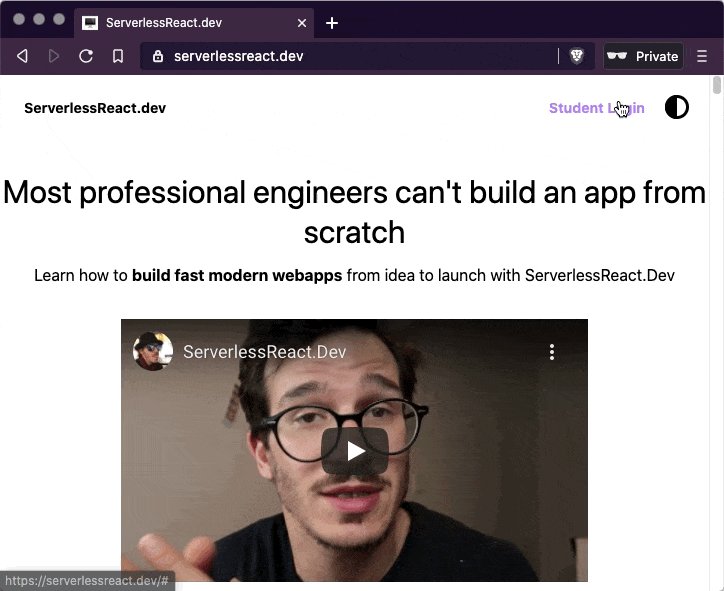
Say you've got a JAMStack app with authentication. Works great, loads fast, some pages need login.
That part's easy with something like useAuth, a manual integration with Auth0, or any number of 3rd party providers.
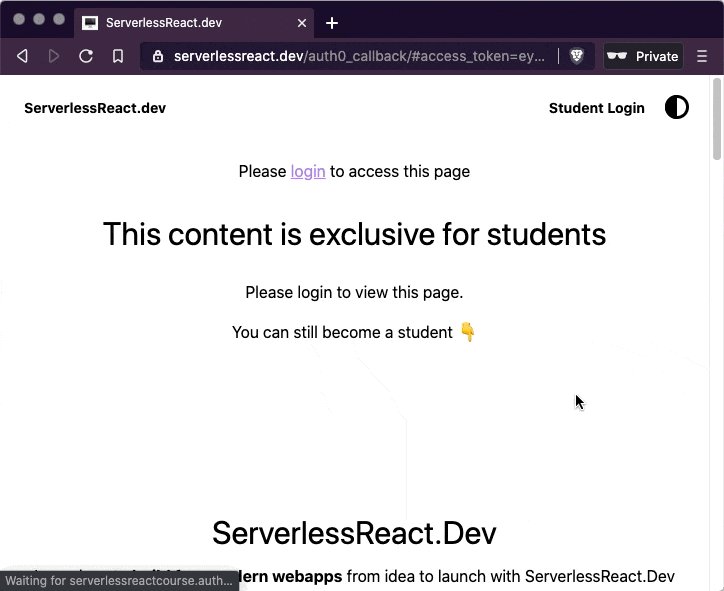
You have some code that asks "Is this user logged in?". Show them the page or some "Please Login" interface. There's a button somewhere that starts the login flow.
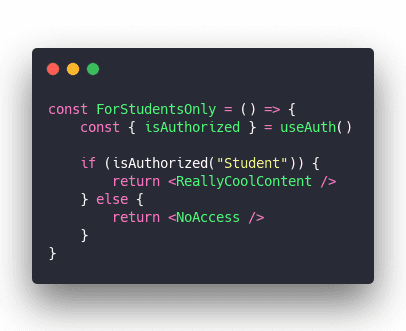
Something like this for example:

Now what if you want to add an area that only some users have access to? How would you do that?

