This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding. Usually shorter than 500 words. Often with pictures. Livecoding happens almost every Sunday at 2pm PDT on multiple channels. You should follow My Youtube channel to catch me live.
This weekend, I tried something new: Coding from a pleasant sunny location. It didn't go so well.

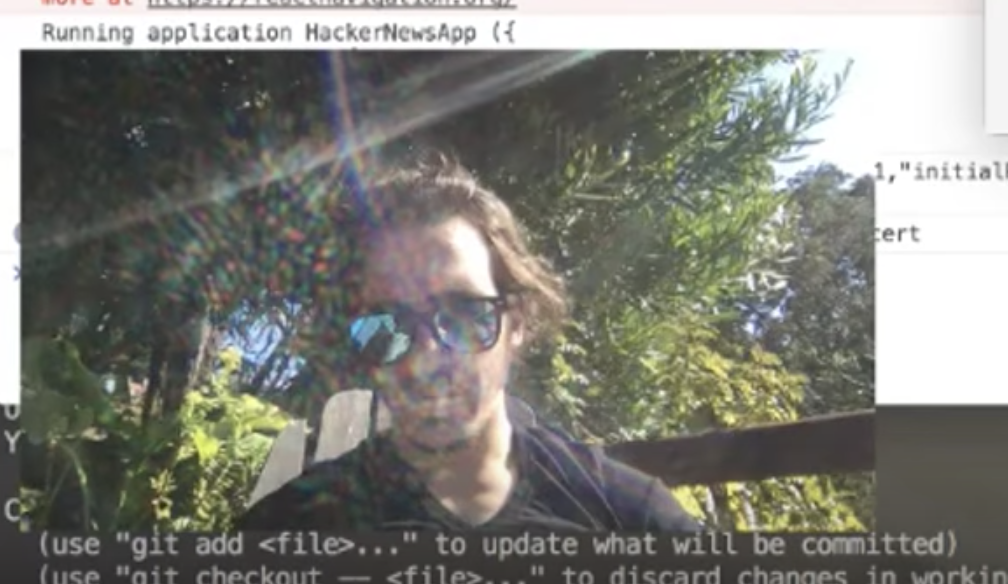
First, the internet was atrocious. My stream kept lagging and cutting off and being blurry. In the end, I had to crank the bitrate and resolution way down. That helped, sort of.
Second, YouTube blocked my video based on copyright. Listening to music through your monitor and recording it as a background murmur through your mic is okay. Listening through laptop and using the built-in mic is not okay.
shrug
Third, I got sunburnt on half of my face. BUT new MacBook Pro screens work in sunlight! You can actually see the screen now 😁
Fourth, my girlfriend decided it would be funny to water me like a plant. It was not. 😒
The good news is YouTube offers a "remove song" feature, so I might be able to salvage this video. We'll see.

Yes, two livecoding sessions last week. :)
I didn't finish the app while streaming. There's going to be a full tutorial and proper edited video on React Native School later this week.
So what was I even building?
One of those HackerNews App projects. You know the type; it's not quite a TODO app, but it's similarly generic and a common example to show people how things are done.
Mine's going to have a twist though: It’s gonna hide comments and stories where semantic analysis says people aren't being nice.
I think it's going to work.
I ran some positive and negative comments through Google Cloud's Natural Language API, and it looks promising. Bad comments get a negative score, good comments are positive, most are neutral.
It's not as good as their Perspective API promises to be. Unlike Perspective, it's already here and should work as a proof of concept.
Plan is to have the app finished tonight and a full tutorial out by Wednesday.
The trickiest part is convincing React Native to render HackerNews comments because they're in HTML. Guess what doesn't automatically render in a native app? That's right… HTML.
There's Webviews, but I'm not sure how I feel about those. Feels hamfisted for text that only does italics, quotes, and links.
Some htmltext components do exist, but they're old. Might have to roll my own.
We'll see.
Continue reading about Livecoding recap #42: HackerNews app where people are nice
Semantically similar articles hand-picked by GPT-4
- Livecoding recap #40: react-navigation with React Native
- Livecoding #30: Dipping my toes in React Native
- Livecoding #35 - A New Site for reactd3js.com
- Livecoding 52: First impressions of Vue
- Livecoding #27: New React Indie Bundle page almost done
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
