
Sometimes you come across a library so full of promise and amazingness that you have to write about it before even trying it out.
Alertify.js is a javascript library that brings alert() and prompt() into the web world of 2012. No longer will you be forced to use some arcane instruction full of ugly windows and so terribly un-new it sends chills down your spine just thinking about using it.
Really ... was anyone still using that for anything other than debugging? Besides ~~porn ~~phishing sites I mean.

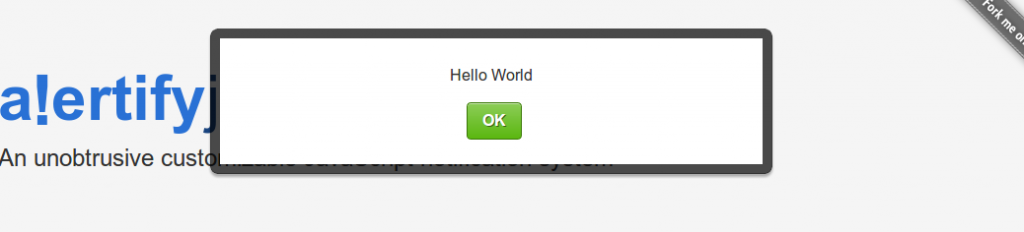
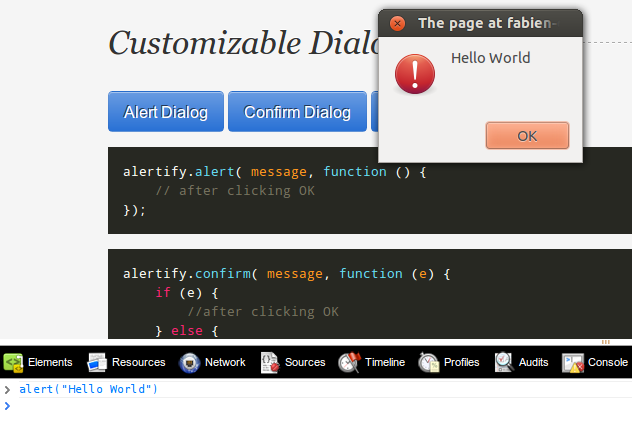
The difference between old way and new is realy quite amazing. While a normal alert() creates a whole new window and blocks javascript execution, alertify's alert box is a lot easier on the eye, rolls nicely down from the top of the window and most of all is customisable.
Although blocking execution would actually be kind of useful, alertify.js can fake this with careful use of callback soup and apparently manages to do something to at least prevent clicking on the page. So unless you get an event from a timer or a socket, you can rest assured nothing will happen while the alert is displayed.
It also plays nice with us keyboard maniacs - you can use the ESC key to make a Prompt or Confirm dialog go away.
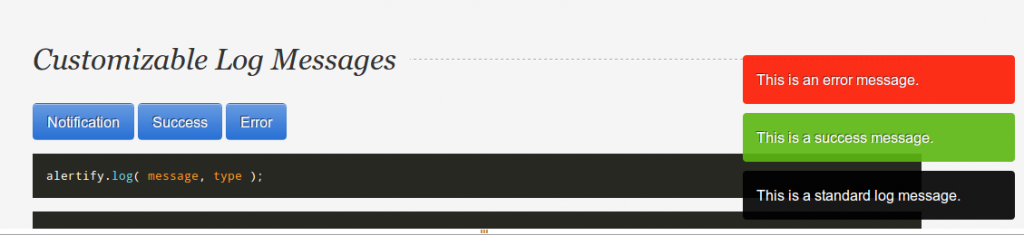
Another feature I really like are the logging facilities. It's a log you actually won't mind showing to your users! Wonderful.

Then again, for debugging I will probably still be using console.log and ruining my sites for all Internet Explorer users when I forget to remove debugging lines ... with alertify.js it's at least impossible to forget.
Oh and another cool thing, Fabien Doiron implemented the whole thing without jQuery, which I think is just impressive, these days I probably can't do anything without jQuery anymore ...
Continue reading about Cool thing Thursday: alertify.js
Semantically similar articles hand-picked by GPT-4
- Javascript debugging [slightly] beyond console.log
- Waiting for Godot with callbacks, promises, and async
- How to add real web push notifications to your webapp
- jQuery imageless buttons a la Google get an update
- Arcane JavaScript knowledge still useful
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
