JavaScript is great. You can slice & dice huge datasets on the fly, and play with them, and explore them, and turn them into pictures. All live in the browser.
Not “big data” huge, more like “Holy shit 5 years ago this would crash my browser” huge. Like, you’re playing with a dataset on 177,830 salaries1 in the US software industry, and your computer doesn’t even notice until you do something stupid.
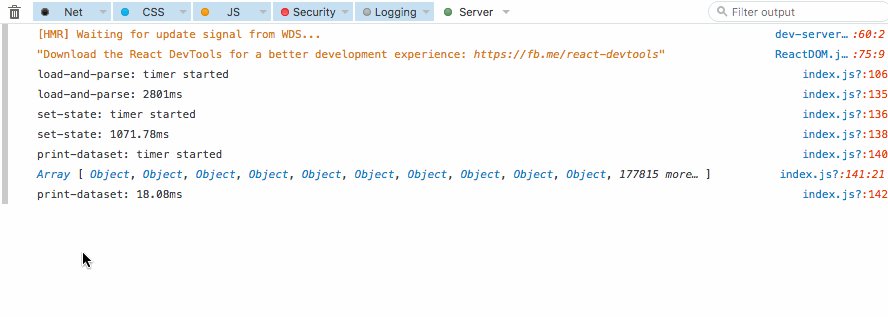
Something like debug your code, reload a bunch of times, and maybe console.log the whole dataset to make sure it parsed.

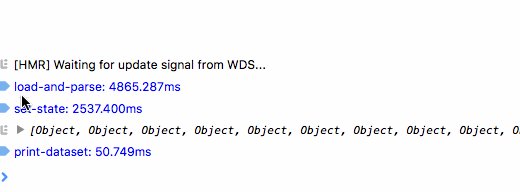
That’s, what…? Like, 10 seconds of high CPU load for one console.log? Something like that. The more you do it, the longer it takes.
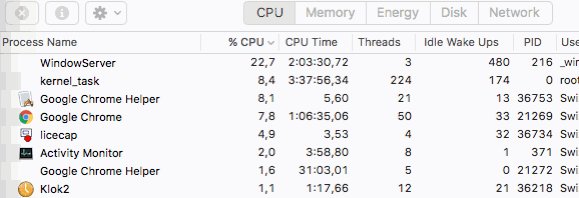
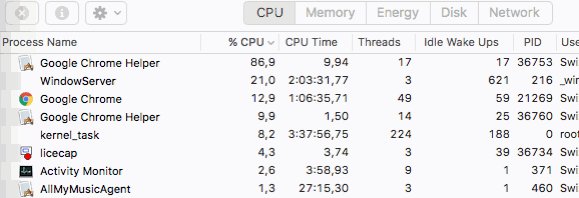
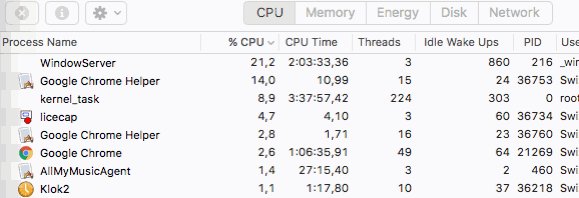
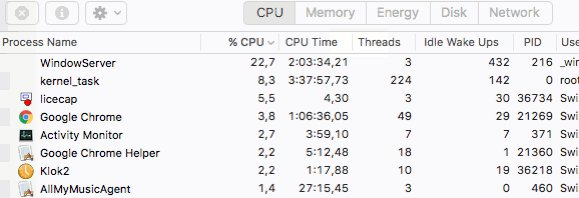
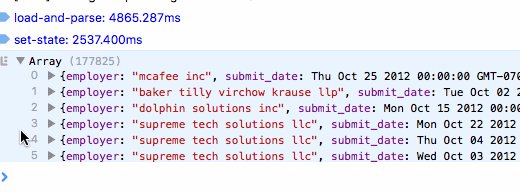
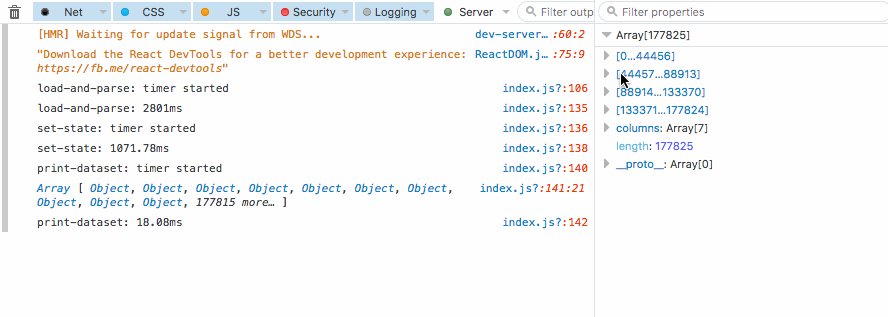
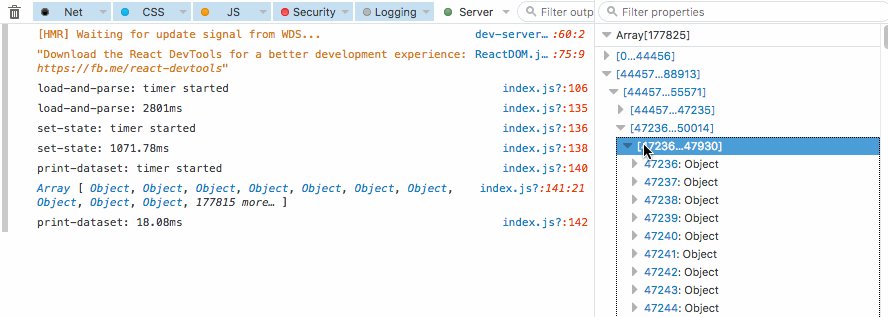
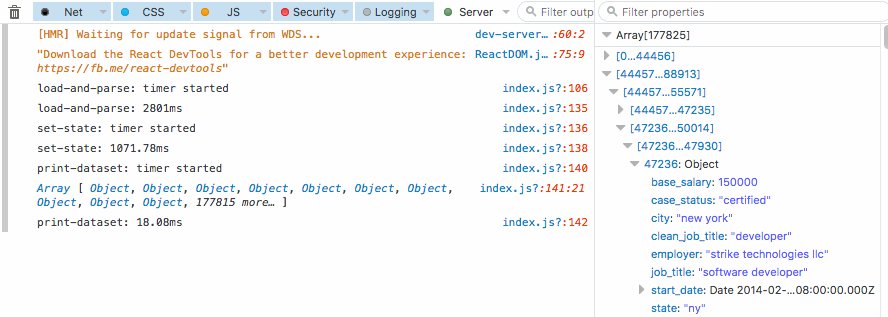
Here’s what reading that output looks like:

