Big datasets are fun. The bigger, the better, especially when you let people explore them live in their browser.
But there’s a catch: big datasets are slow to load.
Even with modern content delivery networks (CDNs), gzip compression, and high internet speeds, it can take a few seconds to load and parse a dataset. In my H1B salaries visualization, downloading data takes 1.7 seconds, parsing takes another 2 seconds, and rendering takes maybe a full second because some things are done stupidly.
That’s a full 4 to 5 seconds before a user sees anything more than a "Loading, please wait” message. Users are going to leave before they play with your dataset. Yes, even though it’s so cool and the data is amazing and awesome, users don’t give a shit. It’s sad. ☹️
But there’s a trick to keep them around → show them an image first!
Check this out:

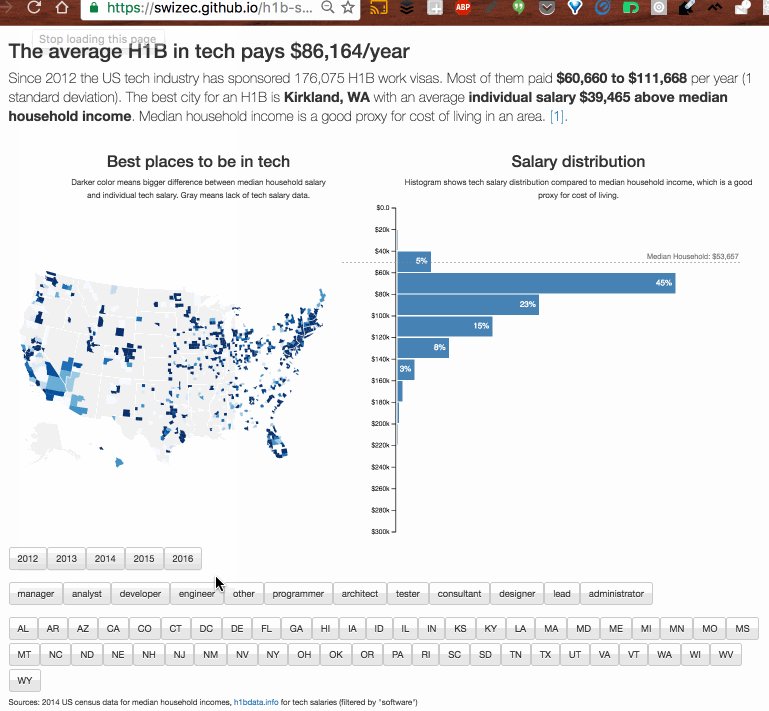
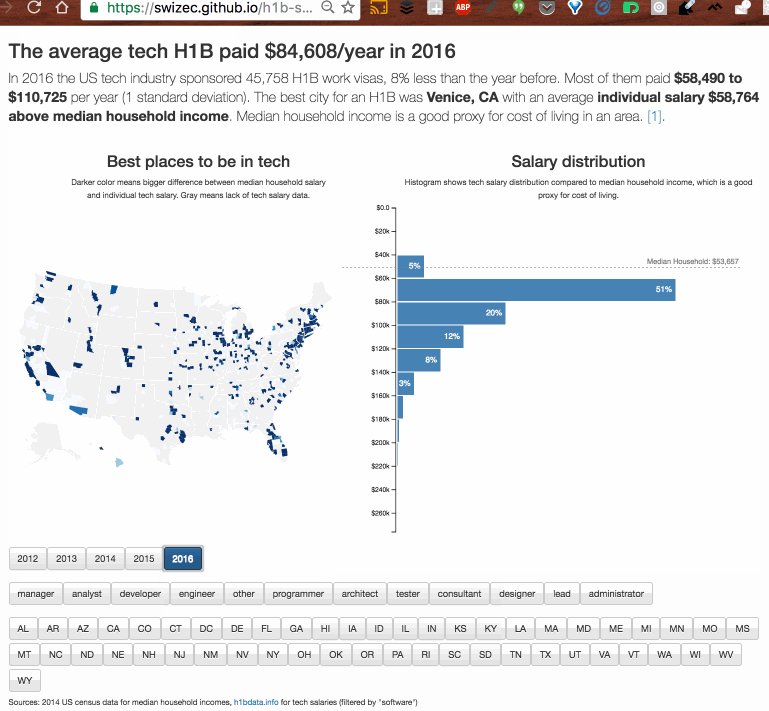
See how you barely notice the page refresh? That’s on purpose.
The main App.render() method is wrapped in a conditional statement that checks if the data is available. If it is, then we render the interactive visualization; if it isn’t, then we render a screenshot and default descriptions.
