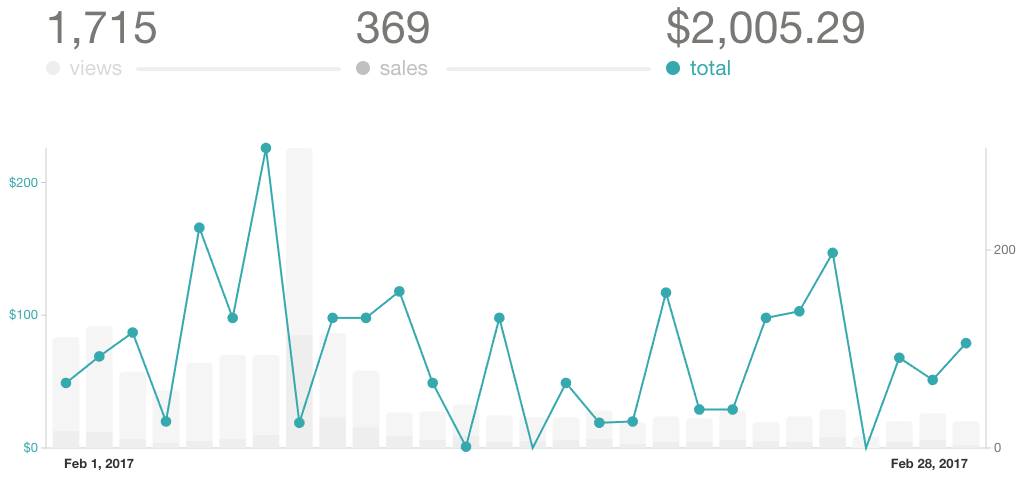
About $3840 revenue in February. Not bad for a sidehustle 🤔
— Swizec Teller (@Swizec) March 2, 2017
Would anyone be interested in monthly biz updates?
People have been asking how I sidehustle, what makes it work, and whether when the sums are up, if it's worth the time. Would I not be better off just getting a better paying job?
If that job was as a fancy pants senior engineer at Facebook… probably, yeah. But what's the fun in that? 3 hours commuting every day.
So here's the breakdown for February 2017 ?

Total revenue: $3,875
Gumroad sales:
- ES6 Cheatsheet: $30 -fees
- React+D3v4 preorders: $1,029 -fees
- React+D3 ES6: $848 -fees
Leanpub sales: $255
- Why Programmers Work at Night: $8.5
- React+D3js: $69
- React+D3 ES6: $177
React Native School: $1,840
Time investment: 46 hours
Cost: $2,382
- AppSumo: $99
- Editor: $550
- VA: $349
- Camtasia Upgrade: $120
- DSLR to improve videos: $800
- Studio lighting + mic arm: $160
- Drip: $184
- Hosting: $10
- LiveEdu pro account: $10
- Facebook ads: $100
Output:
- 2 React Native lectures
- 3+ Livecoding sessions
- 7 blog posts
- some React+D3v4 progress on the animation chapter
This has been an expensive month. ? I've decided to go hard on video, and I wasn't happy with the quality. You can see a big improvement just with studio lighting.


Bottom left corner. See how much better I look with a good light? Yes, magnificent screenshot to show this off, I know. ?
Net hourly rate: $32 pre-tax
Not too bad, gotta work on my unit economics ?
…and find time to update the React+D3 landing page. It's still selling the old stuff LOL.
Continue reading about $3875 February sidehustle report
Semantically similar articles hand-picked by GPT-4
- $5874 March sidehustle report
- $3426 July sidehustle report
- $2629 August sidehustle report
- $2890 May sidehustle report
- How I sidehustled $72,167 last year, and what I wanna do next
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

