
If that wasn’t your guess … can I steal your codebase? It must be amazing.
Sometimes, code reviews look like this:
“Dude, capitals for constants, not camel case.”
“Ugh, you missed a console.log.”
“Line over 80 char”
“Use curly brackets around multiline functions.”
“This looks weird.”
“Why did you bork indentation?”
“Please use consistent spacing.”

That’s my “You missed a console.log” macro. A few months of that, and very few debugging statements still make it into PRs.
But that shit is exhausting, tedious, and unfun for everyone involved. They thought I was a petty asshole; I thought they were idiots who can’t even type. How can I trust your code if you can’t even type? Your whole job is typing!
Honestly, though, the JavaScript runtime doesn’t care. Most of the things we look for in code review, the compiler1 removes before your code ever runs.
All this back and forth was fast becoming a waste of everybody’s time. But code that is hard to read is code that is hard to fix.
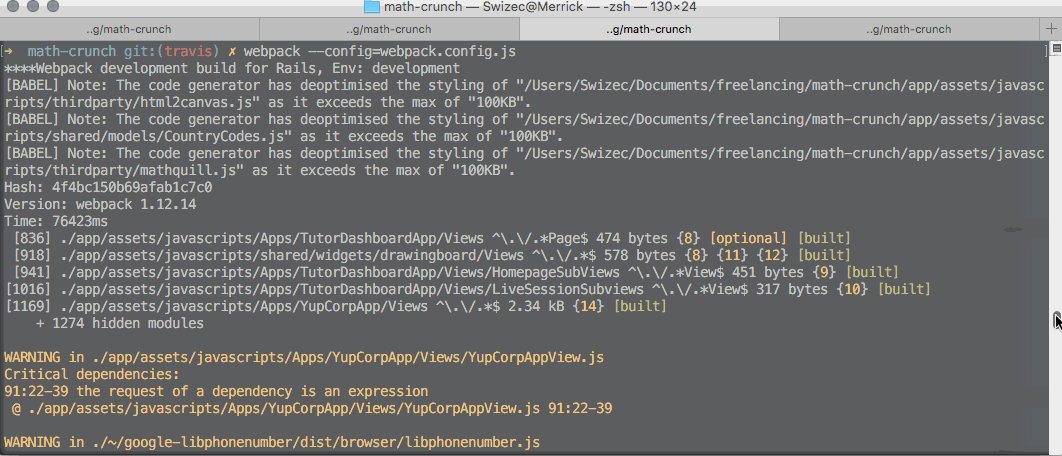
This weekend, I added a linter - an automated way to check code for superficial quality, so that engineers can focus on logic and architecture, not on foo= bla vs. foo = bla. I used CodeClimate’s default suggestions to configure linters for both Ruby and JavaScript.
CodeClimate suggests ESLint for JavaScript linting and a configuration with some 200 rules. Not all rules are enabled, so I guess it lists every option available and enables some sensible defaults.

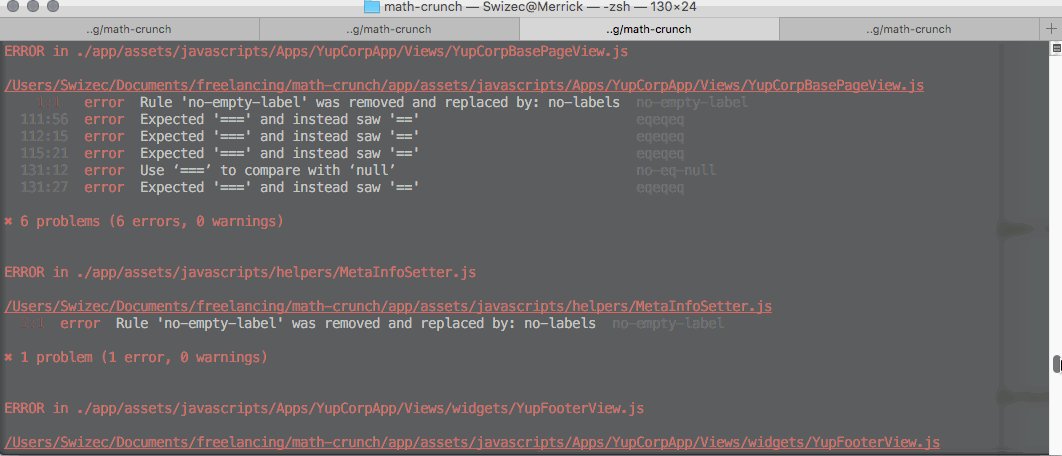
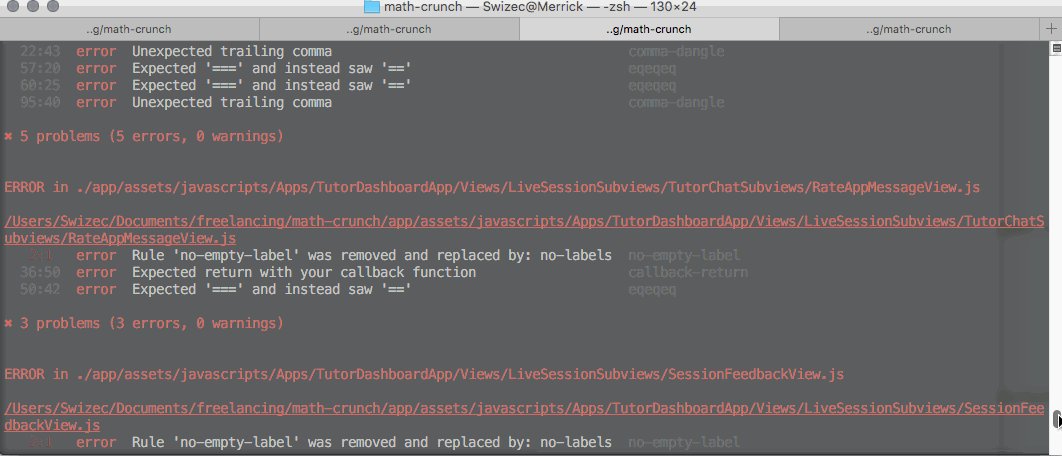
856 errors.
Eight hundred and fifty-six errors in a code base with 37,373 lines of code. I promise I didn’t make up that number.

See? I told you I didn’t make it up.
That’s an error rate of 2% per line of code —> look at any random line and there’s a 2% chance that you’ll pick a line with a linting problem. It’s almost as bad as reading academic code or somebody’s homework.
A team of professional engineers can do better than a college kid doing homework. Probably.
…
I hope.
We now have objective proof that our codebase is bad, and we should feel bad. Code Climate gave us an overall score of 2.1 out of 4. Not atrocious, just pretty bad.
The question is: how do we fix this?
It’s going to be a 3-step process:
- Demote all errors into warnings so that our code compiles at all. We can’t block feature work to fix all of this.
- Decide whether it’s worth fixing at all
- Get team buy-in
Team buy-in is going to be the hardest. Writing code that looks good as well as works good smells a lot like extra effort.

-
It’s not really a compiler; it’s the V8 engine or similar. I think it’s closer in theory to an interpreter than a compiler. ↩︎
Continue reading about I added linting to a 3-year old project. You can totally guess what happened next.
Semantically similar articles hand-picked by GPT-4
- How to add ESLint to your project
- How to debug unified, rehype, or remark and fix bugs in markdown processing
- How to debug unified, rehype, or remark and fix bugs in markdown processing
- Don't Worry; It's a Compiler Bug
- My very own daily WTF
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

