Dan Luu once wrote that the biggest detriment to his programming skill was wasting time. [1]
saw the same thing as in Overwatch, except instead of constantly making game-losing mistakes, I was constantly doing pointlessly time-losing things. Just getting rid of some of those bad habits has probably been at least a 2x productivity increase for me I noticed how I'd get distracted for N minutes if I read something on the internet when I needed to wait for two minutes ...
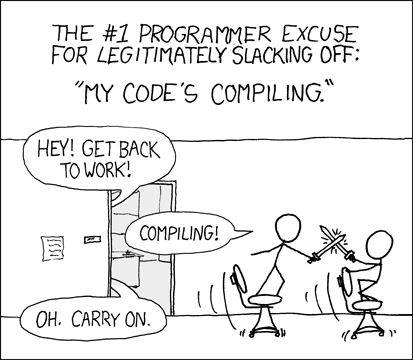
It me.
I work on a slow dual core computer – don't ask – and everything feels like it takes forever. Run rails tests, takes 20 seconds just to start. Run VSCode, takes 30 seconds to load the plugins, run ... it's slow.
So what happens?
Monkey brain kicks in and I switch to twitter, reddit, messages, work slack ... anything is better than the pain of staring at a screen waiting for the computer to do its thing.
Not enough time to context switch, too much time to sit and wait.
Sound familiar?

Why you should reconsider
You don't want to hop online every time you wait, here's why:
- You will come back later than you think
- It pollutes your mind space
- Makes you tired
Remember this unattributed quote
The media doesn't tell you what to think, it tells you what to think about.
But you're supposed to be thinking about the work you're doing.
Even hopping on Slack to help a coworker has the same effect. You start thinking about something else. You start to solve their problem, not yours.
How's that gonna help you focus? Will it make your work easier?
Of course not.
What you can do instead
Here's what I've been trying the past few months
- Read books

Reading books while waiting is fantastic. Read the whole Dark Tower saga waiting for video games to load back in high school. (even slower computer lol)
Nice thing about books is the single story you follow over days and weeks. No bite sized snippets on a bazillion topics. Just a nice slow progression.
Makes you feel rested, doesn't pollute your mind, gets your eyes off the screen.
Downside: you quickly realize that your looooooong wait times are actually pretty short. What do you mean I only read half a page while this slow process took forever what the heck!?
- Do pushups
Physical exercise works wonders.
Won't wanna keep doing it too long, keeps your mind clear, gets you away from the screen, takes just a few seconds. Great for body and soul.
Try squats also. Maybe a couple stretches.
Get off that chair and move a little my friend. Especially if you're working from home and stuck inside all day.
- Take real breaks
This one's killer.
Waiting? Bored? A little tired?
❗️step away from the computer❗️
Go make some tea. Go talk to your spouse. Annoy your cat. Clean the dishes. Take out the trash.
There's so many little tasks around the house or office you can do in 5 minutes. Nice mindless tasks that let you relax the brain.

Yeah I know, it's easier to switch tabs or pick up your phone and read the internet. And that makes you more tired.
Happy Monday, may the 4th be with you ❤️
Cheers,
~Swizec
PS: don't forget to take real breaks during this quarantine too. It's easy to forget PaidTimeOff exists while we all WorkFromHome. I went on a motorcycle adventure this Friday and it was amazing. Physically exhausting, mentally energizing.

Continue reading about What you do while waiting
Semantically similar articles hand-picked by GPT-4
- The Focus app reduced my decision fatigue
- Why you don't have time to advance your career
- Stuck at home? Advance your career
- Stop being so fucking productive
- A work ritual that keeps me sane
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
