
Ever since I started using twitter people have been accusing me that I talk too much. In the early days pretty much everyone told me this whenever we would meet in person, as more and more slovenians poured onto twitter and the whole thing has become a bit more mainstream it's not that big a problem anymore.
But, still, if you follow less than about 200 people ... let's just say I have been known to fill an entire screen for such people when I really start talking. You will also notice that I tweet most of my blogposts three times.
To be fair it's not actually that bad, you're just not following enough people. On my twitter I only come up every fifty tweets or even less frequently. Most of my followers wouldn't even notice a single of my blogpost tweets!
Fear not! Dear twitter people of the world, if you find me annoying and because there are some even more annoying people - there is now a new experimental twitter client that you can use!
Enter Shuush, stage left.
The idea is very simple, assign a spaminess score to people and display tweets so that font size is inversely proportional to the spaminess score. Brilliant. Elegant. Genius.
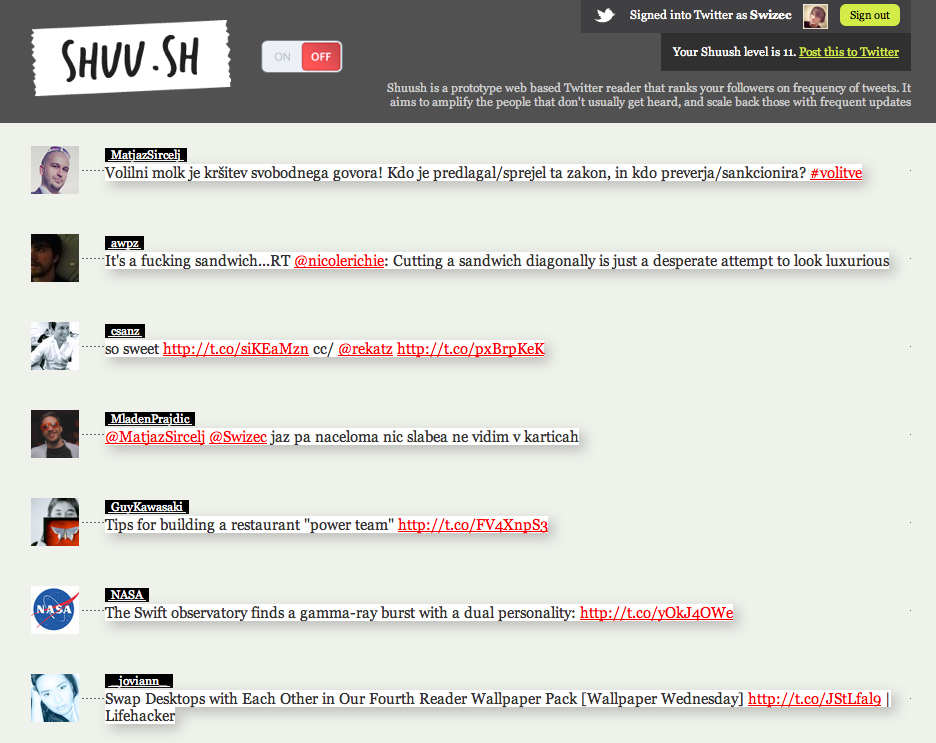
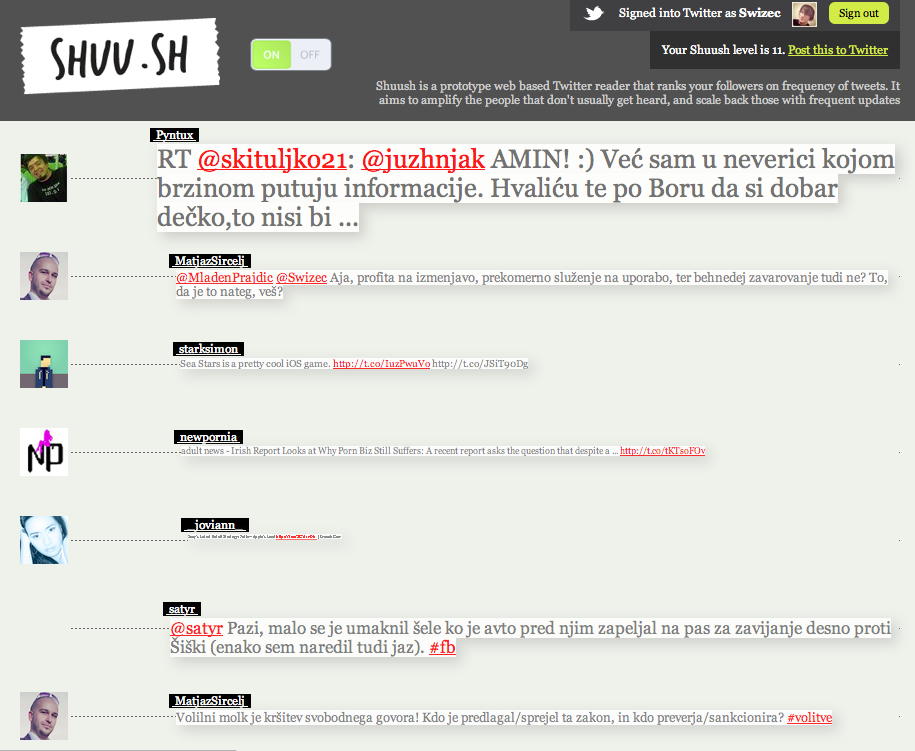
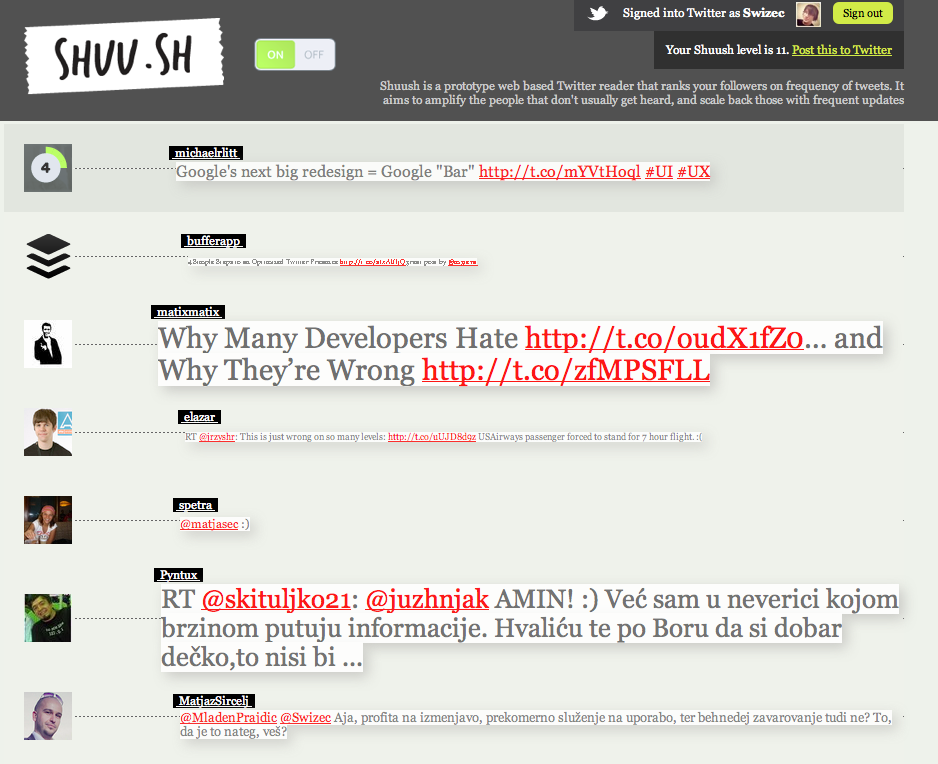
Here are some screenshots, but you should really try it out yourself.



Continue reading about Shuush - perfect tool for all my twitter followers
Semantically similar articles hand-picked by GPT-4
- Your Twitter bio sucks - I think I can fix it
- Getting off twitter, an experiment
- I learned two things today 17.8.
- Online buzz is quite cool
- Best blogging week I have ever had
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

