Friend, you can change tech later. Don't worry until you know it matters.
When you're in a company desperately trying to meet demand, ship. You'll have money, time, and professionals to fix code later. Even if you start with jQuery.
And yes that means someone chose jQuery as their stack in ~2019, built a company to series A, raised $23,000,000, then hired professionals to come fix it and enable faster growth.
— Swizec Teller (@Swizec) September 14, 2021
You know once they proved it was worth fixing and growing.
Now here we are, a $600mio company
This is the story of how I joined Tia, a series A rocketship, to rewrite our web stack from jQuery to React while increasing velocity, shipping new features, and growing to an eye-watering $100,000,000 series B. In a year.
We even got a shoutout from Nasdaq 🚀

The backstory
Tia started as a chat app and search engine for women navigating the health system looking for answers to "weird" questions. Inspired by the founder's own story.
After 100,000 chats (talk about validation and market research, wow) the founders realized this won't do. To help women, you have to help women. You can't just send them into an unwelcoming health system.
They opened an in-person clinic in March 2019 and figured out a new type of health care. Whole woman whole health.
The clinic hit its monthly membership target in 6 minutes. 🚀
By May 2020 Tia raised a $24,000,000 Series A to pour gas on their combined URL/IRL approach and build more clinics. Desperately trying to meet demand.
That's where I come in – June 2020. Looking for a rocketship to join, interesting challenges to solve, and to grow as a senior engineer.
The Senior Minset email crash course
Get a free chapter from the Senior Engineer Mindset book and a sample audiobook chapter, followed by a Senior Mindset 101 email course.
You'll get insights to apply at your work right away.
Why the rewrite
Tia always prioritized shipping over textbook perfection. Get your code to customers now, fix later if it works.
Our head of engineering wrote an entire health record system, from scratch, on a red-eye flight to New York to support the first clinic. It still works! Nobody wants to touch that code 😂
Before any engineers were hired, the early team picked jQuery and Pug running on Express to build the app. That's what they knew.
You can't wax poetic about technology when there's users banging down your door.
Path dependence kicked in and by the time I joined, the code was a bowl of jQuery Pug spaghetti.
Your code either dies a prototype or lives long enough to become that shit code you don't wanna deal with.
— Swizec Teller (@Swizec) October 12, 2018
Bugs were whack-a-mole, feature estimates were "1 forever", CSS scoping kicked your ass, a much needed UI re-design was like pulling teeth, and hiring new engineers was impossible. "You want me to work on jQuery? In 2020? excuse me while I laugh you out of the room"
The needs had changed. A lot.
As Software Engineering at Google says, you can't scale 5x when every new engineer creates extra work for others. And when every spaghetti in your bowl of code pulls on another spaghett, guess what happens.

How to rewrite safely
The decision was made to rewrite in React. But there were no React experts on the team. They hired me.
Swizec, all new code is in React. No more jQuery. You get free reign to design our React ecosystem, figure out a migration path, and level up the team. No slowing down. Go.
Opportunity comes knocking dressed in overalls and looking like a shitload of work 💪
As Joel Spolsky said in a famous essay – Rewrites are the dumbest thing you can do to a team. You will fail.
2 types of rewrites that never work
- Stop the world and rewrite. No new features, no business requests, no responding to market demands. We're rewriting.
- New team for new code. Core team keeps working, new team builds a replacement and when it's ready, you switch.
1 kills your business, 2 is never going to catch up.
The Ship of Theseus rewrite
If you replace every piece of the boat with a new piece, is it the same boat? 🤔
You rewrite the app piece by piece with a focus on new features. Anything new happens in new tech. Anything old, if possible, gets updated when touched.
This is known as the strangler pattern.
You're chipping away at the old code until the tight embrace of new infrastructure strangles the old.
How to rewrite fast
The strangler pattern for a webapp is best organized page by page. User clicks a link and gets the new app. New UI, better design, amazing performance, less jank. Wow 😍
Click another link and you're back to the old app. Meh.
This can be jarring but it's okay. As long as everything works and the new design has visual continuity with the old design. You don't think a BMW is no longer a BMW because they made it prettier.

