
You test your frontend code, right? And you've got a continuous integration system running, right? Right?
Well you should.
Code review is a lot easier when you have a magical system to say All Is Well. At least in principle. There are limits to testing, but that's a whole different bag of worms.
Today I want to share a little nugget that took hours of interneting to find. Thanks to everyone in this and other Stack Overflow threads for originally figuring it out.
The moving parts
First you will need karma-runner. It is the single best JavaScript test runner I have ever used.
Runs in the background when you're working, re-runs tests on file change, and doesn't care whether you're using Jasmine, Mocha, or something else.
And it's so very very fast.
Next you will need Travis.
Any continuous integration service will do really - I've had great success with Circle CI. But this post is about Travis in particular.
You want something that replicates your environment on a server, runs the tests every time you push to a branch, and shows you the result where it matters most. In the pull request.
The problem
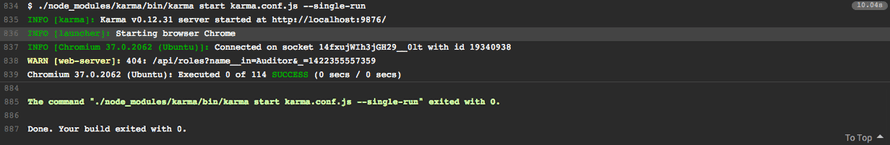
When you're working Karma runs in the terminal. That's where you see the output. But the tests themselves run in a browser or two.
You point a browser at http://localhost:9678 and Karma handles the rest.
All fine and good. But you can't do that on Travis. Not directly at least.
People usually resort to PhantomJS. A headless browser that's happy without a GUI. But sometimes your JavaScript doesn't run well in PhantomJS.
I'm currently using CanJS, for instance. It uses a thing that doesn't work in current versions of PhantomJS. It's going to work in the future when PhantomJS catches up. But it doesn't yet.
Chrome is the only option.
The solution
Luckily, Travis boxes come with Chrome pre-installed. We just have to tweak our configuration to use it.
First we have to use .travis.yml to convince the shell we've got a screen after all.
before_install:
- export CHROME_BIN=chromium-browser
- export DISPLAY=:99.0
- sh -e /etc/init.d/xvfb start
We did three things:
- set
CHROME_BINas chromium-browser, because that's what's installed - set up a fake
DISPLAY - ran
xvfb, which is a sort of GUI environment faker thingy. I'm not certain how it works, but it always shows up in these kinds of things.
Then we uuse karma.conf.js to let Karma know, we need a special browser for Travis.
var configuration = {
// other things
customLaunchers: {
Chrome_travis_ci: {
base: "Chrome",
flags: ["--no-sandbox"],
},
},
};
if (process.env.TRAVIS) {
configuration.browsers = ["Chrome_travis_ci"];
}
config.set(configuration);
We created a custom browser launcher that runs Chrome with the --no-sandbox option. And we only use it if the tests are running in Travis.
Simple.
Our tests run both locally and on Travis. Rejoice!

Continue reading about How to run JavaScript tests in Chrome on Travis
Semantically similar articles hand-picked by GPT-4
- Simple trick that lets you code twice as fast
- CircleCI - sexy continuous integration for private repos
- Testing Backbone apps with Mocha
- Bring Ruby VCR to Javascript testing with Capybara and puffing-billy
- Blackbox testing node.js apps
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

