Jonas asks if I use any special time tracking software. A common question in fact. People ask me all the time 🤔
Yes, several.
I have 2 primary and 2 secondary time trackers these days. Used to experiment with a lot of different tools and according to The Good Shit Stays principle, this is what stuck.
- Klok for areas of time
- Toggl for billable hours
- RescueTime for focus tracking
- Timeular for sidehustle areas of time
Areas of time – Klok
You're familiar with calendars. They specify your agenda, your plan for the week. If you color code events you can take one look and see how much time you spend in meetings, at the gym, studying, or whatever.
Here's my calendar

I suck at calendars. Never could make them work for me. Been trying for 10 years.
When was the last time you did everything in exactly the same order at exactly the same time as your calendar said? For me the answer is never.
That's where Klok comes in. Klok gives you a birds-eye view of what happened. Not what you intended to happen.
I use it to track time on broad projects. How much time working out? How much time sidehustling? How much time writing? How much time at work?
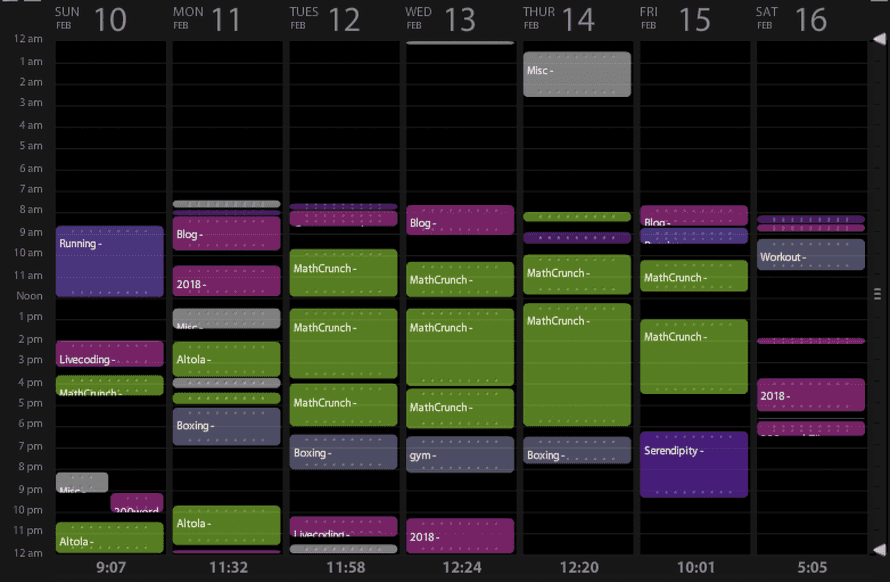
Here's a fairly typical week

Pink-ish is sidehustle stuff, green is client work, purple is running, grey-ish is gym time.
You can see I've been good about going to bed around midnight, waking up early, and that I took Valentine's Day evening off to hang with The Girl.
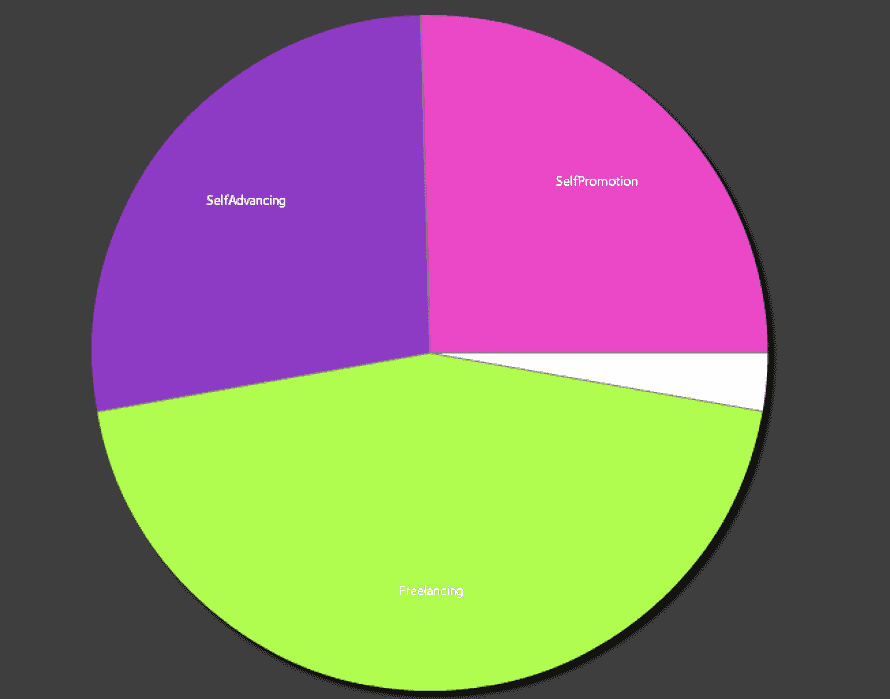
You even get a high level piechart of how you spend your time.

