It is no secret that I am generally a very fuzzy scattered person.
-

Image via Wikipedia
It is also no secret that I am trying to work on that at least to a certain extent.
Ok so I've tried numerous things to get myself organised; everything from entering TODO's into Evernote, to Mac widget thingies and the pretty awesome Things app and just plain writing stuff on a whiteboard and erasing it when it's done.
So far all of the solutions proved to have their advantages and disadvantages.
Evernote syncs on all devices, but is pretty stiff and clearly meant for other things.
Widgets are too hidden and I forget about them.
Things was nice and very shiny and, dare I say it, quite a bit useful. But over time it became simply annoying. Only on one computer, always pestering me about "OMG you forgot to do this! OMG it's already 100 days overdue! OHMYFUCKINGGODMAN!!!"
Yeah, fuck that shit.
Out of all the things the whiteboard seemed the most efficient way of doing things. There it is, always on the wall, every task I haven't completed staring me in the face every time I turn around. Not judging, just gently reminding me that hey, I might as well do it if I ever want to see a clean whiteboard again.
But hey, that's not very portable either. There's one at the office and another one in my bedroom. Any task that isn't strictly tied to a one room radius of the whiteboard will never get executed because I'll forget about it on my way out the door ...
And then along comes Workflowy with a small post on HackerNews saying "Hey, we're from YC2k9 and we've launched. We help you organize your brain" (this was a week or two ago)
Then I watched their video. And I drooled!
Workflowy was exactly the app I've been looking for. It was love at first sight.
Basically what they give you is an infinite online whiteboard that you can take anywhere.
Awesome! Brilliant! Doesn't even begin to describe it.
Everything you write on Workflowy is a nested bulletpoint list. This is where it gets mindblowingly awesomer than an old fashioned TODO list.
The old way was writing a list of items you have to do in a somewhat hierarchical order. God forbid you have to switch contexts ten times a day and end up with a big mess.
Workflowy is a bit more like git. You have branches running in parallel. The way I use it is to have the top level represent a list of contexts I work on and then on the second level I just jot down the workflow. It's not exactly a TODO list, it's more of a "OK here's how I'm gonna tackle this problem".
Because of how my brain works it's really quite a bit less organized than a TODO list. But it still helps me not fuck things up by forgetting them.
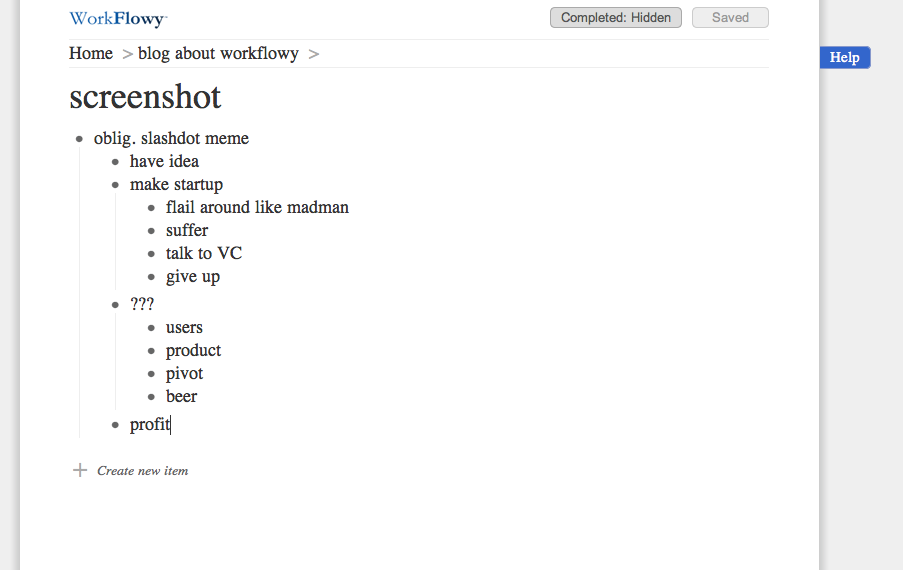
Like, you could do something like this:

And you're set!
Really, I urge everyone who doesn't like their organisation tool to force them into boxes and limit the way they work to try out Workflowy.
Actually the only thing I dislike right now is that it doesn't work on mobile devices, not even tablets. Just gives you a warning that hey, you're a smartphone, fuck you and come back later when we do support you.
That's a bit lame especially considering Mobile Safari is plenty strong enough to support everything you need. Maybe it's got something to do with their monetization strategy; get us hooked on the web version then sell the iOS app for shitloads of money ... (hopefully this loving post is enough to get them to give me free stuff :P)
Update: apparently a MVP of mobile support is due to come out in a few days.
Anyway, yeah, try them out. They're cool.
Oh and as far as the UI goes. I love it because it's Spartan and no-nonsense and lets me do everything via simple to remember keyboard shortcuts. Please don't add any more features. kthxbai
Continue reading about Workflowy is to TODO as git is to svn
Semantically similar articles hand-picked by GPT-4
- Cool thing Thursday: iA Writer
- Notebook fetishism
- Whiteboard of mind
- These are the times I love my job
- I went through YC as an intern, here's what I learned
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