🤔
Roles are the answer
User roles are the simplest approach to granular permissions. Everything else I've tried gets out of hand super fast.
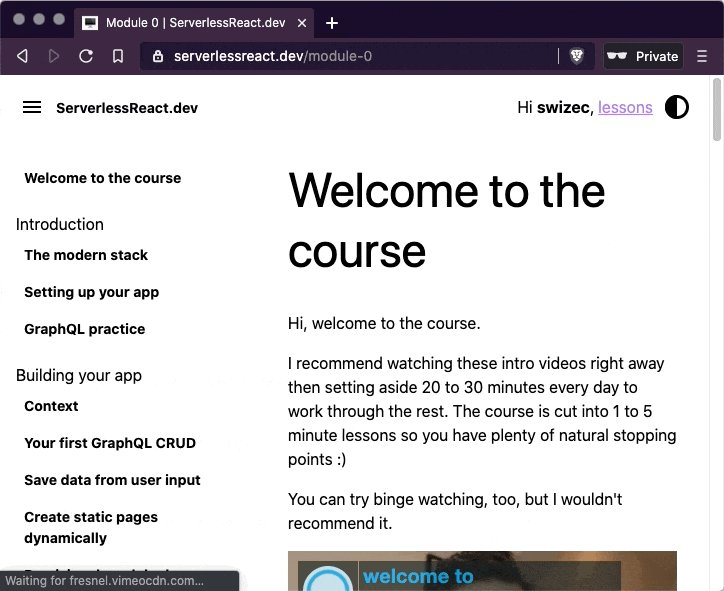
Is this user a student or not? Access to course.
Does this user have module X? Access.
You can go as detailed as you want. Admin vs. not-admin is often the first and only role-based permission. Some apps eventually need more.
The more roles you add, the more complex it all gets. But trust me, roles are the only approach that scales at all.
A friend of mine lived through a horror story where it took an entire team and 3 years to build a robust permission system for a large app. 3 years 😳
Roles are way easier.
With useAuth 0.7.0

Hot off the presses, useAuth 0.7.0 adds a helper to check for user roles. Still just for Auth0, soon for others I promise.
Here's what you do:

And that's pretty much it, really.
The isAuthorized method verifies your user is currently logged-in and that they have the Student role.
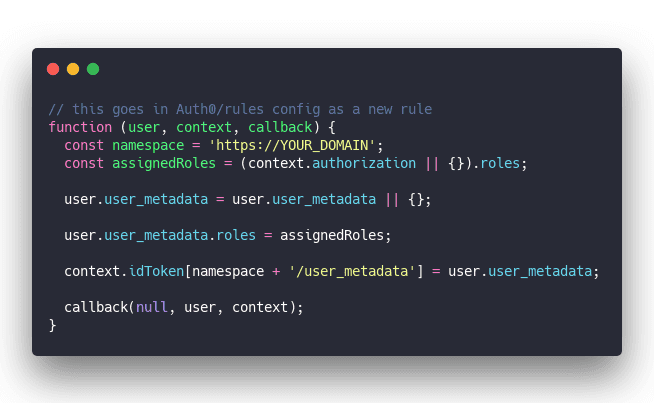
You'll need to add a rule to your Auth0 config as well. They don't send this info by default. Don't know why, I tried everything. 😔

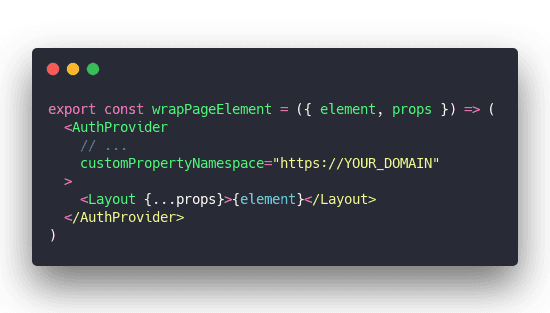
And you have to make sure that namespace matches a config in the <AuthProvider> that wraps your whole component tree. That's how useAuth hooks into the React context and keeps track of everything.

No, I don't know why the namespace needs to be a full URL. The Auth0 documentation isn't clear on that part and I was unable to hunt down details on the forums.
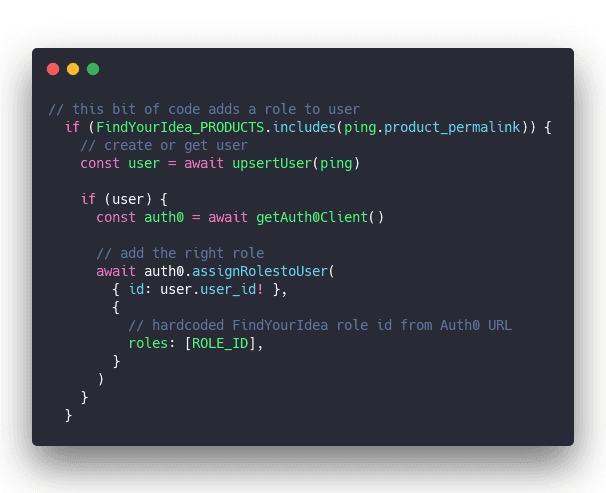
How do you get roles onto users in the first place?
Ah yes, adding roles to users. That part is a little tricky.
Here's an article I wrote on Connecting Gumroad to Auth0 for paywalled JAMStack apps ❤️
The TL;DR is that your checkout provider triggers your cloud function through a webhook and that adds a role to your user. You can also do it manually.
I use Gumroad, Stripe works too. I use AWS Lambda, a Netlify or Vercel cloud function should be fine.