About half my time goes to paid work, a quarter goes to sidehustle, and a quarter to self improvement. Self improvement tracks high these days because of marathon training and some Ramit Sethi courses I'm doing.
Got data going as far back as 2009. Some fun stats:
- 1807 hours on my first startup
- 5073 hours on blog, sidehustle, etc
- 6181 hours on self improvement
- 1971 hours on college
- 10352 hours on paid work
So now we know why I never graduated 😅
Billable hours – Toggl
Never bill by the hour. Always know how many hours you're spending.
That's how you know if the project fee (or your paycheck) was worth it. Try to account for all time spent, not just butt in seat time.
Toggl is great because it's a timer.
Click track and it starts tracking. Klok does that too btw but I find Toggl is more fine-grained. I can track overhead and work work separately.

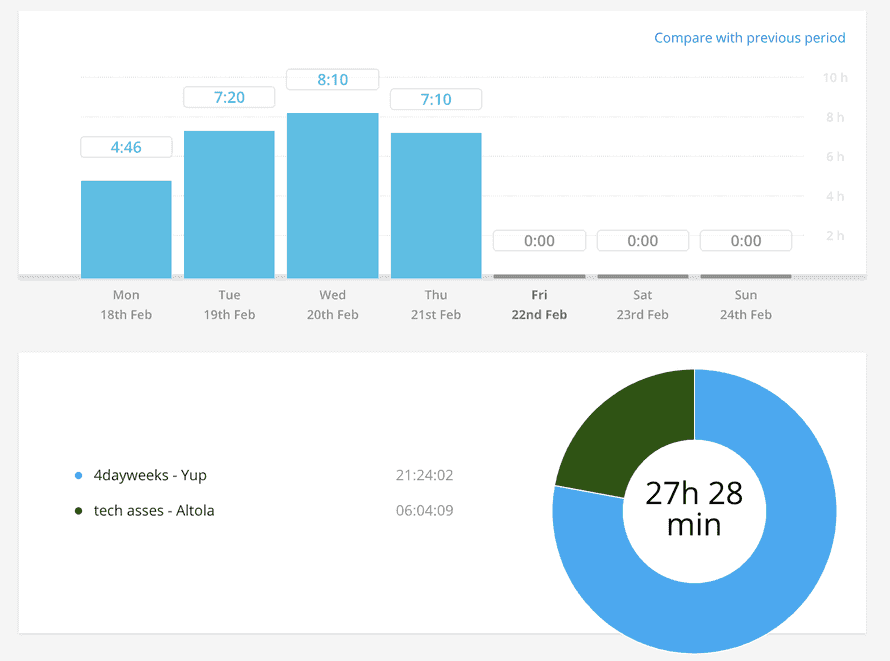
You get pretty charts. Helps you know how much time you're spending and where. Differences between Klok and Toggl are good area to optimize.
Klok says you spent 10 hours at the office and Toggl says you worked 8. Why?
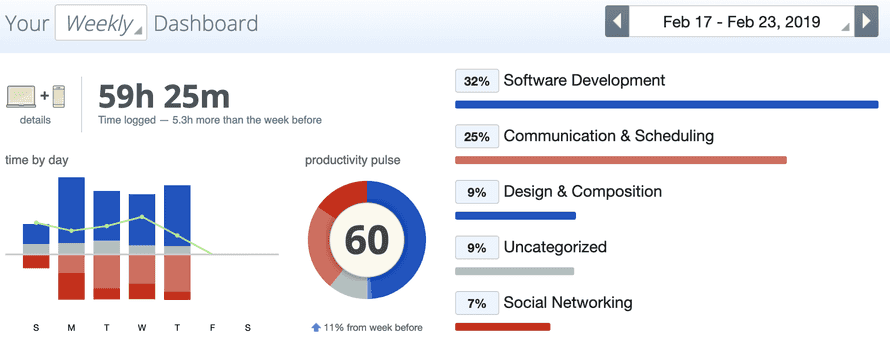
Focus – RescueTime
RescueTime runs in the background and keeps watch. Tells you when you're being focused and when you aren't.
This level of detail is too fine-grained for manual tracking and that's the point. You tell RescueTime which apps you consider productive and which you don't and it makes pretty graphs based on your activity.

