Your working software keeps working, if you just stop poking at it ... right? Yes! Sort of.
The promise of software is that you build it once and then the code keeps doing your job. That's why engineers are paid so much. Our work compounds in value! 5 hours of coding brings dozens, even thousands, of hours worth of value.
At work one day I spent an afternoon to turn a standard operating procedure into a CMS for our non-technical admins. That saved the engineering team an estimated 2 months of work per year. From one afternoon!
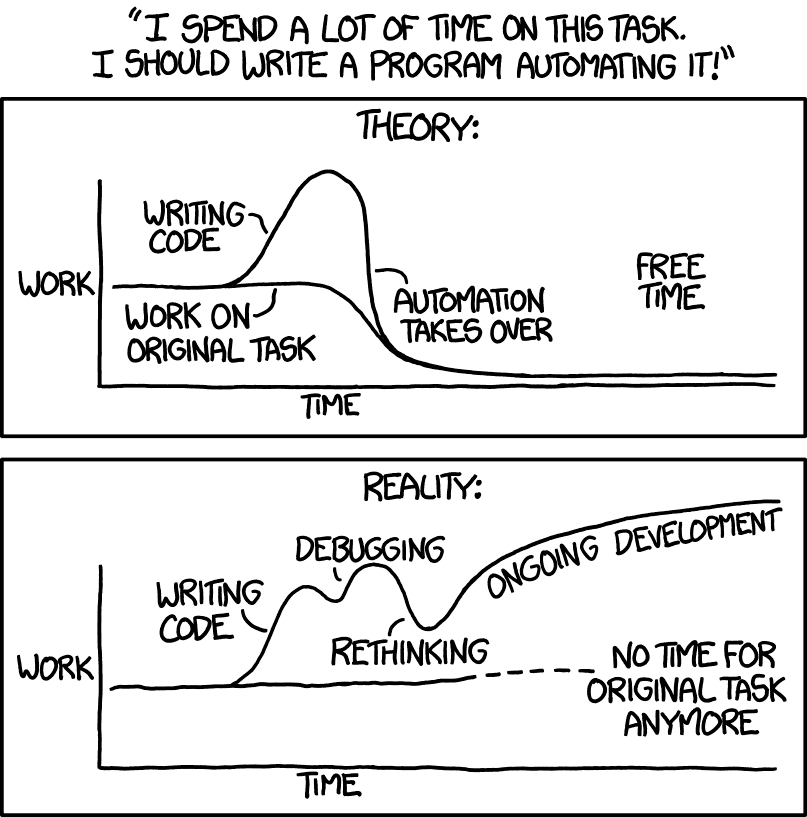
But software automation has a flaw – once built, you keep fiddling with it. There's always something you could make a little better. Feynman called this the computer disease.

Stop fiddling!
The solution, my friend, is to build your code and leave it alone. Once it works, just let it be.
- You won't introduce new bugs,
- you won't waste time poking around,
- you won't have to learn new ways of doing things,
- you won't even have to make changes to chase every breaking library change 💪
Can't have a breaking library change if you don't upgrade your libraries. Smart.
Your users will thank you. We're tired of constant fiddling from every engineer, designer, product manager, and library author on the planet. When's the last time you appreciated a surprise update?
You click a button, the app turns blank, reloads, AND NOW YOU HAVE A WHOLE NEW REDESIGNED UI! (╯°□°)╯︵ ┻━┻
But software is a red queen's game
The leave it be strategy has worked great for many of my side projects. TechLetter.App has been running unchanged for years and I use it every day. The "platform" I built for swizec.com and a few others got a couple commits per year since 2020.
But software is a red queen's game.
While you're standing still, everyone else is running. Full speed ahead. A change here, a tweak there, a tiny feature over yonder. All the time. In Software Engineering at Google, the authors mentioned that someone merges a commit to Google's code every few seconds.
Globally, I bet we do multiple commits per second in just the JavaScript/TypeScript ecosystem.
That means standing still accumulates a debt. The longer you leave your code unchanged, the more it falls behind. Coding standards become stale and misunderstood. Quirky workarounds get official library solutions. 3rd party APIs change. New features become unavailable to you. Libraries evolve.
The debt comes due
Eventually, you will have to make an update. Something breaks and you need to fix it. A new regulation comes and you have to adapt. You need a new feature and someone has to build it.
That's when waiting blows up in your face. The debt comes due. 🫠
Hosting for swizec.com recently became deprecated. Netlify bought Gatsby Cloud and decided to shut it down. Move somewhere else or go offline. There's a deadline.
But my blog is large – 1822 pages not counting category/tag listings – and takes forever to build with Gatsby. That's why I used Gatsby Cloud, it was the only host that didn't choke.
Netlify? Broke. Vercel? Broke. Build locally and deploy static files? Haha, no.
I know! Gatsby v5 came out a year ago and build performance was a big selling point. Maybe upgrading will fix my problem?
And that's when it all went to shit.
The upgrade took me five weeks. At one point I found myself adding debugger statements deep inside node_modules dependencies like a Sisyphean nightmare from hell. The platform package went through 88 pre-release versions before things started working 🙃
You know it's bad when your browser looks like this

I don't even remember everything that broke. The MDXv2 upgrade was the biggest pain. Now I'm dealing with strange issues coming out of ThemeUI.
Dark mode is broken. Black font on black background wtf? Syntax highlighting doesn't work, MDX and ThemeUI can't agree what counts as a code tag. I had to disable my Giphy integration because I don't know, something blows up.
But I was right! The blog now lives and builds on Vercel. Faster than before and I can fix the rest later.
The lesson?
Small upgrades are easier to manage.
Going from v1.2.3 to v1.2.4 is no big deal. Jumping from v1.2.3 to v1.82.3984 can be a huge hassle even if each version bump doesn't cause a breaking change on its own.
Upgrade early and often as they say in Software Engineering at Google. Or pay the big price later.
Cheers,
~Swizec
Continue reading about Don't neglect your upgrades
Semantically similar articles hand-picked by GPT-4
- Better is good
- Make mistakes easy to fix
- You can't stop the business, or why rewrites fail
- How resumé-driven development shapes our industry
- Reader question: "When do you fix tech debt?"
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

