7 years ago, I developed this weird habit. On Wednesday, it saved my ass.
This is what 3 years of daily engineering notes looks like pic.twitter.com/DBB0HbaIKM
— Swizec Teller (@Swizec) October 7, 2018
It was during a gnarly compilers exam in college. We each built our own compiler for a sort of simplified Pascal.
Start of the semester, our professor presented this dumbed down Pascal he invented just for us. Familiar Pascal syntax with a subset of features like arithmetics, variable assignment, functions, stuff like that.
He also gave us a bunch of Java code. A half-built compiler.
The code knew how to take an abstract syntax tree and turn it into bytecode. You could run this bytecode on the JVM (Java Virtual Machine) as if it was a normal Java executable.
This made the task more doable in a single semester. Just like I give engineers half-built apps in my workshops and they fill-in the blanks.
Our job was to build the compiler's frontend. Tokenizer, parser, semantic analyzer.
It was fun.
By semester's end, we each had our own compiler. Same input and output, different ways of getting there.
Hey, look, I even found the code for mine on GitHub 😁
And an old blogpost about Why people making compilers are superheroes.
And then comes the exam
And then comes the exam. A 4-hour affair. Open computer, open internet, open book. Use anything you want except each other.
The task? Add features to your compiler.
2 or 3 new syntax options. I can't remember what they were, but the evaluation process was simple: Send your compiler to the professor. He compiles the compiler. Runs it on a bunch of test cases. Percentage tests pass is your exam score.

Shit. How do you focus for 4 hours? How do you keep your brain from getting fried?
TAKE NOTES! Write down everything.
Don't remember how I first got the idea, but this super critical exam was where I tried it out first.
When you're thinking, have an output. Write down every thought that comes to mind.
This solves 3 problems:
- Makes it easier to focus. You're writing things out, so your mind automatically becomes more focused. It self-organizes and doesn't race around. Follows logical steps one after another.
- It slows you down You can't write as fast as you can think. Slowing down means you think more carefully. You think before you code and that's a good thing.
- Never lose your place Interruptions are real. At office, at home, internet, that errant thought that pops up. You're always going to get interrupted. Write down your thoughts and it's easy to recover.
- Expand your working memory Your working memory can only hold 7 items. How often do you work on projects with just 7 moving pieces?
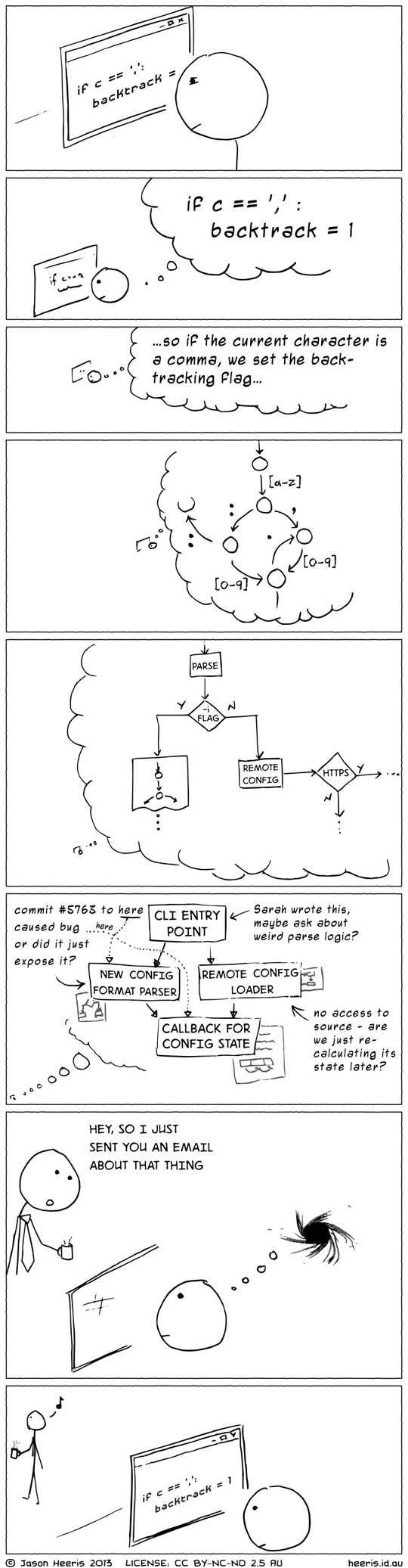
Don't be this guy 👇

He works on code that doesn't fit his brain, gets interrupted, and falls back to the beginning. With some notes, he could just pick up where he left off.
And that's what I did on Wednesday.
Worked on a new feature December 20th before going on break for two weeks. Got halfway done, forgot everything by January 2nd.
Like, I didn't even know what the feature was about anymore.

Finished that feature before day's end 🤘
Continue reading about When you code, write down everything
Semantically similar articles hand-picked by GPT-4
- Why people making compilers are superheroes
- 25 lessons from 25 years of coding
- A history of my worst technical achievements
- Don't Worry; It's a Compiler Bug
- The surprising benefit of hiring interns to write your code
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