PS: the new BMW grilles are ridiculous, huge
The technical aspect
From a technical standpoint, the hard part was integrating a new React app with our existing ecosystem. I didn't want to blow up our devops.
We used these steps:
- A basic create-react-app setup in a subfolder
- Treat that folder as its own project, like a quasi monorepo
- Add a build command that compiles the app into static files
- Tell the Express server to route all
/prefix/*requests to the compiled React app - Use client routing with for
/prefix/*URLs - Build a proxy router in Express to pipe API requests from React to our existing microservices backend
From there, we could treat the new code as a typical React app with all the common tooling you're used to. Routing users between old and new code means sending them to the right URL ✌️
One day we'll go a step further and ensure those static assets work through a CDN instead of our Express server. It's fine.
The API proxy was needed for authentication and security. Express handles that just fine and it would be annoying to change.
The new stack
The new stack focuses on fast iteration and ease of discoverability.
I wanted engineers to feel comfortable mucking about, find code quickly, and never have to keep huge context in their head. If you need to know about more than the file you're working on, something is wrong.
I wrote about those principles in How we built a codebase engineers love on the company blog.
To that end we used:
- React Query for the data layer
- Theme UI as the basis for our UI library
- Storybook for isolated component development and light documentation
- React Router for routing
- TypeScript for consistency, autocomplete, and code discoverability
Notice there's no state library. You don't need that :)
React Query de-dupes your API requests and shares data between components fetching the same values. Even caches it to make your app feel snappy.
A perfect companion to my Wormhole state management approach. Lots of custom hooks to encapsulate complexity and encourage reuse.
The in-house UI library means engineers can focus on features instead of fiddly design details.
We are now getting to a point where we'll need to start writing unit tests. TypeScript makes sure you aren't doing something dumb, but it can't test your logic. And the logic complexity is growing. 😅
The team aspect
All code is written with the best intentions and we wouldn't be here without it!
That’s the interesting bit where @dargelies shines as head of engineering.
— Swizec Teller (@Swizec) September 17, 2021
The team knew jquery but hated it, they felt React is the answer, but didn’t have experts … so they hired an expert (me) to come in and figure it out then teach everyone else.
As the new hotshot on the team, you can never say that enough. The existing code is great! It works! It got the company to a huge Series A! You love it!
Without a bowl of spaghetti to fix, you wouldn't have a job. Without a validated business it wouldn't be worth fixing 😉
From there it's about education and making the new code accessible. Teach the team.
… and now we have a full team of React engineers! Incredible work @Swizec!
— Eric Dargelies (@dargelies) September 17, 2021
How to teach the team is an article for another day. We did a few internal workshops, lots of demos, a bunch of pair programming, shitloads of code review.
My favorite fix is to go gardening. "Oh that's an interesting question, how can I fix the code so nobody asks that again?"
And yes, we hired lots of new engineers with existing React skills. That helped. Now they're gardening too 👨🌾
Did the rewrite work?
Tia was around 40 people and 6 or 7 engineers in 1 team when I joined. Now there's 190 people on slack and 16 engineers across 3 teams.
And we're a $600mio company by valuation 🤯
From a value pricing perspective, we just raised $500,000/employee at a valuation of $3,000,000/employee 😳
— Swizec Teller (@Swizec) September 18, 2021
don't let anyone tell you to "just be grateful you have a job", negotiate that shit
Evidently value was created. Would we have created more value without rewriting? I doubt it
Cheers,
~Swizec
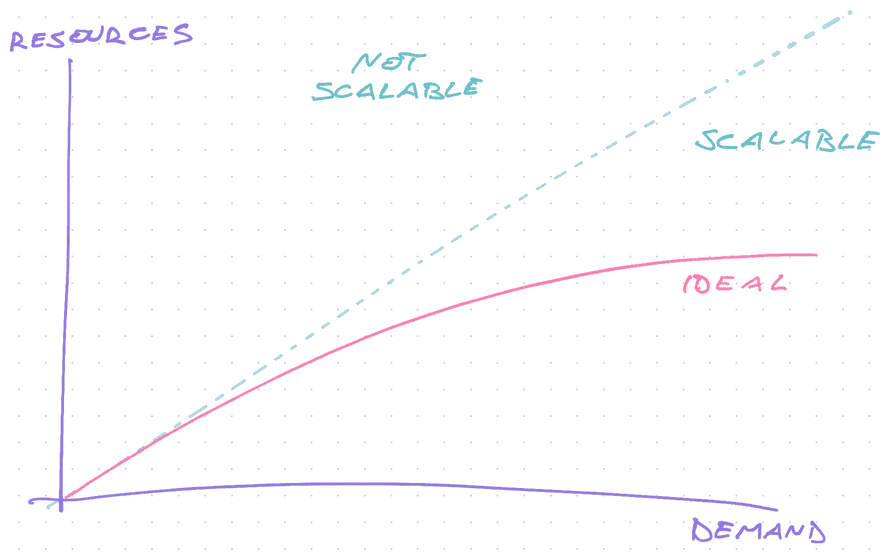
PS: When you're looking to join a rocketship, trajectory matters more than size. Look for slope, not y-intercept.
Continue reading about How to rewrite your app while growing to a $100,000,000 series B
Semantically similar articles hand-picked by GPT-4
- You do have time to build it twice
- It's never been this easy to build a webapp
- My biggest React App performance boost was a backend change
- How I sidehustled $72,167 last year, and what I wanna do next
- How resumé-driven development shapes our industry
Become a *true* Senior Engineer
Get promoted, earn a bigger salary, work for top companies
Getting that senior title is easy. Just stick around. Being a true senior takes a new way of thinking. Do you have it?
The Senior Minset email crash course
Get a free chapter from the Senior Engineer Mindset book and a sample audiobook chapter, followed by a Senior Mindset 101 email course.
You'll get insights to apply at your work right away.
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
