My favorite part of posting on Reddit is saying "Hey look at this cool solution to an interesting problem I had"
And the response is "This isn't a problem"

Makes you wonder sometimes why you even bother doesn't it?
Now between you and me, I'm used to it and that stuff doesn't get me. But what if I wasn't? What if that was my first time sharing something cool with the world?
Let's say you're a newbie sharing some cool technique for the first time.
You get a comment like this

Wow bummer ... you had a curious, albeit weird, problem and you solved it. You share with the world and "Yeah that's dumb, your problem is dumb, and wtf are you even doing!? How is it possible that you would ever need that? Get off my lawn"
Maybe, just maybe, the author spent a little more time thinking about this than the commenter? 🤔
What about a comment like this? Remember this is the same article and these are real comments.

So much better!
This commenter still has no idea why you'd wanna use this technique or what makes it useful, but he's encouraging. Great experimentation! Keep going! Wonderful 🙌
See the difference?

Shooting people down on the internet might make you feel cool but that shit's weak, my friend. You might think you're helping by poking holes in people's arguments, but you probably aren't.
Not unless you have all the context.
And yes I get it, it's up to the author to include enough context. Gotta explain why you built it, why you had the problem, and then how you solved it.
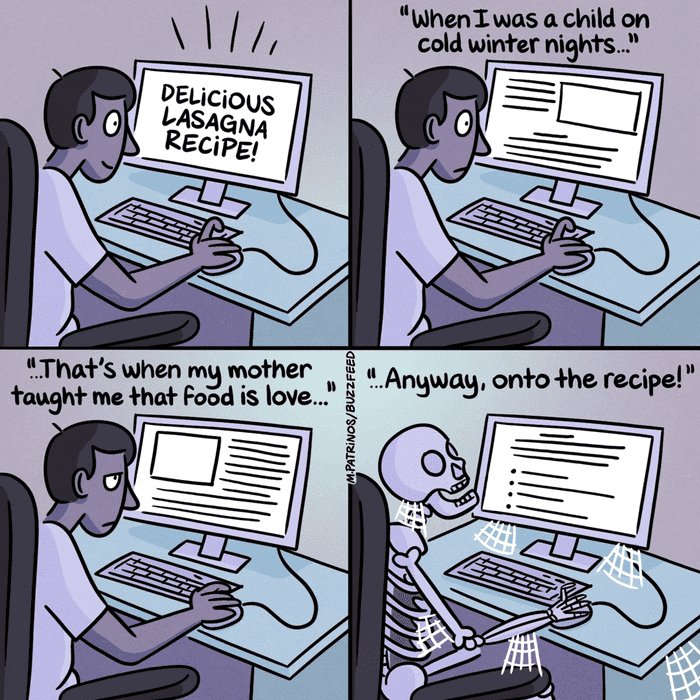
But then there's also this meme

You wouldn't read a 1000 word backstory anyway. 😉
The Principle of Charity
Instead, use the Principle of Charity every time you read an article, have a technical debate, or discuss code with your team.
In philosophy and rhetoric, the principle of charity or charitable interpretation requires interpreting a speaker's statements in the most rational way possible and, in the case of any argument, considering its best, strongest possible interpretation.
Assume they're skilled, assume they had a good reason, assume there's constraints you don't know about.
Ask questions.
I can almost promise you that the article you're reading, the code you're reviewing, or the spec you're seeing for the first time – the author has spent more time thinking about it than you have.
Respect that.
You aren't clever when you point out every flaw.
You're not showing off your smarts when you say "I'd never have that problem".
You're not fooling anyone when you say "I could build that in an afternoon"
Helping people improve is important. There's a time and place to point out flaws, question solutions, and suggest better ideas. But you gotta earn the right to do so. And that requires context.
Anyway I hope you're not the kind of person who goes online and shoots people down, calls their ideas dumb, and questions their skills. If you are, please unfollow :P.
Cheers,
~Swizec
Continue reading about The Principle of Charity in tech
Semantically similar articles hand-picked by GPT-4
- Ways to ask but why
- Hello, I'm Swizec, and I'm addicted to the approval of strangers on the internet.
- Different worlds
- My favorite lessons from Pragmatic Programmer
- Sucking is the first step
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