// src/App.js
render() {
if (this.state.techSalaries.length < 1) {
return (
<preloader>
);
}
// render the main dataviz
}
</preloader>
The Preloader component can be a functional stateless component, like this:
// src/App.js
import StaticViz from './preloading.png';
const Preloader = () => (
<div class="App container">
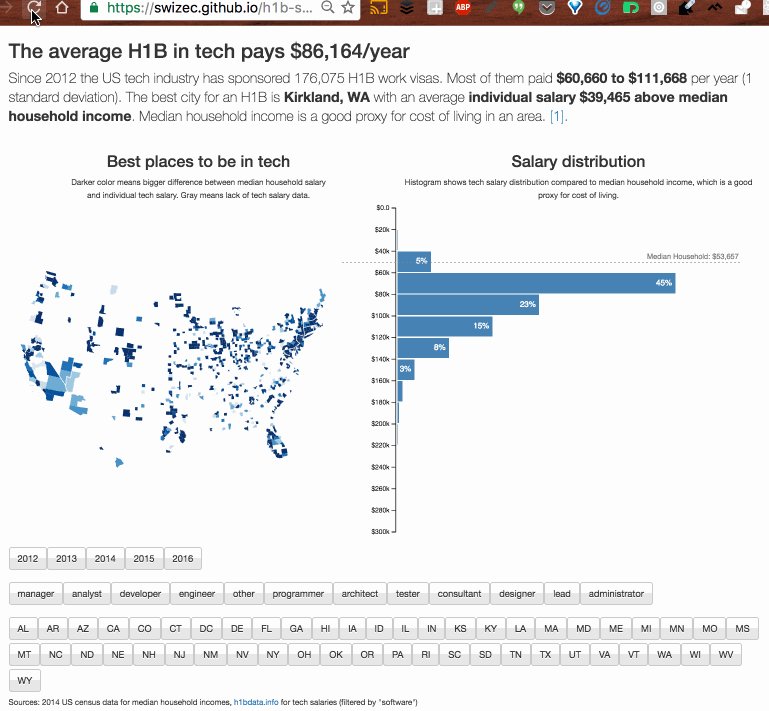
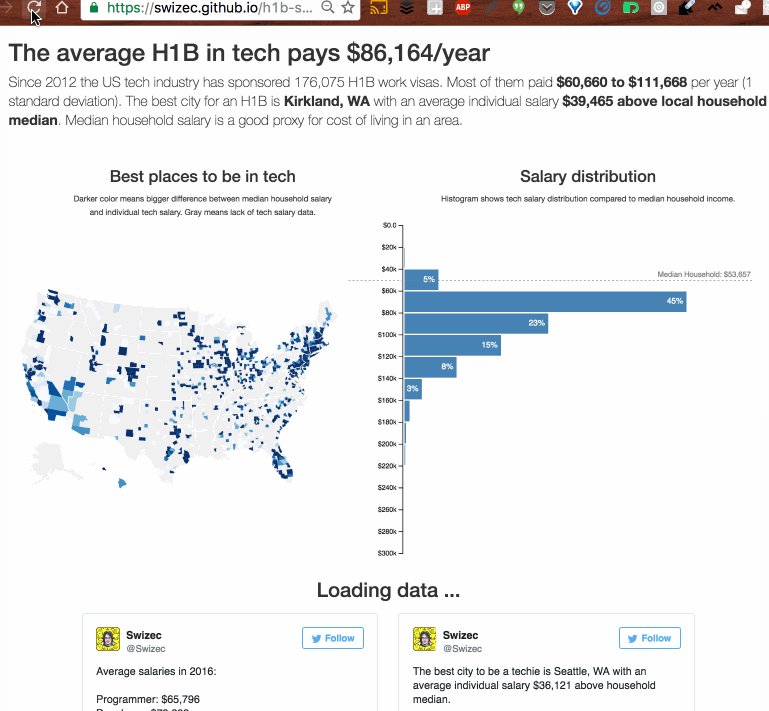
<h1>The average H1B in tech pays $86,164/year</h1>
<p class="lead">Since 2012 the US tech industry has sponsored 176,075 H1B work visas. Most of them paid <b>$60,660 to $111,668</b> per year (1 standard deviation). <span>The best city for an H1B is <b>Kirkland, WA</b> with an average individual salary <b>$39,465 above local household median</b>. Median household salary is a good proxy for cost of living in an area.</span></p>
<img src={StaticViz} style="{{width:" '100%'}}="">
<h2 class="text-center">Loading data ...</h2>
</div>
);
The Preloader component mimics the structure of your normal dataviz, but it’s hardcoded. The information is real, and it’s what people are looking for, but it doesn’t need the dataset to render.
The easiest way to get this is to first build your real dataviz, then screenshot the picture, and then copy-paste the descriptions if they’re dynamic. Without dynamic descriptions, half your job is done already.
That’s about it, really:
- render an image
- wait for data to load
- replace image with dynamic dataviz
It sounds dumb, but increases user satisfaction 341324%.
If it works …

Continue reading about A trick to make your big dataviz load super fast
Semantically similar articles hand-picked by GPT-4
- Chrome's console.log is the slowest
- Server-side rendering a D3 chart with React 16
- Livecoding #29: Optimizing React choropleth map rendering
- JavaScript’s most popular dataviz library
- Why serverless fits side-projects perfectly
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

