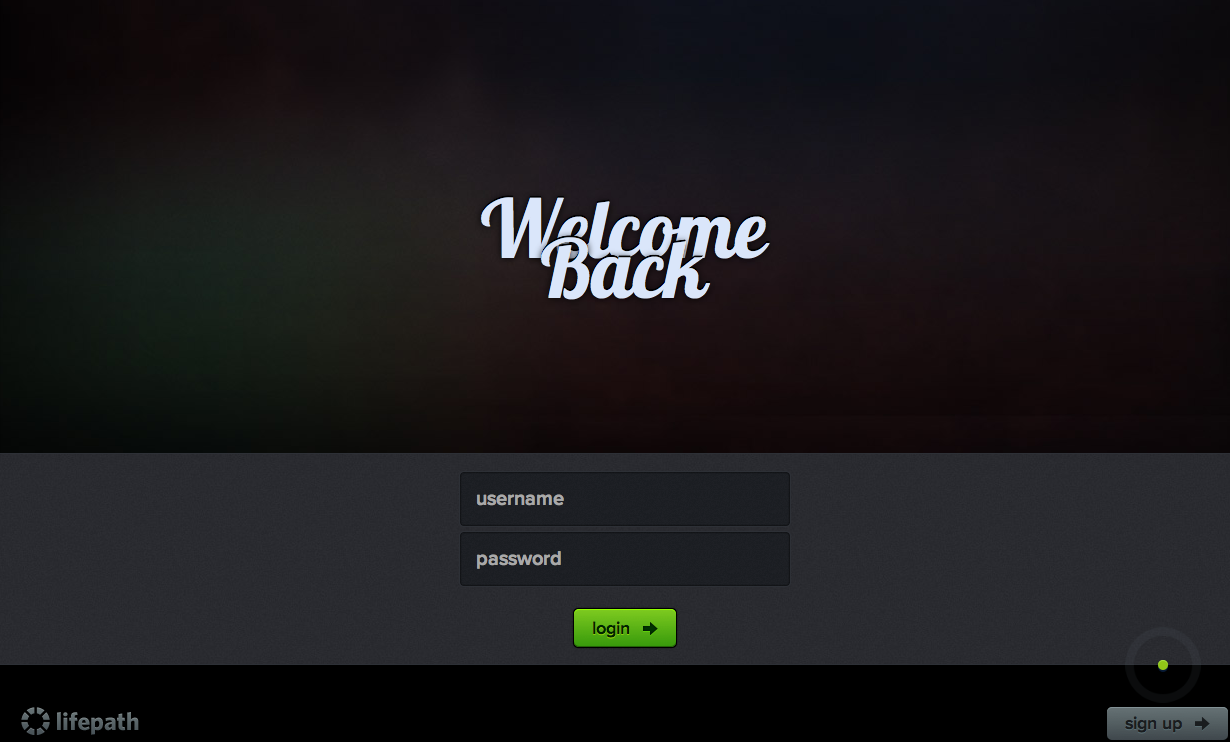
Getting the invite was cause for jubilation. But going through the registration spiel ... my, it was just the most beautiful thing ever. I have never felt such joy at the filling out of some web forms and divulging my information. Unfortunately I can't show you what the process looks like anymore, but I can show you this ... the login form.