Full details in the Connecting Gumroad to Auth0 for paywalled JAMStack apps article.
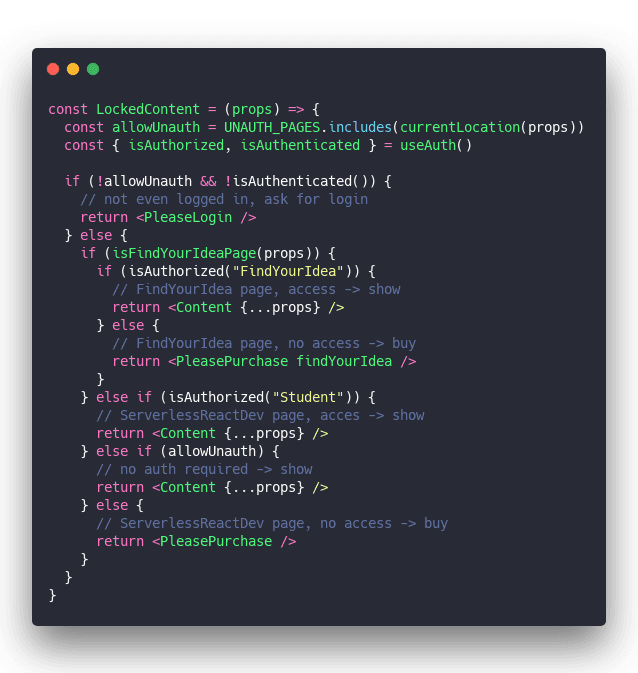
What if there's many roles to check?
This is where life gets tricky. The more roles you have, the trickier. 😅
Somewhere in your code there's going to be a component like this.

Like I said, messy. And there's nothing you can do about it.
Might look a little better, if you bake it into your router and use individual checks on individual pages. But the complexity remains. Somewhere something has to check this stuff. 🤷♀️
Using different components for different content pages makes it easier – check authorization in the component itself. But I'm using some MDX shenanigans and the <Content> component doesn't know what it's showing.
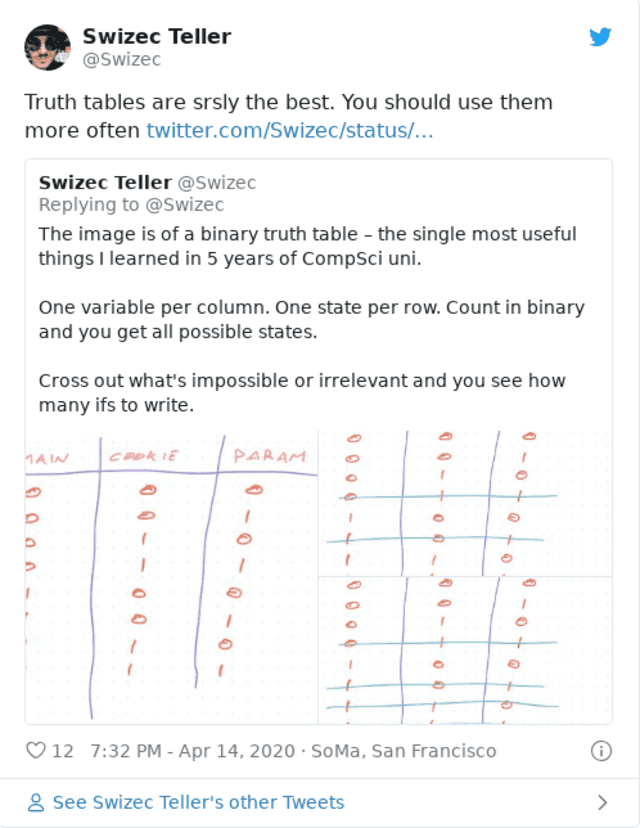
So a nice big truth table is what I gotta do.

What about without useAuth?
Same principle my friend. You get the role for your user and you ask "Does this role have access to this page?"
✌️
Cheers,
~Swizec
PS: the coding-on-a-ipad workflow I suggested on Friday totally worked 🤘

Continue reading about Add granular role-based access to your JAMStack app
Semantically similar articles hand-picked by GPT-4
- Using scopes for elegant JAMStack permissions
- useAuth – the simplest way to add authentication to your React app
- Connecting Gumroad to Auth0 for paywalled JAMStack apps
- useReducer + useContext for easy global state without libraries
- How to set up Gatsby and Auth0 for easy authentication on your next project
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