You can see I've been pretty good this week. Actually spent more time creating than talking about creating.
And only 7% social networking! 🤘
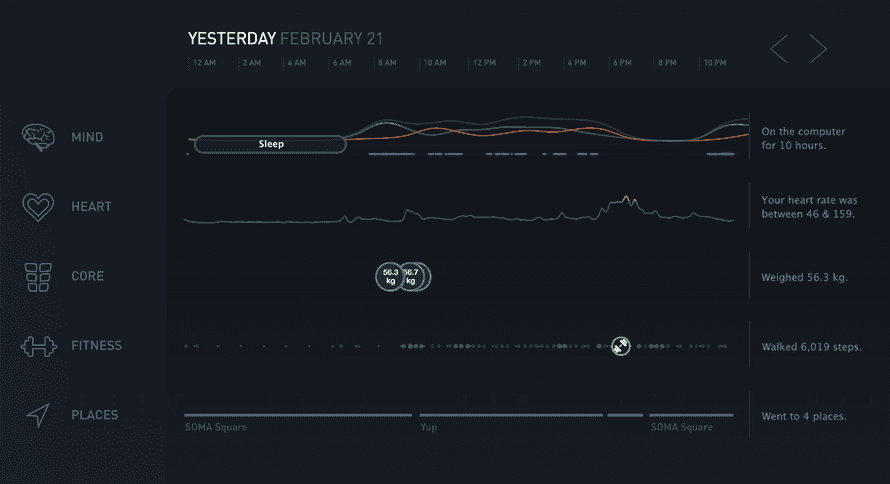
A great companion for RescueTime is Gyrosco.pe. One of the most beautiful apps I've ever seen built with React and D3.
Here's a look at my public dashboard

Those intertwined green and red lines, that's how focused I was through the day. Great way to visualize it.
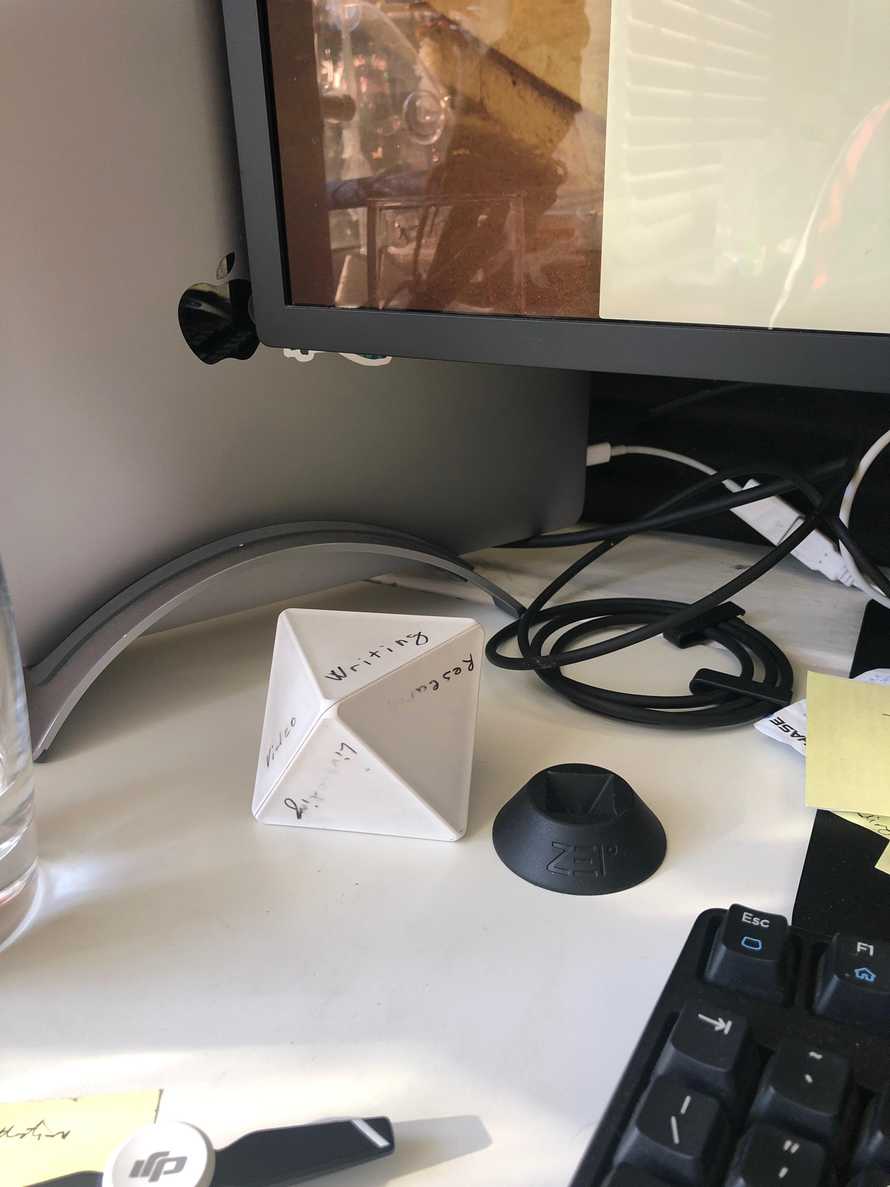
Sidehustle areas – Timeular
Timeular is the newest addition to my flock of time tracking apps. I use it to measure different areas of creativity.
Writing, video, livecoding, marketing, stuff like that.
It isn't super useful and I don't look at the charts very often, but I like that it comes with a physical device that you twist and turn and plop down to start your timer.

