Fellow reader Aaron asked for advice on how to ship more side projects. Here's a trick I've learned over the years. Great at work too.
I've seen you working on many small projects that you have shipped. What influences your ability to ship – I seem to always be working on an idea but never ship.
Sound familiar? Yeah me too.
I've tried all sorts of anti-procrastination tricks over the years and there's only one that works: Fucken' ship.
That's it. You aren't done until you ship. Press the big scary button, then you're done. Even if your thing is crap, even if it barely works, makes no sense to anyone but you, ship.
Then you can get feedback and make it better.
That sounds glib, I know. But it really is that simple (not easy). You've done the work. You've created something. The difference between shipped and hidden in a basement for a tomorrow that never comes is whether you press the big fat scary ShipIt button.
Make pressing that button easy. What is the smallest possible amount of shipping you can do?
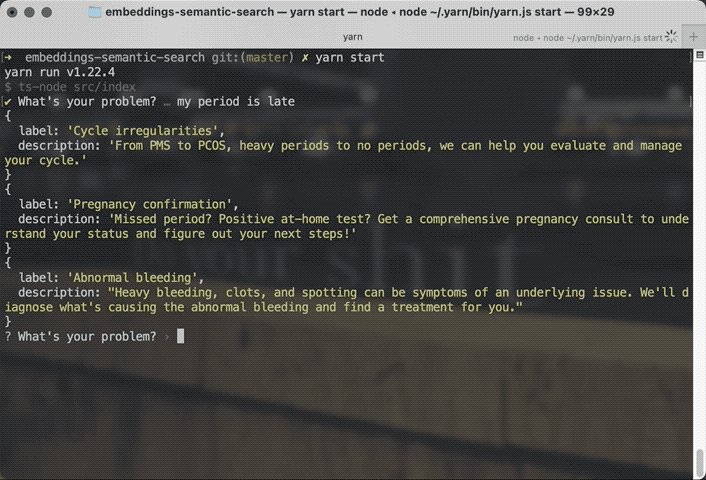
For me that's a screenshot or video. Look at what I shipped for a semantic search experiment

That thing is ugly. But it got people at work excited about what we can do with GPT tech. Goal achieved 💪
Next ship on that project will be bigger. Might even have a UI. Or get integrated with the rest of our systems.
Ship small things in small ways. Work in Progress Kills Your Progress.
We follow that mantra at work and finished sprint 4 days early this week. You look at our stories and they look stupid small – "make one button work". But we ship and it adds up.
Let's make this easy: I'll be your ship. What are you working on? Take a screenshot, hit reply.
Then you've shipped.
Cheers,
~Swizec
PS: I should take my own advice and fix that bug with an extra space after your name 🤔
Continue reading about Done means Shipped
Semantically similar articles hand-picked by GPT-4
- Why great engineers hack The Process
- Make mistakes easy to fix
- Leadership lessons from growing 3x in 1 year
- Talk to more users sooner
- Can you code faster?
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

