Ever wanted to help out with an opensource project, but didn't really have anything big to contribute? Maybe you just wanted to touch up a typo and didn't really feel like going through the hassle of forking and copying to your computer and text editors and pushing back to github and making a pull request and ..

Meh. Not worth it.
Well, no more! Turns out, you can contribute without leaving your browser these days.
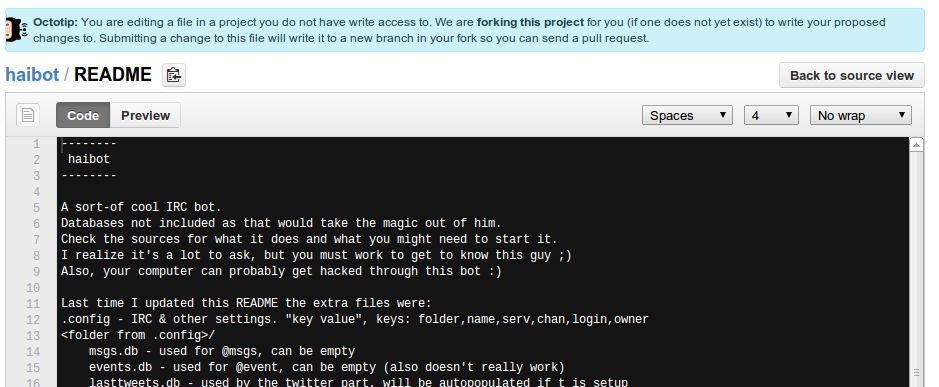
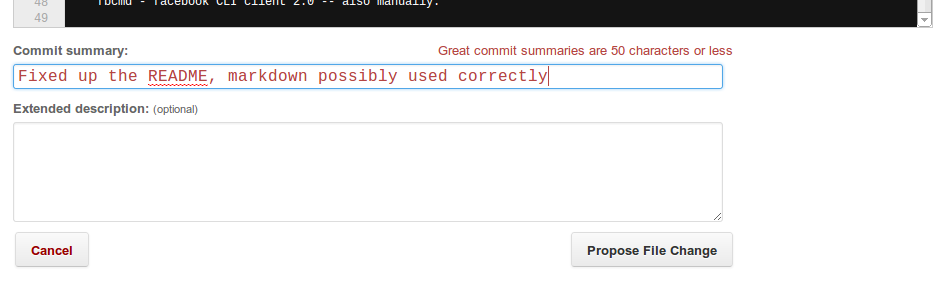
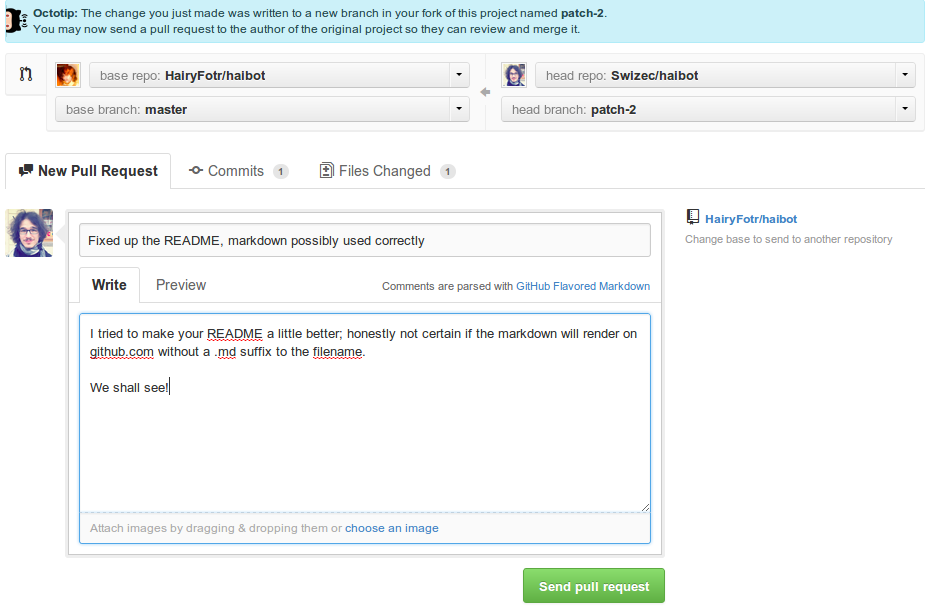
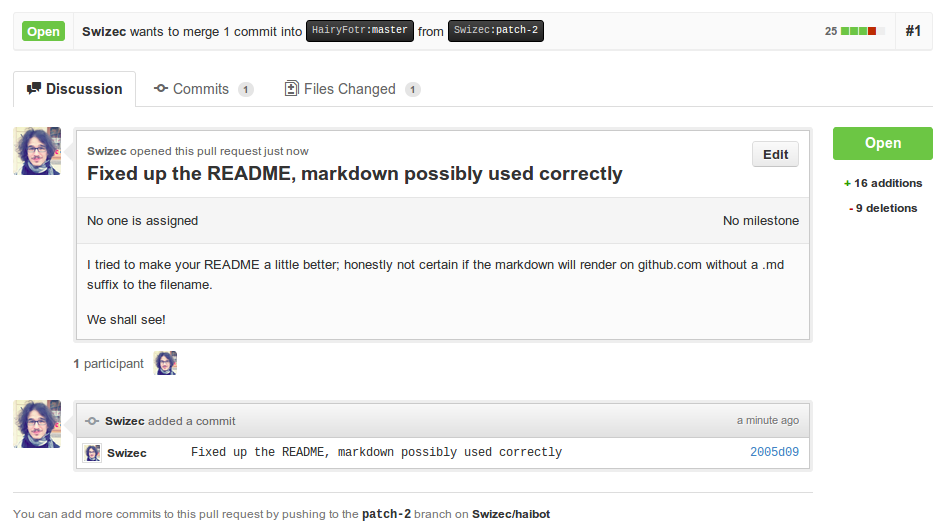
That's right, just waltz over to a repository you like, click _Edit, _change some stuff, save, and submit a pull request. Behind the scenes, that repository is forked, a new topic branch is created and when you're done it's changed into a pull request.
No cumbersome clonin, pushing and so on. No need to even open a text editor!
For some icing on the cake, Github offers to clean up your own repository once the pull request is accepted. Single button to delete the branch even.
Sure, you aren't going to use this to make huge contributions - that would require the ability to test your code - but it's perfect to fix up a README file or make some cosmetic changes you're certain won't break anything.
I discovered this feature the other day when I noticed a typo in a friend's commit message. Went over to scold him in jest and noticed he was using _grep -r -n -C _instead of the, in my opinon, prettier use of a single combined flag _-rnC. _On a whim, I clicked Edit and was surprised by the wonderful experience.
@smotko even accepted the patch \o/
Let's try messing with my favourite irc bot, developed by @hairyfotr, so I can show you what the flow looks like.
Now, I was hoping to improve some of his phrases, but it turns out the databases aren't included ... that README file isn't looking too sexy though - let's lend a helpful hand.





Continue reading about Cool thing Thursday: Contribute to opensource without leaving your browser
Semantically similar articles hand-picked by GPT-4
- CircleCI - sexy continuous integration for private repos
- WebPutty will make your CSS cry virgin unicorn tears of awesome
- Squash merge? Really!?
- The unreasonable difficulty of adding a feature to a Textarea
- My love letter to Prettier
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
