Every now and then a new silly service pops up that helps people measure the length of their penis and compare it to others without being ... you know ... very ew about it.
'cause nobody wants that
nope.
So one of these days, doesn't really matter when, but I found out about it today, a new service called MyTechne popped up out of the blue ... and oh great, Zemanta just flashed me with a bunch of dicks in the recommendations media gallery, thanks guise ...
The point is that you sign up and create a collection of all the different programming languages you've ever used and when you used them and so on and so forth. Marvelous!
Now the age long debate of who has the biggest coding schlong over at the pub can get fucking substantiated. Why try to remember everything when you're drunk out of your mind? Just pull out an internet and SHOW them.
As Hugh Laurie would say in Blackadder's fourth series: Hoorah!!
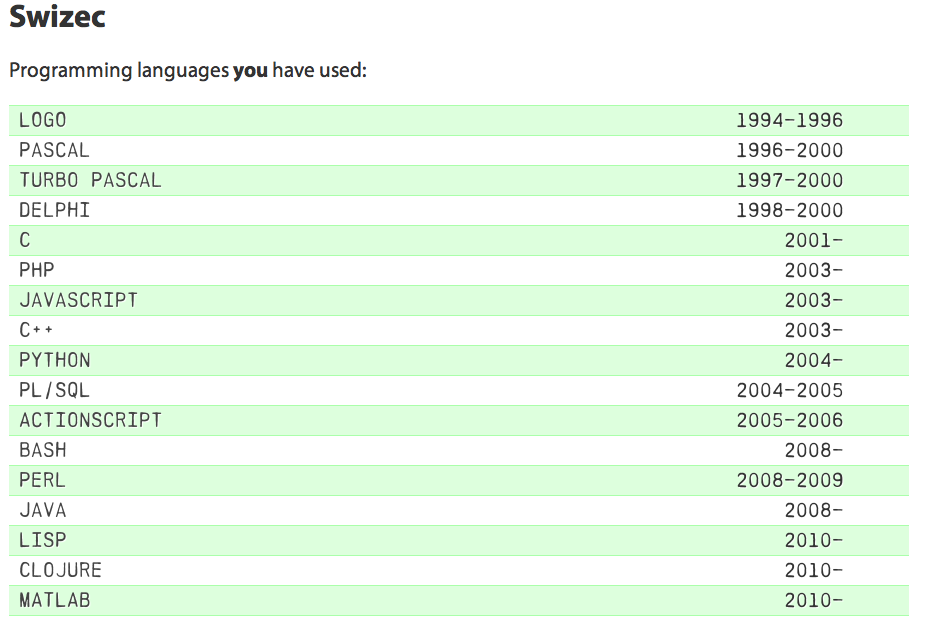
Anyway, here's my coding schlong if anyone's interested. For the love of god DO show me yours in the comments alright. Cheers.

Continue reading about How long is your coding schlong?
Semantically similar articles hand-picked by GPT-4
- Why bigger penis == bigger confidence [nsfw-ish]
- I want to analyze your blog
- Why I will always suck at programming [Grega Stritar]
- Short penis
- #WebcampLj was bitchin'
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

