[caption width="545" align="alignnone"]
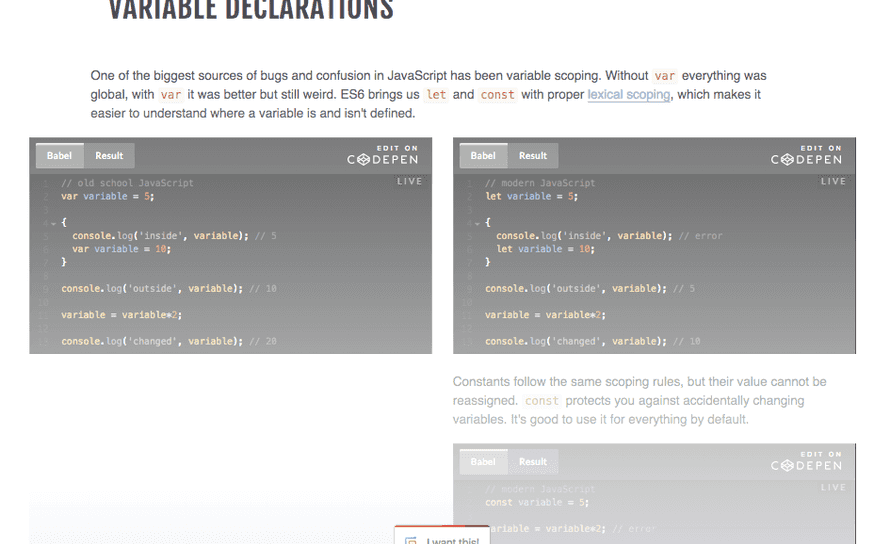
On July 28th I launched a mini product – my Interactive ES6 CheatSheet.
I started noodling on the initial nugget of idea on a Monday. “Hmmm, a lot of people have been complaining that React+D3 is hard because they can’t read ES6”. That Thursday I got an email from JavaScript Weekly reminding me that many months ago I had reserved an ad spot for July 28th.
Shit, don’t want to let a few hundred bucks go to waste. Fine, we’ll build and launch a product by then. Totally reasonable.
My noodling “I should help with ES6” thought became a product idea – make a cheatsheet. But with so many ES6 cheatsheets out there, how can I stand out? Let’s make it interactive!
On Friday I bought es6cheatsheet.com and spent 5 hours moving all my web properties to https. That was a massive yak shaving, but it needed to be done. Been putting it off for too long.
I had shaved another useful Yak in April – the framework of React components for landing pages. Throwing a website together and making it look nice was as simple as <Section><Left><p>bla</p></Left></Section>.
That took an evening. Building the CodePen interactive examples took two very long nights.
On Monday - July 26th - the first couple of friends got to see my cheatsheet and give feedback. I tweaked some things, ignored some other things, and spent the next night building a purchase mechanism. Nothing fancy: replace most of the cheatsheet with a fadeout and a Buy button.
Click the button, do the Gumroad flow, redirect back to page, put token in local storage, hide fadeout. Done. Every time page loads, check local storage. No token -> fadeout. Token -> show all.
Easy for anyone to hack, but that’s okay. The ease of not having a server and a database and keeping everything frontend is totally worth it.
On Wednesday night, I added SmartBribe – a service to help you bribe users to share your content. If you share on Twitter, you get free stuff. If you also send an email, you get more free stuff. Easy to integrate, makes every conversion more valuable.
On Thursday morning - July 28th - the link went out to 100,000 subscribers to Javascript Weekly. 1 week after inception.
A few days later it also went out to Pony Foo Weekly. A much smaller list, but the clickthrough rate was higher. Probably because I had more time to think through the marketing blurb.
