When's the last time your first project in a new technology was also your favorite? Doesn't happen very often ...🤔
It happened to me in November 2018.
Pat Walls of Starter Story fame posed a challenge: Build a startup in 24 hours.
Absolute mad man. There's no way.
Is there ... what if? No, no that's crazy. But maybe ... no hell no. Unless ...
I have been paying someone $500/mo to do a boring task 👉 take my markdown, put images on imgur, screenshot tweets, code snippets, and youtube embeds, export to HTML and paste into a newsletter.
That sounds automatable ...
Fuck it, Pat Walls you're on!
12 hours later, TechLetter.App was born. You see its output every time you read my email.
And every day it feels like magic. 🧙♂️
😍

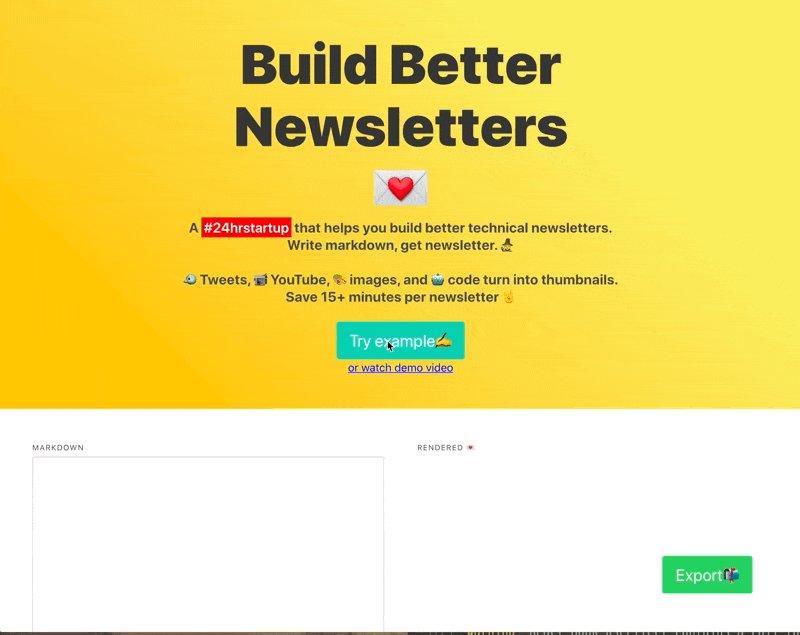
Write email in markdown. Paste into box on the left, get rendered HTML on the right. Basic markdown parsing and rendering. There's libraries for that.
Here's where it gets cool 👇
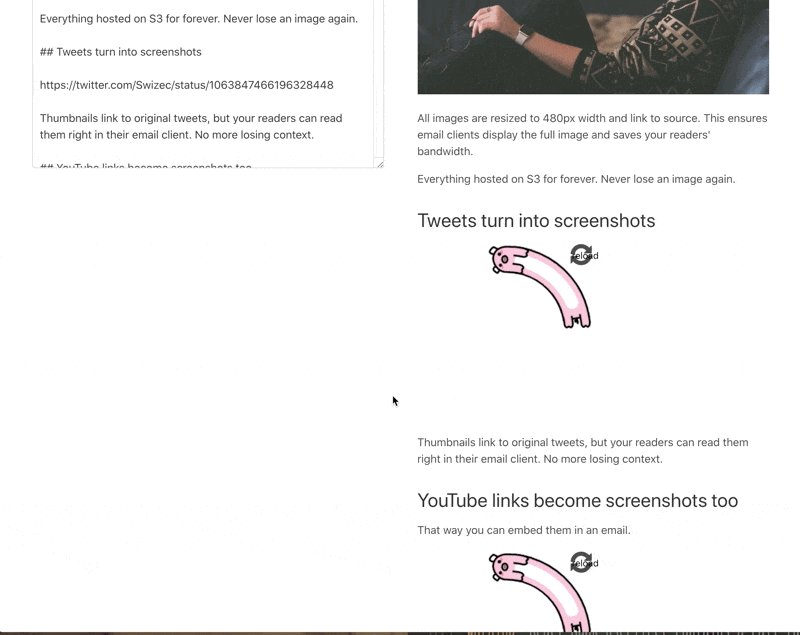
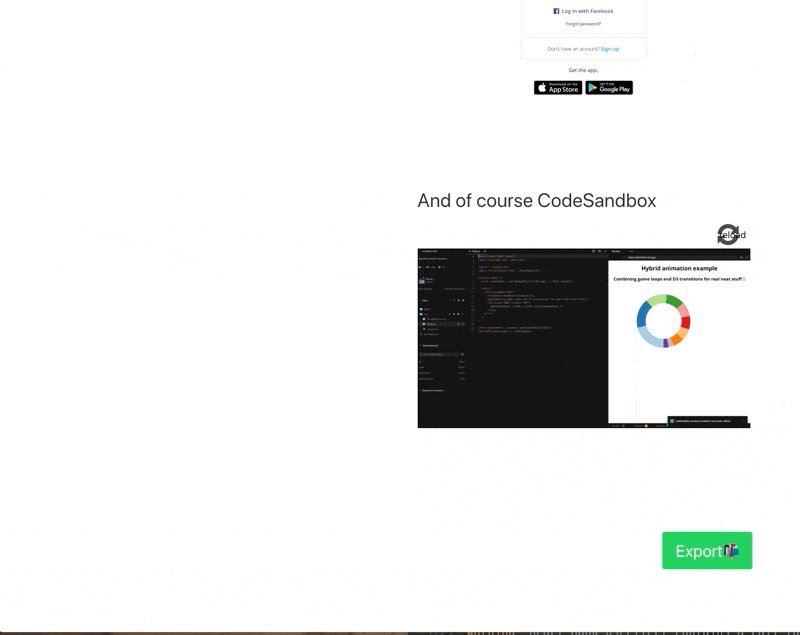
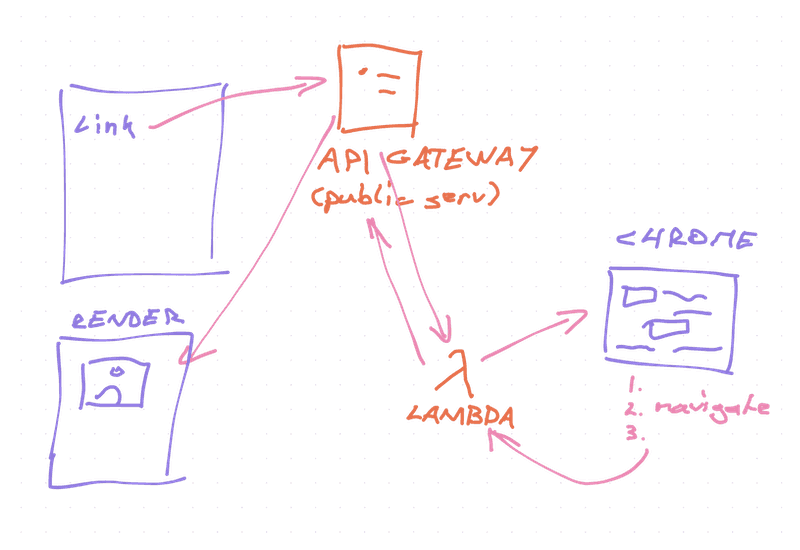
TechLetter.App uses an AWS Lambda to spin up a Chrome browser and take screenshots. Tweets, Youtube thumbnails, Instagram, code snippets, CodeSandbox, and a few more.

Think about it – every time you paste a link, a few dozen steps go just right in a dance of magic:
- Markdown plugin recognizes a link
- Matches link to Regex of screenshottable stuffs
- Renders a
<Screenshot >React component - Component uses
useEffectto make an API request - DNS config maps request to my API Gateway
- API Gateway says "Oh, _that lambda"_
- AWS Lambda spins up a whole new server
- That server runs my JavaScript function
- Function starts a Chrome browser
- Browser loads the link (another magical dance)
