Last night I went to the first ever github drinkup in Ljubljana. Very fun, but I was left with a lot of thinking time today.
After a lot of wandering my thoughts ended up on the World Wide Wasteland article I wrote for Zemanta a few weeks ago. A realization hit me - I suck at linking! Sure I try my best to cite sources, but there isn't nearly enough walking up to people and pointing them in an interesting direction.
So I'm going to start posting one cool thing every week.
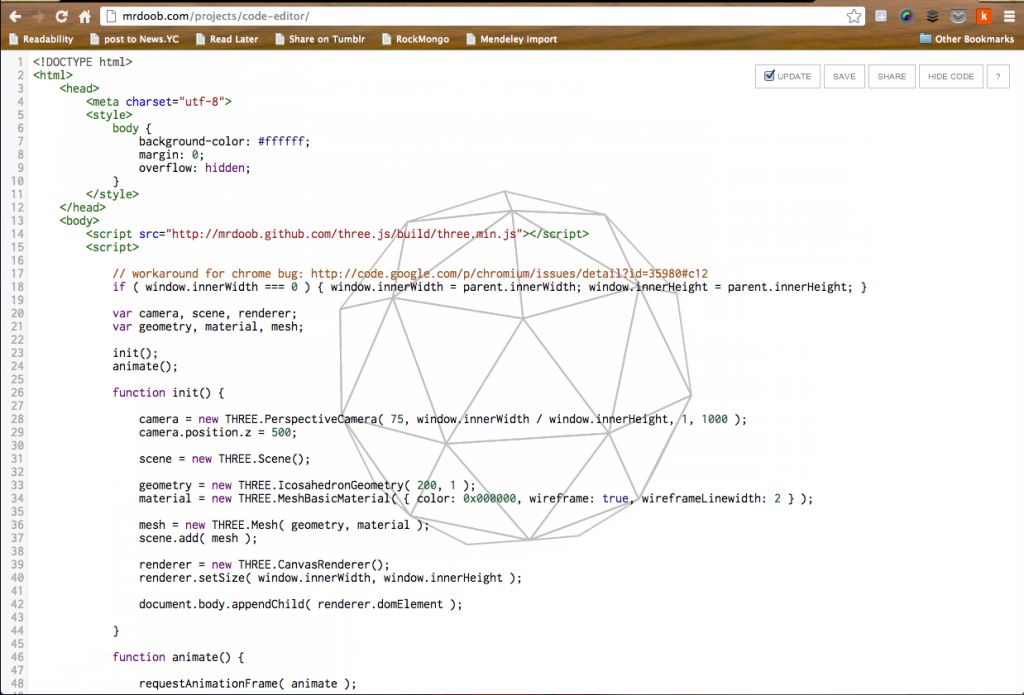
That said, here's a cool thing I discovered some time ago: http://mrdoob.com/projects/code-editor

Essentially, it's a code editor complete with syntax highlighting, but it also executes everything you type up and renders it right on top of the editor itself. This allows you to play around with the parameters for those three.js functions and immediately see what happens to the 3D model.
Yeah, I know other live editor thingies exist for javascript+html, but so far this is the only one that doesn't eat up all my CPU and become useless after more than 20 lines of code.
And I love that in an editor.
Continue reading about Cool thing thursday: in-browser 3D modeling with live preview
Semantically similar articles hand-picked by GPT-4
- Livecoding recap #42: HackerNews app where people are nice
- Livecoding #35 - A New Site for reactd3js.com
- The real-time WebCamp bash
- A bunch of cool things and neat little tips
- Livecoding 52: First impressions of Vue
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
