
Today I finally got fed up with the "Make my iPad stand up" dance. You know the one:
Leeeaaan the iPad ever so carefully against a stack of books. Slides. Falls. No good.
Ok, maybe if I put some rubber bands under so it won't slip ...
Nope.
Maybe if I wedge it juuuuust right between the notebook and the books ...
After two years of dancing this dance - and being too cheap to buy a proper stand - I finally realized some of my LEGO's possess the perfect angles to prop it up just right.
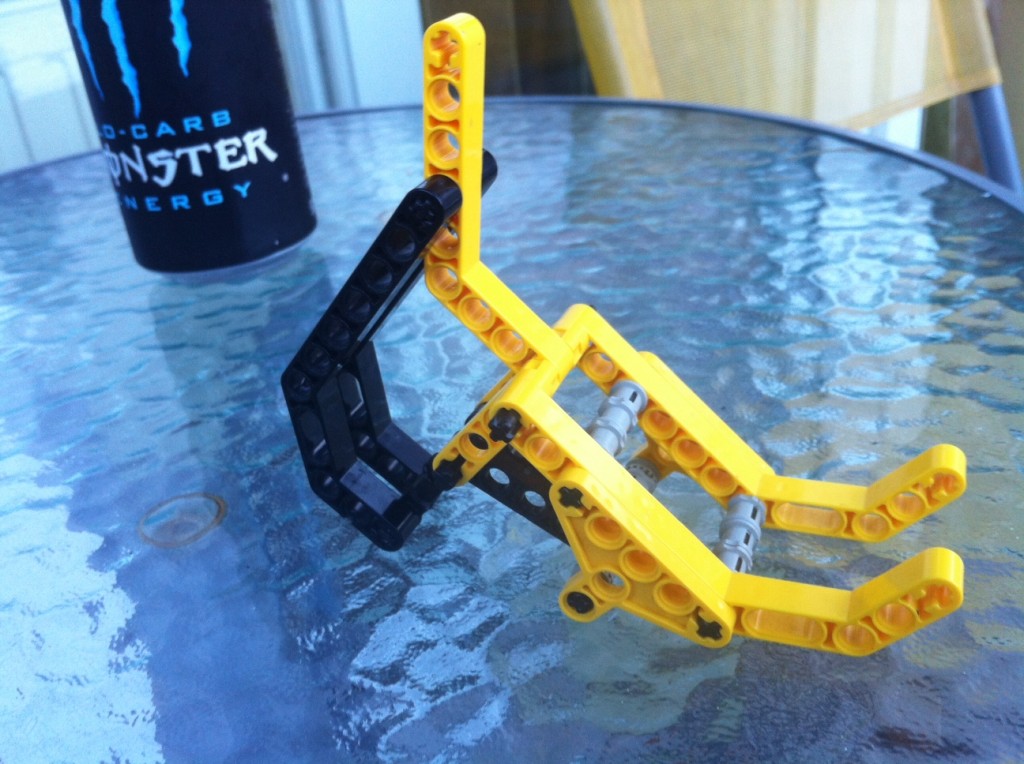
The LEGO iPad stand
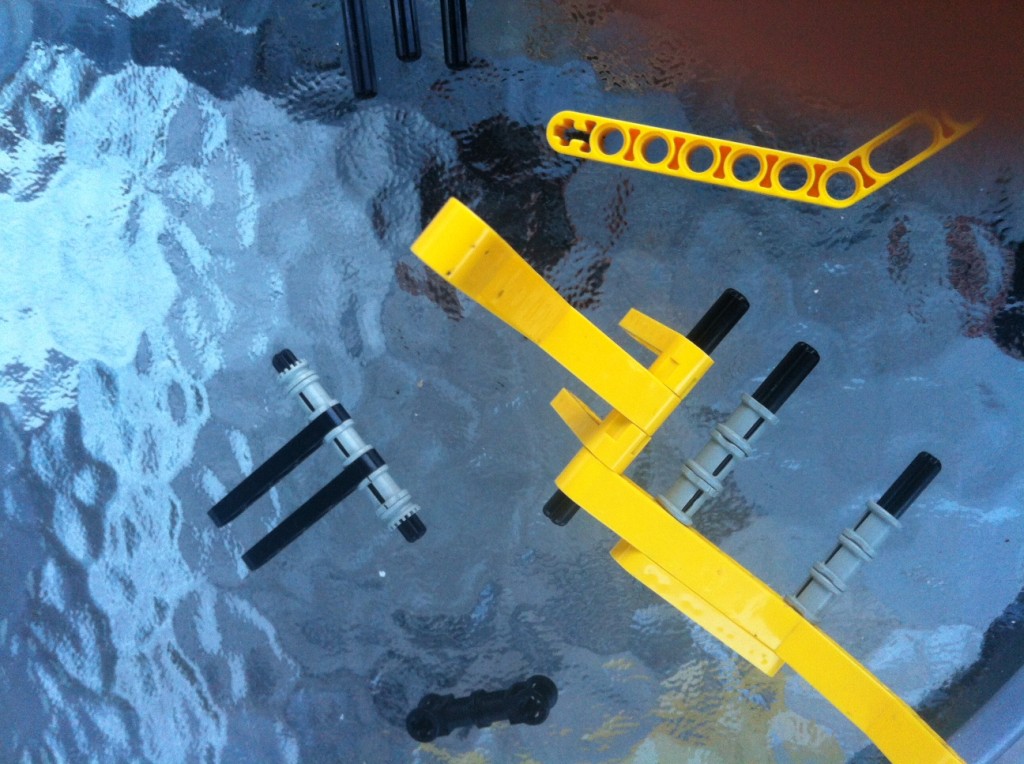
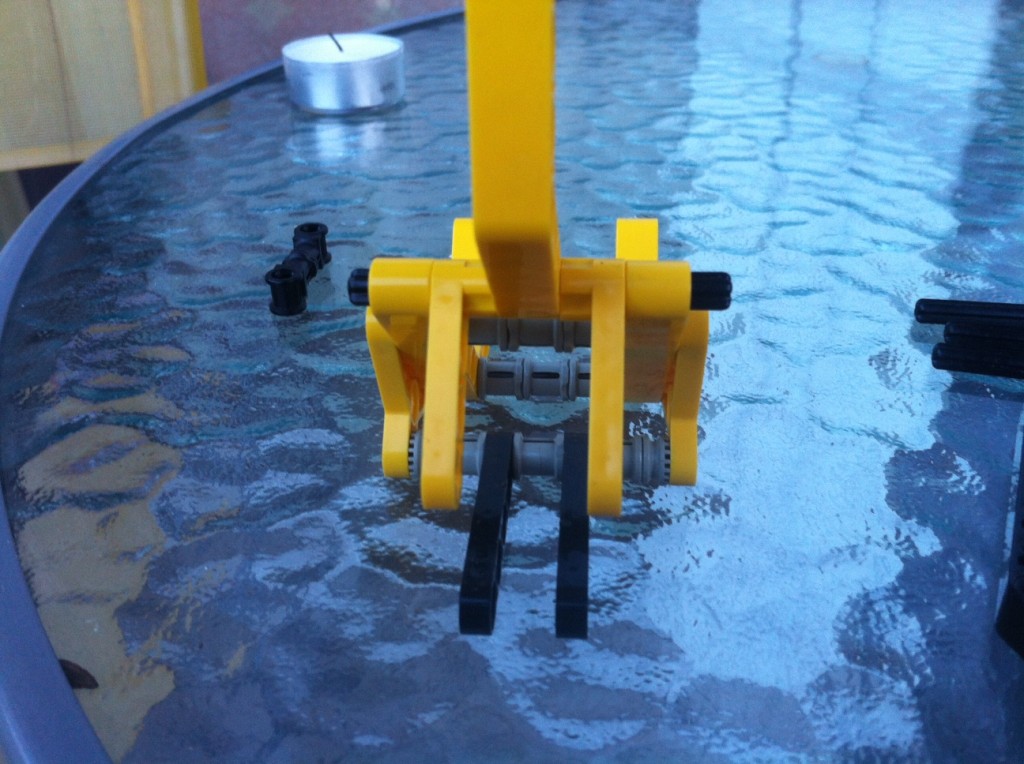
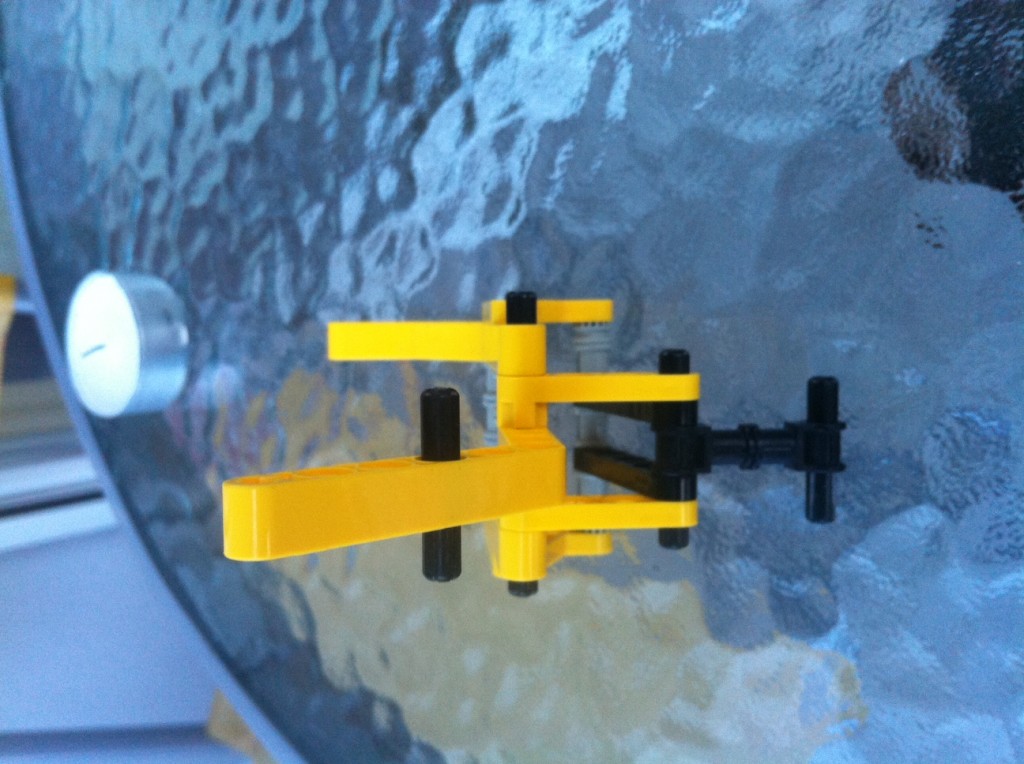
After ~40 minutes of tinkering I had a stand. A simple, dare I say elegant?, stand. Only 30 pieces. Even the colours match so it's definitely the most beautiful LEGO creation I have ever made!
The angle did in fact turn out perfect. The whole thing is even sturdy enough to withstand wild tapping and swiping conditions. For bonus points, an iPhone also fits (I didn't plan this one).
Here's how you can make one yourself:










Continue reading about How to make the perfect iPad stand out of LEGO's
Semantically similar articles hand-picked by GPT-4
- Trebuchet
- Apple pulls another Newton with the iPad
- Making a Möbius cake
- Doing nothing is the hardest thing ever
- Some photos
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

