TypeScript is great! But is it really? Two studies take a deeper look.
Anecdotally, TypeScript has been the best thing that's ever happened to my code and my team. Makes our code easier to navigate, helps us better communicate intent, and prevents common bugs that creep into large codebases with many engineers.
TypeScript, anecdotally
I like to say that TypeScript, used diligently, does 80% of what you'd write unit tests for:
- can't call functions that don't exist
- can't use the wrong parameters
- catch typos
- find semantic regressions
TypeScript can't catch logic regressions. You need unit or integration tests for that.
A semantic regression happens when you change the arguments in a function or move things around and forget to update a file. A logic regression happens when you change the logic and something relies on the old logic. This is often a sign of architectural complexity or too much DRY with too little separation of concerns.
This distinction is important. TypeScript can lull you into a false sense of security.
TypeScript, in research
Software engineering researchers have been conflicted about static typing since the 1960's. Is it worth the effort? Does it even help?
Somewhat famously, Hanenberg performed a controlled experiment about static and dynamic type systems at UC Irvine in 2010. The experiment found that students using the statically typed version of his language were slower at writing code than students using the dynamic version. And the code wasn't much better or less error prone.
But maybe that's students. What does real world data look like for the languages we care about?
To type or not to type, take 1
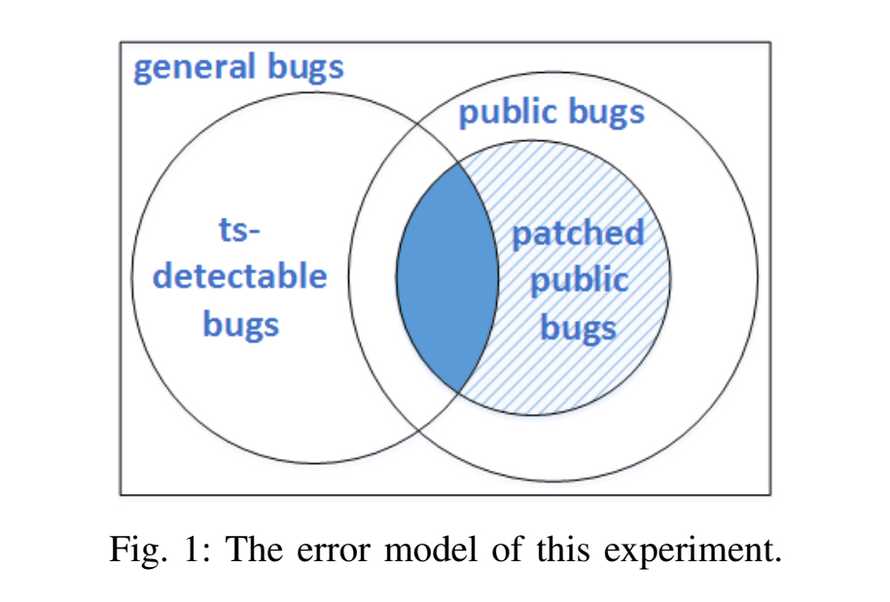
In 2017, Gao et al. published To Type or Not to Type: Quantifying Detectable Bugs in JavaScript where they scraped GitHub for public JavaScript projects with bug fixes. For each fix, they manually added type annotations in Flow and TypeScript, and tried to see if static typing would've prevented that bug.
That is to say: If you had static typing, would you have shipped this bug to production?

After analyzing 400 bugs across 389 projects, Gao et al found that static types would've prevented 15% of shipped bugs. They found no significant differences between Flow and TypeScript, but Flow annotations were quicker to add.
To type or not to type, take 2
2017 was a long time ago and TypeScript has improved. Plus we now have a whole ecosystem of fully typed projects and dependencies. Surely that helps?
In 2022, Bogner and Merkel published To Type or Not to Type: A Systematic Comparison of the Software Quality of JavaScript and TypeScript Applications on GitHub.
They used SonarQube to look at 299 JavaScript and 305 TypeScript projects. All webapps with at least 5 GitHub stars and a decent amount of activity. No frameworks or libraries because they wanted real-world complex project data.
Two questions:
- Do TypeScript applications exhibit better software quality?
- Do TypeScript applications that avoid
anyexhibit better software quality?
Sort of!
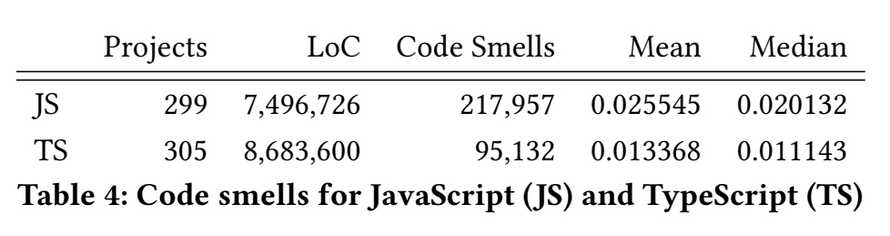
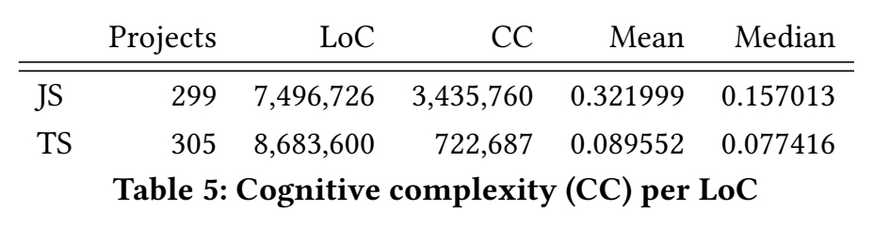
TypeScript leads to 2x fewer code smells and 5x lower cognitive complexity per line of code. We were right!


BUT! TypeScript does not lead to fewer bugs or makes them faster to resolve. Even worse – TypeScript projects have 60% more bugfix commits. Implying they shipped more bugs and had to fix them later.

Those bugs also took longer to resolve. I think that's because TypeScript prevents easy semantic bugs and all you are left with are the harder-to-fix logic bugs.
And for us anti-any aficionados: No conclusive results. Once you're in TypeScript and use it diligently, the any type has no significant measurable impact on quality. My gut says there's a tipping point for this and most TypeScript projects don't reach it.
Conclusion
Use types, mostly descriptive, don't hope for magic.
Static types nudge you towards writing cleaner code, make your code easier to read, and prevent easy bugs. You'll be left with the hard bugs.
Cheers,
~Swizec
Continue reading about The efficacy of TypeScript
Semantically similar articles hand-picked by GPT-4
- Learn TypeScript in 5 minutes
- TypeScript's biggest flaw and how you can use ducks to fix it
- TypeScript runtime vs types at run-time
- Why you shouldn't use AI to write your tests
- How to configure Jest with TypeScript
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