I waver between "That has too many sides" and "Ugh not enough options". It's neat though, great idea.
If I had one at work I'd use this instead of Toggl :D
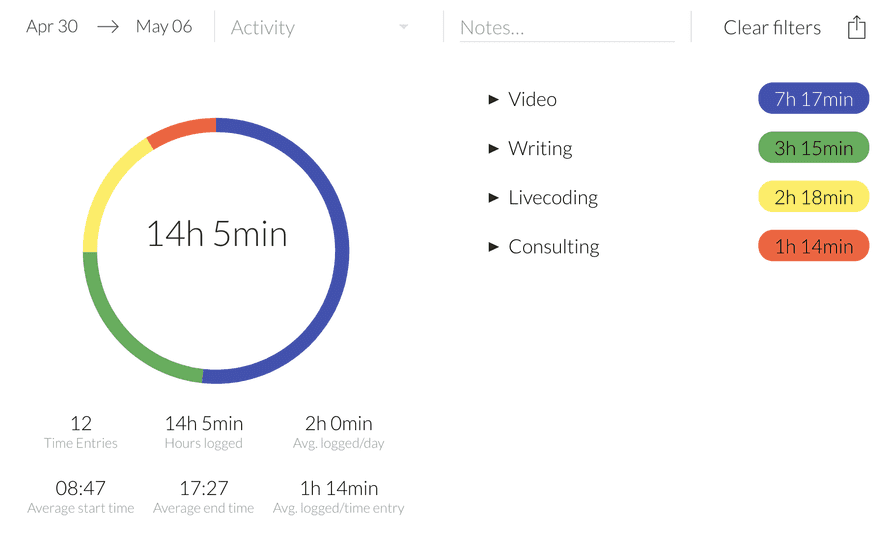
The charts are ... okay

🤨
And that's how I track my time, do you track your time?
Also that was 5 things wasn't it? Five things Friday! 🤘
Cheers, ~Swizec
PS: honorable mention because it's really cool. Kristian Heruc compiled a list of many hundreds React Resources It's real good. There's even a list of some of my React stuff ❤️
Continue reading about Do you use any special time tracking software?
Semantically similar articles hand-picked by GPT-4
- Klok - the missing PIM application
- The Twitters pitched 5 products, why I chose the first
- Sabbatical week day 1: Toshl and Toggl datasets
- Why you don't have time to advance your career
- Living life in 25min increments
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