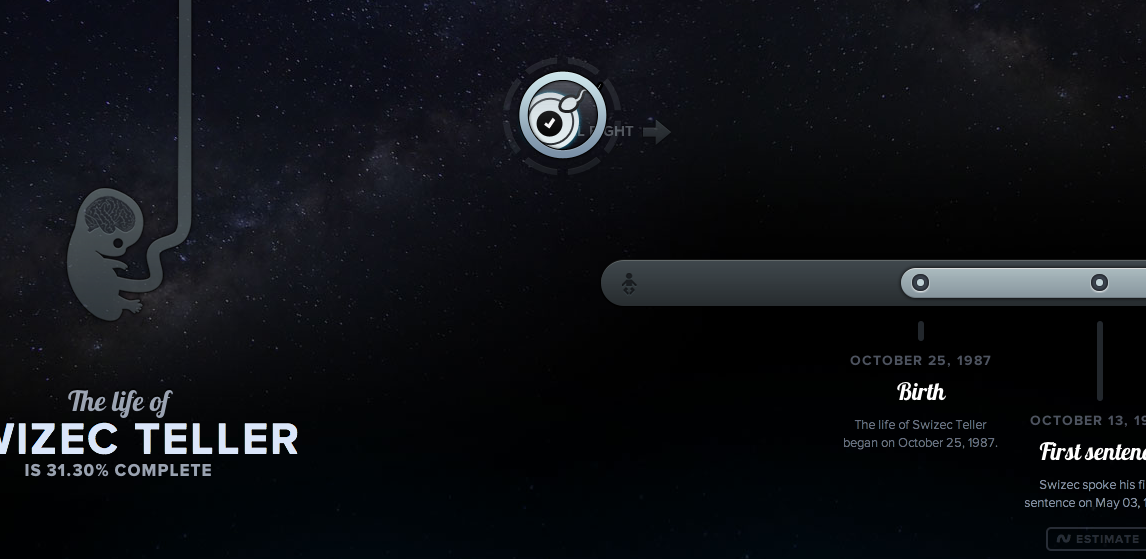
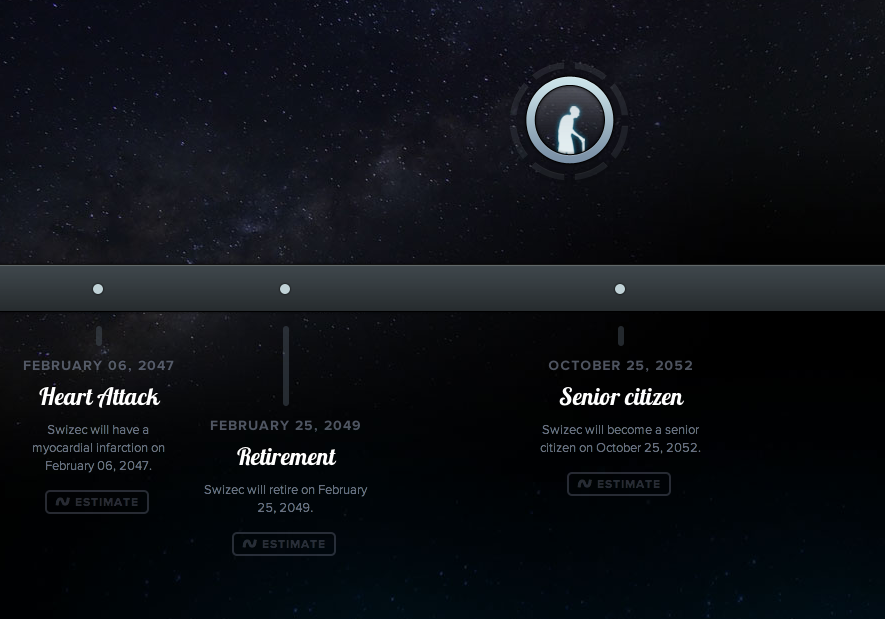
You just know a service that says Welcome Back on its login form knows what it's doing. But you know what, I should stop talking, here are some more shiny pictures.



Although I think lifepath.me does serve a good reason beyond just being shiny. It's facing you with the fact that such and such percentage of your life is already behind you and that maybe you should ask yourself whether you're spending this time being as awesome as you can be.
Continue reading about Lifepath.me is the shiniest web thing
Semantically similar articles hand-picked by GPT-4
- Timekiwi - delicious timelines
- Halfway there
- Livecoding 52: First impressions of Vue
- My new footer gives you a glimpse into my life
- A message from your future self
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

