wow this code looks like shit, we should rewrite
~ every new engineer on your team
You're almost never going to hear an engineer say that somebody else's code looks good. But why is code running in production always suboptimal?
Path dependence, my friend.
Complex systems aren't a snapshot in time. They evolve. How you got here matters as much as what you were building.
🤨
Let's say you're The Evolution and your job is to design a mammal. One of the things mammals do is make noise.
They make noise using the larynx. An organ in their throat.
To make this larynx effective you need a high bandwidth low latency connection to the brain. The lower the latency, the faster animals can change sounds. The higher the bandwidth, the more complex their sounds can be.
Brain and throat are pretty close so you make a straight connection, right?
Makes sense to me.
And that's not what real evolution did.

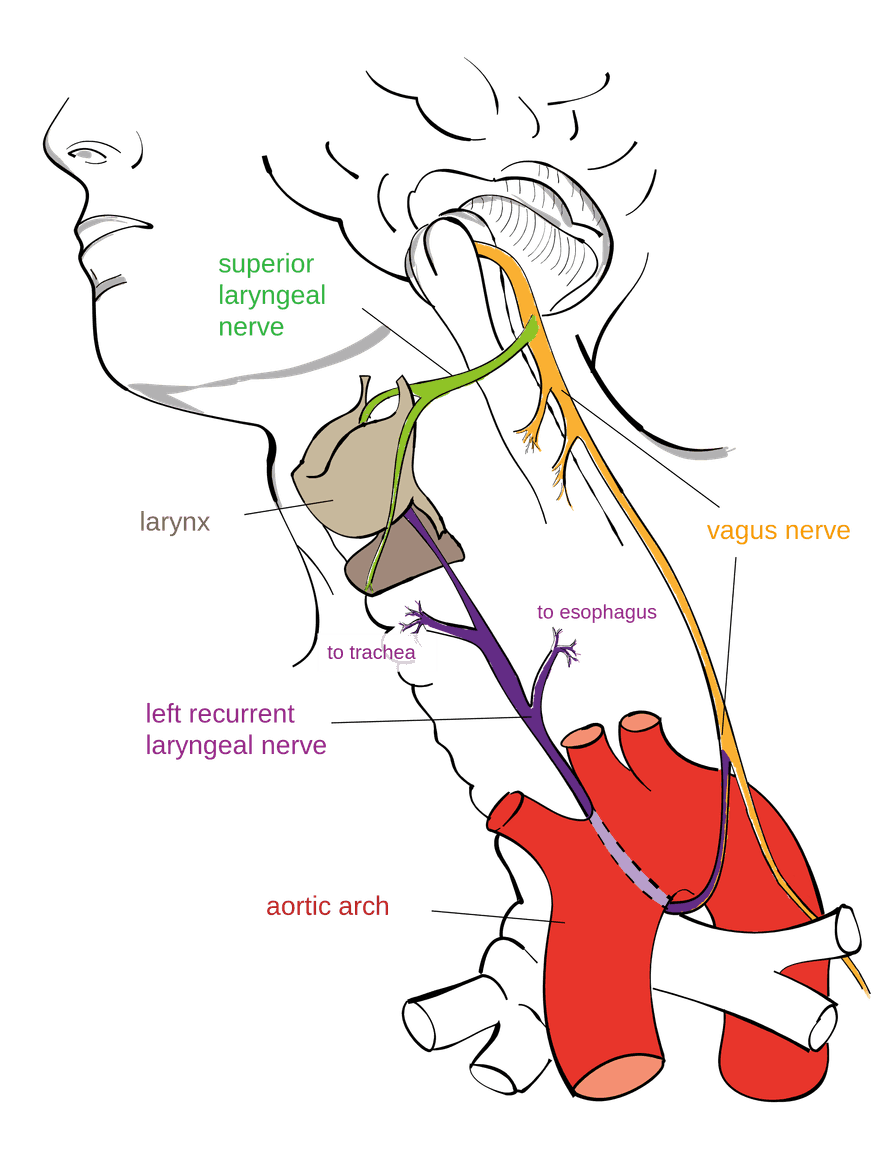
Evolution used the stupidest possible design for the recurrent laryngeal nerve connecting your larynx to your brain. It wraps around your heart first.
That's right. A nerve going from your throat to your brain goes aaaalll the way down to your heart, wraps around your aorta, then piggybacks on the vagus nerve back up to your brain.
This suboptimal nerve is the only way you can move your vocal cords. In giraffes it's so long there's significant delay they need to compensate for.

How path dependence works
The extreme detour of the recurrent laryngeal nerves, about 4.6 metres (15 ft) in the case of giraffes, is cited as evidence of evolution, as opposed to Intelligent Design. The nerve's route would have been direct in the fish-like ancestors of modern tetrapods, traveling from the brain, past the heart, to the gills (as it does in modern fish). Over the course of evolution, as the neck extended and the heart became lower in the body, the laryngeal nerve was caught on the wrong side of the heart. Natural selection gradually lengthened the nerve by tiny increments to accommodate, resulting in the circuitous route now observed.
In sauropod dinosaurs the nerve was up to 28 meters (92ft) long 😳
Quite a design flaw.
And this all stems from the fact that every complex system is a function of today's requirements and yesterday's design.

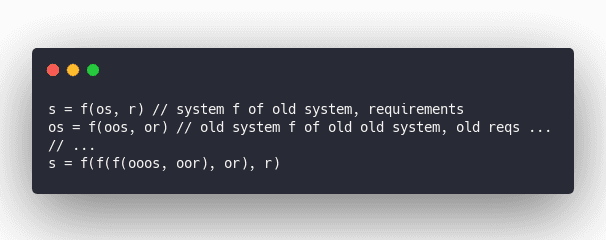
Apply that recursively ...

Keep going all the way back to the very first decision ever made on your project. That's what you're dealing with.
That's why America is working on self-driving cars but not public transit. 😉
So what can you do?
Every live system you touch shows influence of decisions made months and years ago. Often by people who don't even work here anymore, had different constraints, and vastly different requirements.
Live systems are suboptimal. Always.
You'd do it differently today. Different technology. More experience. Different trends. Better knowledge about the problem.
But you can't throw it out. It works. 😩
First, take a breath. Relax.
Your crappy code is solving a problem. Right now. It really is. Regardless of how bad it looks. It's working. Without this code running in production solving real problems, you wouldn't have a job.
Second, realize that software can change.
Unlike with mammals, you can jump in there and change anything Right now. Make it completely different. You've got the power!

So here's what you do:
- Accept that the code works
- Look at current requirements (warning: this often involves supporting old requirements)
- If no code existed, how would you solve the problem?
- How much time/resources do you have?
- What can you do right now to get closer to 3?
The more you do 5 the more you'll realize 3 was wrong.
So change 3 and keep going.
Do a little bit of 5 every time you touch a part of the system. As much as you can manage.
Eventually your code will look good to you and the next person to come along will say it's crap.
Welcome to software gardening.
Cheers,
~Swizec
Continue reading about Path dependence or why existing code always looks bad
Semantically similar articles hand-picked by GPT-4
- Don't neglect your upgrades
- Architecture is like a path in the woods
- The code is not the goal
- You can't stop the business, or why rewrites fail
- Famous last words: Pfft, that's easy
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
