
I sat down to write about a rendering technique I use to quickly wrap random D3 code in React components. I call them "blackbox components" because they're a black box.
It's already a chapter in React+D3v4 and a CodePen. How hard can it be to write a post?
Then I thought, ”This is dumb. People shouldn't keep rewriting this. It should be an npm module.”
So I started making a library.
Then I remembered that compiling libraries sucks.
So I went to copy config files from an old transition library I did. But the files were old and out of date. Possibly copied from a 0.2.x version of create-react-app.
Terrible.
So I looked for a create-react-lib because the -app version creates too much stuff that libraries don't need. Like all the setup for index.html and assets and webpack dev and webpack prod and eslint and jest and a default app page and…
Couldn't find one. Used create-react-app, ejected, copied config files, removed the parts I don't need.
30 minutes in: no post, no library, but I’ve got the config I need to get started.
So I copied the code from CodePen and cleaned it up and added some imports and exports. Made it Real Code™.
Then I thought, "You know, this technique can work for things that aren't SVG. There's plenty of stuff people might wanna use."
So I added a version that uses <div> instead of <g>.
Then I compiled. node_modules/babel-cli/bin/babel.js src --out-dir lib. It worked! ?
Now, how do I test this? ?
So I started writing an example project. Create react app and all of that. npm link to use unpublished library. Neat trick, that.
I started with the same axis example from CodePen. import BlackboxSvgHOC, use it to make an Axis component, render in an <svg>.
Error. Files not found.
Investigate, find a typo in the filename, fix, reload, renders default React app.

Waitaminute! Where's my example axis? How am I gonna add more awesome examples if I can't even load an axis?
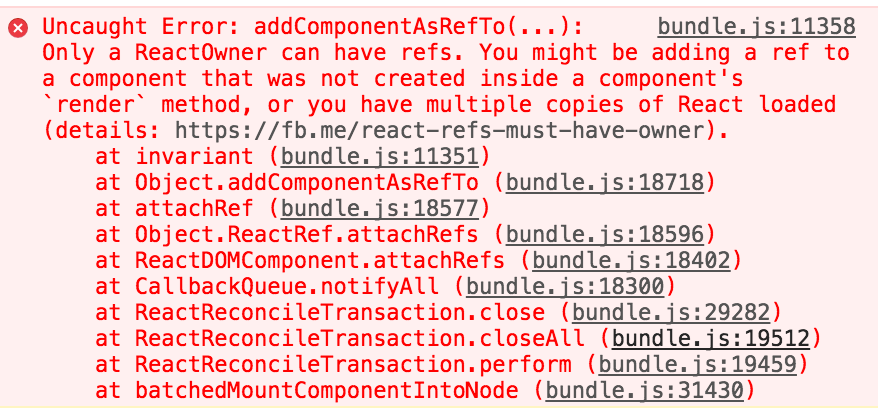
Sigh. There's a nasty error in the console. Pretty sure I've never seen that one before.

How do you even debug that? ?
So I went to play Dirt3 for 20 minutes. To regain focus, ya know.
Then I wrote this story. And I wish I was kidding, but it took me an hour. Twitter is distracting.
3 hours after I started: no article, no library, no working code, no example project.
This is yak shaving. Don't do this.
Continue reading about This is Yak Shaving
Semantically similar articles hand-picked by GPT-4
- Livecoding Recap: A new more versatile React pattern
- Easy D3 blackbox components with React hooks
- Announcing D3blackbox and useD3
- Livecoding #19: It’s hard to package a library
- Livecoding #21: Use Babel for libraries, not Webpack
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
