You will often hear on the internet programmers say that their college degree was useless, that it taught them nothing, and that it's a waste of money.
maybe
Or maybe they just weren't paying attention.
Knowledge is a tool. You can't use what you don't have.
Today in my dayjob as a web developer I used
— Swizec Teller (@Swizec) May 1, 2019
- linked list traversal
- recursion
- the halting problem
Don't let anyone tell you computer science is useless in webdev 🤓
Just yesterday I used 3 different concepts from college.
- linked list traversal
- recursion
- the halting problem
And I don't mean "I used code based on those principles". No, I used them for my own code because they were useful.
The halting problem
The halting problem came into play when I was helping the new guy implement a feature. He's building message receipts.
We have a chatroom.
How can the sender know that their message was received?
Well, you use the ping pong scheme. Each message is a ping. When you get a pong you know the message was received.
But how do you know you're still waiting for a pong and the message wasn't lost?
You don't. That's the halting problem. Also known as an unsolvable decision problem. Or the most famous example of such.
It is mathematically impossible to create a process that knows whether another process has finished or is still running.
Only solution is to have a max timeout.
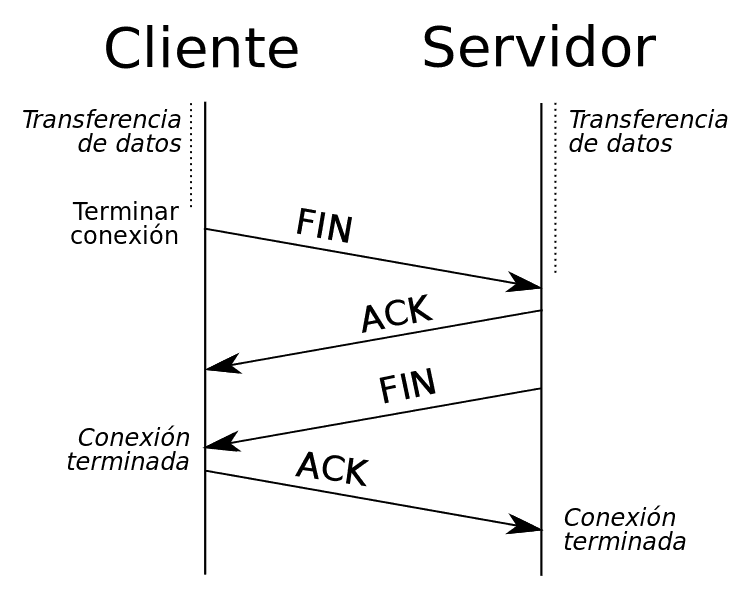
If it don't pong in 30 seconds, it ain't ponging. 30 seconds is the default TCP timeout btw.
TCP also uses a ping-pong scheme.

Look at that. A whole protocol we can mimic to implement message receipts. How wonderful. ✌️
You'll think of ping-pong, halting, TCP, and unsolvable decision problems, if you've seen them before. "Ah! This problem is like that other problem!.
Pattern matching.
Linked lists and recursion
Linked lists and recursion broke my brain for many hours. There was a bug and I spent hours validating my implementation.
Bug was actually in the data.
Garbage in garbage out. Another compsci maxim.
So how'd I use linked lists?
We built a whole system for SMS drip campaigns over the years. It's like ConvertKit or Drip or ActiveCampaign but for SMS. Super neat and makes me wanna spin-off a separate company.
But text campaigns are also the bane of my existence. I designed the system. I built it. I maintain it. 😅
Text campaigns are built as linked lists. Technically graphs because there's branching and loops, but in practice they're often linked lists.
Each node points to the next node. Each has a bunch of messages and a DSL that specifies how to GoNext.
Supports skipping messages, delays, etc. It's neat.
How do you implement that? Recursion. You interpret it like a programming language. You can think of it as a state machine too.
You are at a node. You do what the node says. You call yourself with the next node. You keep going until skip = false.
But you won't think of linked lists, graphs, DSLs, recursion, graph-data-as-programming-language, and state machines unless you've heard of them before. "Ah! This problem is like that other problem!.
Pattern matching.
In conclusion
You don't need a computer science degree, or any degree, to get into web development. That's what I love about this field. It welcomes and accepts everyone.
Knowledge you've got you can use, knowledge you don't you can't
But if you've got the degree, use it! Solve interesting problems. Grow.
I too didn't need my college skills when I was just starting out as a $7/hour PDF-to-website converter.
Happy hacking ✌️ ~Swizec
PS: I understand I'm blessed that in Europe we believe college needs to be free to be any good. In USA this is the opposite. When you have to go into crushing debt to get a college degree ... well that's a different question. You don't need one, but if you've got it and you paid for it, find a hard enough job so you put that investment to use.
Don't sell yourself short my friend
Continue reading about comp sci ain't useless
Semantically similar articles hand-picked by GPT-4
- Computer science is not software engineering
- 25 lessons from 25 years of coding
- You know what, I fucking love my faculty (FRI)
- Some life advice I learned from computer science
- Why I still haven't learned Haskell
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