Here’s what happened in those 19 days

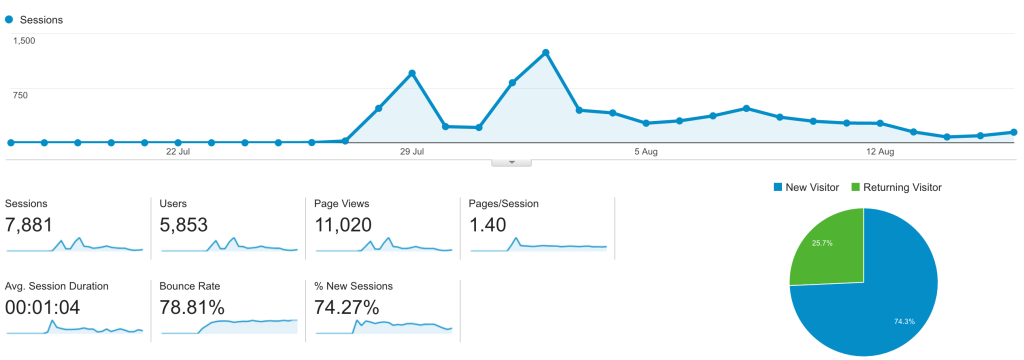
5,853 people visited es6cheatsheet.com. A quarter of them came back a second time. The average visit was a bit over a minute long.
Which is low for something like this. I hope users spent more time on the page. It’s hard to tell because the landing page and the actual product are the same thing.
Of those 5,853 people, 1,185 bought on Gumroad. That means at the very least they gave me their email, which I can now use to build a relationship, do market research, and maybe sell other products. Email marketing at its finest.
To put those thousand emails into context: My email list went from 3,xxx to 4,xxx. That’s a big jump and I’m really happy it happened.

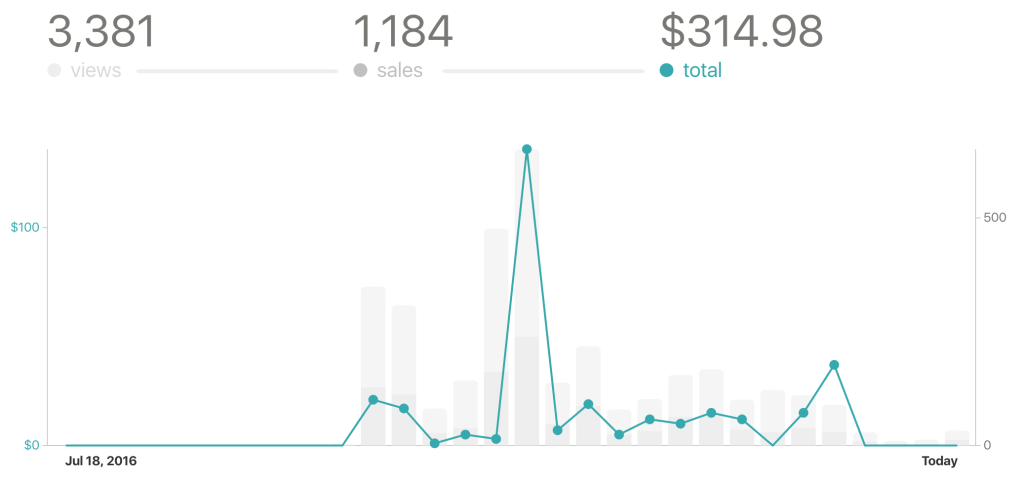
Of those 1,185 users, 65 became paying customers and I made $314. Not a lot of money, but money wasn’t the point. Gumroad just makes it easy to collect $$ as well as emails. Might as well allow people to support my work.
The max price paid was $50, which is pretty crazy, and the lowest was $1, which I guess is fair. Average price paid was $4.8, which is interesting because my intuition was that this is a $5 product.
My main takeaway is that the ES6 Cheatsheet works really well as a lead magnet, not so well as a paid product. I’m going to leverage it for getting subscribers in even more places.
And it’s going to stay free.
Continue reading about The ES6 Cheatsheet story and results
Semantically similar articles hand-picked by GPT-4
- React for Dataviz Turkey 🦃 sale report for the curious
- The story behind React + D3v4
- $3875 February sidehustle report
- React Indie Bundle report, or how we made $31k in a week
- How a book I wrote in two weeks made $4,000 in its first month
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