As long as that CPU load is high, you can’t do much. After a few tries, even your reload button stops working and you have to forcefully crash the browser tab to get back to work.
It’s so annoying because everything else is so damn fast! Want to .map your dataset? No biggie, 10ms max. Want to .filter? 10ms. Want to filter and map and flush React updates to DOM and do all the things? You won’t even notice it does anything.
But debugging your code… eesh. Can’t console.log very well, React dev tools are glacial, and god forbid you try to inspect element if there are thousands of DOM nodes on the page.
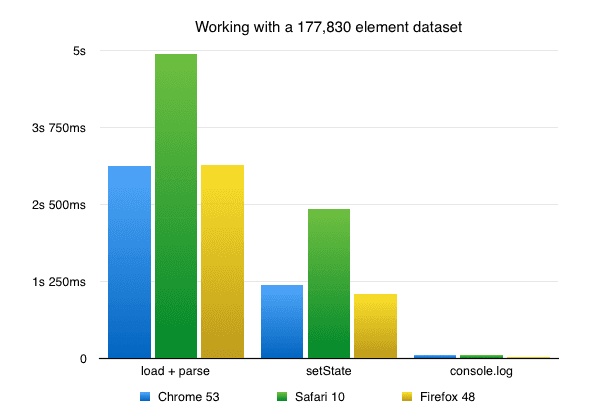
Not to mention the initial page setup. Loading and parsing the dataset (CSV) from cache takes about 3 seconds, running the initial setState takes about a second. That’s up to 5 seconds between every full page reload and seeing output.
5 seconds might not sound like a lot, but it adds up. I don’t know about you, but I run my code at least once every minute. That’s 5 minutes of waiting every hour, 40 minutes in a work day, and 3 working hours in a week.

“Don’t console.log your whole dataset then.”
Thank you, Captain Obvious. console.log(data[0]) is your best friend in these situations.
And yet, you can do a lot by changing your browser.
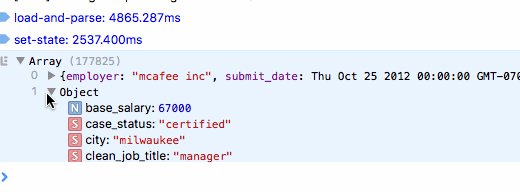
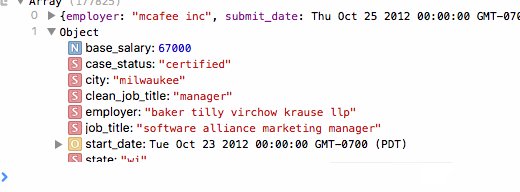
Safari makes logs useful right away. It even shows property types. That was a nice surprise.

Firefox makes the output easy to work with, too. But it struggles if you quickly traverse into a deep part of the output.

As far as presentation quality goes: Safari is shiniest, Firefox is practicalest, and Chrome is spartaniest.
Oh, and Firefox wins the overall “How long do I have to wait before I can test my code?” challenge as well2. You can shave a few milliseconds off the initial setState({data: foo}) call.

Fascinating. I’m a total nerd ? ?
-
Playing with the dataset is in progress; pretty pictures in a week or two. ↩︎
-
Tests were run manually in each browser. The graph shows average time for each operation. ↩︎
Continue reading about Chrome's console.log is the slowest
Semantically similar articles hand-picked by GPT-4
- A trick to make your big dataviz load super fast
- Firefox is slow, Lodash is fast
- Livecoding #29: Optimizing React choropleth map rendering
- JavaScript’s most popular dataviz library
- Building an interactive DOM benchmark, preliminary results
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

