First thing's first: I hate IDE's.

Second thing's second: I absolutely suck at design.
You can see proof of the first by ... well hmm ... I'm not sure I can find a blog post where I cry about the aches and pains an IDE forces upon me right now, but I'm sure if you've ever talked to me about code editors and such you'd soon see my deep deep hatred of the bloat that is an IDE.
Proof that I'm not even a passable designer can easily be found in the last pet project I've pushed out into the open, GithubFriends. It's just a horrible mess, I tried to make it awesome, honestly, I tried!
tl;dr --> WebPutty will make your CSS cry virgin unicorn tears of awesome
Thing is, despite my pretty solid knowledge of CSS and browsers (I used to make a living as an implementor of designers' crazy wishes) and a good eye for design ... by good eye I mean that I can recognise a good design when I see it. This came mostly from spending a lot of time hanging out with designers.

I've even gotten so bad as to care about fonts. Fonts man! Fonts.
Clearly, the knowledge of how to implement a design and being able to recognise a good design when you see it isn't enough to make you a good designer. The real designers, the one that actually call themselves such, have something extra. That magical voodoo ability to pull a good design out of thin air.
Similarly to how a developer sees an algorithm before it is implemented, so too does a good designer see his design before the first line is put down in InDesign.
So how can a schmuck like me create a website that doesn't offend the eye then?
Enter WebPutty, stage left
Barely a week ago Fog Creek Software released their newest tool for us poor schmucks.
It's a website. That is also an IDE. Made for editing CSS.
The idea is pretty simple. You can write the CSS and you can see when something looks good. So why not edit the CSS and immediately see whether it looks good or not?
Right? Right. Brilliant!
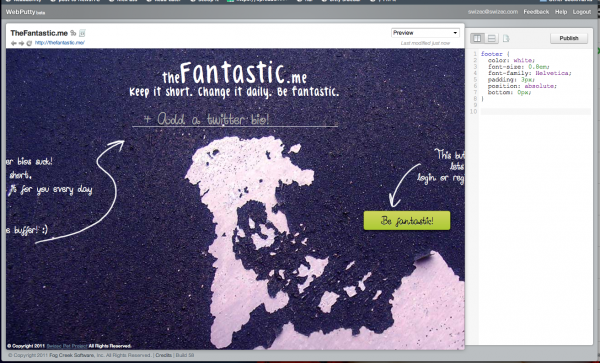
Here's what it looks like when I work on my latest pet project, which I will not link to because it is not yet ready for the public (and I'm too lazy to implement beta locks and whatnot, if you know the url, have at it, leave me feedback ;)

The whole idea is pretty simple. On the left you see the website you're working on and on the right is the CSS you're editing. Everything you do immediately reflects in the page.
What makes this arrangement so much better than the traditional InDesign approach is that you can intereact with the site and make sure everything works. Things hidden behind javascript actions can be easily styled and so on. It's pretty brilliant.
Plus, if your site only works on localhost, WebPutty doesn't care! It still works :D
In conclusion, I think my CSS editing workflow has been changed forever.
Continue reading about WebPutty will make your CSS cry virgin unicorn tears of awesome
Semantically similar articles hand-picked by GPT-4
- Webdevs, you have no idea how much you know
- Skype does not an IDE make
- Why I won't be switching to VSCode any time soon
- The web moves fast, how do you keep up?
- Cool thing thursday: in-browser 3D modeling with live preview
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
