Over the past week and a half my life has been devoted mostly to studying for exams and absolutely killing the slaughterhouse my university calls "Making sure people learn shit". As a result my coding fingers have been pretty itchy, but I didn't have enough brainpower left to do anything serious.
So I decided to spend some of my study breaks doing some housekeeping around the site. This resulted in a pretty awesome super informative footer that has already produced some fine results as far as visitor behaviour goes.

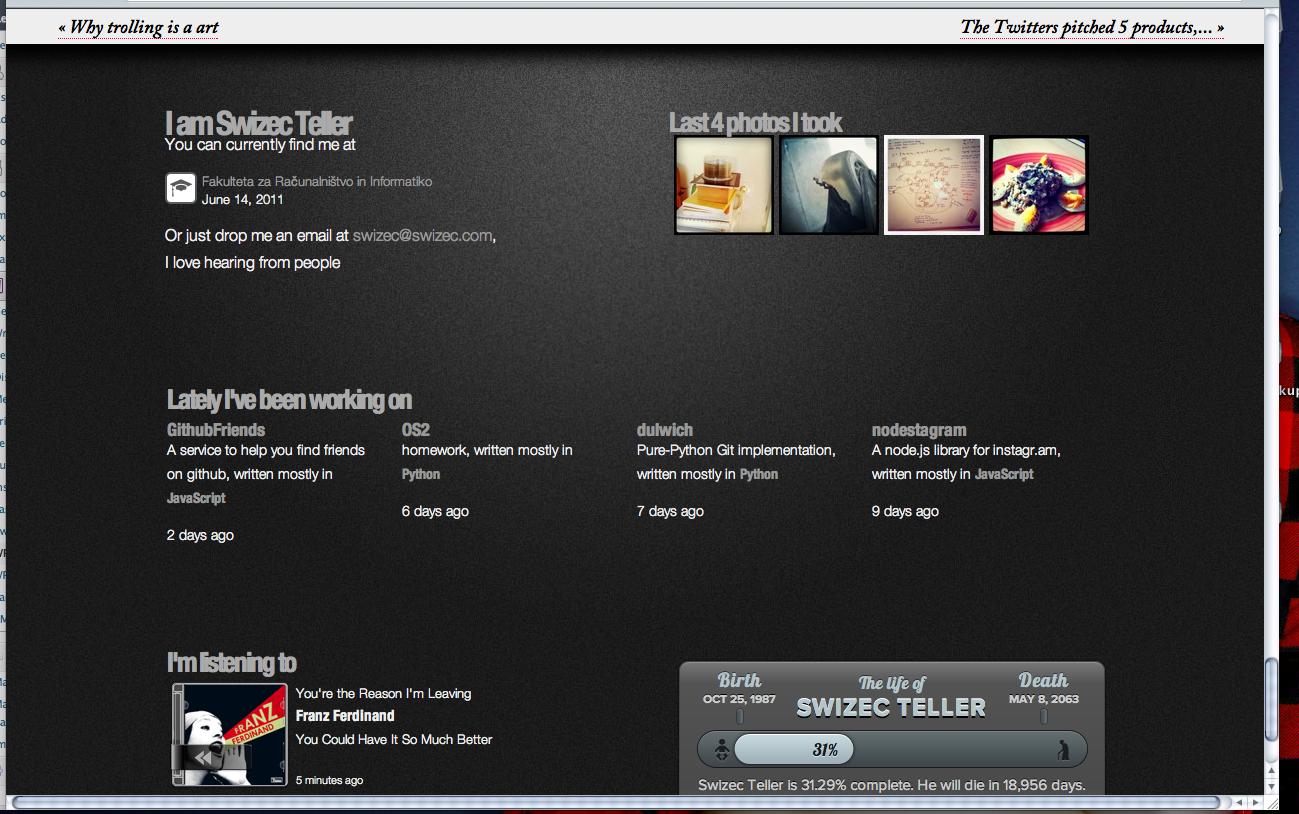
Yes, it's pretty big as far as footers go, but I wanted something that's very airy and looks nice. If it doesn't look like the picture for you, please let me know so I can fix it.
The point of this footer is that it isn't just some static "Hey, I'm this guy and I do this stuff, follow me on twitter, be my friend, I'm awesome". No. The only static parts of this monster are the section titles and a sentence or two. Everything else is dynamically updated from the various social and data tracking services I use.
My current location is pulled directly from Foursquare, the last few photos are from Instagram, the latest stuff I'm working on is just a list of repositories I last pushed to on Github. The part about what I'm listening to is a last.fm widget and that awesome thing telling you that I only have about 19k more days to live is a pretty brilliant new site I randomly found ... going to blog about that later this week, because it's just super awesome.
Another important bit is the navigation linking visitors to the previous and next post. Now I dont' have any metrics yet, but ever since I added those two links activity surrounding my old posts has shot up infinitely. I say infinitely because there didn't used to be any. People probably thought there was only ever one post on the whole blog :)
Originally the idea for this footer came from Buster Benson's home page. He's the guy who made 750words.com and it seems like his home page is pulling data from some of the things he writes on and making real-time analysis of how he's feeling. I wanted to have something like that, but didn't feel like devoting my whole site to it.
The answer came when I stumbled upon Dustin Curtis' home page. Everything is just brilliantly styled there, but when I saw how his footer works, I was in love. Suddenly I knew exactly where to put the data about my life and I knew almost exactly what I wanted it to look like.
So thanks to @dcurtis and @busterbenson, you probably won't read this, but thanks for the inspiration anyway.
Also, if you have any suggestions about what I could add to the footer, do tell. I was thinking about adding a counter for the amount of tasks I've completed lately (Toggl has an API), or displaying some of my latest tweets ... perhaps the ones that get retweeted so it isn't too horrible to read.
Continue reading about My new footer gives you a glimpse into my life
Semantically similar articles hand-picked by GPT-4
- Livecoding #26: A new page for a new React Indie Bundle
- A portfolio is born
- Best blogging week I have ever had
- Lifepath.me is the shiniest web thing
- Unit testing is anti-productive
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