- My code uses browser JavaScript to find the correct DOM node to use
- Tells browser to take a screenshot of that node
- Uploads screenshot to S3 as a file
- Returns the URL as an API response
<Screenshot>component renders image
All this in 3 seconds for $0. 😳
The future boggles the mind my friend. You can try it at this URL 👉 link to my AWS Lambda
Before you ask: Yes, a lot has happened to this Lambda over the years. Fixes to how Chrome works, tweaks to screenshots, new features, cleaned up the codebase recently. It's been a fun project.
Even got 91 stars on GitHub despite being hardcoded for my usecase and with a Readme so out of date it's hilarious. I should fix that 😅
Why I love this project
Sometimes you love things just because they're cool. You don't need an excuse to be a nerd.
And it's saved me countless hours and almost $10,000 in outsourcing cost. So that's nice. 😇
Not bad for a few hours of hacking and $0 in hosting cost huh?
What would you build, if running server code was a breeze? Hit reply
Cheers, ~Swizec
PS: want to learn serverless in a focused setting without investing 2 years of pain and reading random blogposts? Join my Serverless Workshop, sales close tomorrow. Also available in installments
PPS: the distributed serverless data processing pipeline chomping through millions of events per day that I built at work sounds impressive on a resume, but it isn't cool
Continue reading about My favorite serverless project
Semantically similar articles hand-picked by GPT-4
- Oh the things you can learn with a fun weekend hack project 🏗
- It's never been this easy to build a webapp
- Why serverless fits side-projects perfectly
- 5 apps with the modern web stack
- Can you automate love?
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
