
Today I came upon an interesting article on hackernews about the first ever text message from some time in the 19th century. It was referring to the telegraph. -> From 1890: The First Text Messages.
Actually both of the things I learned stem from that article.
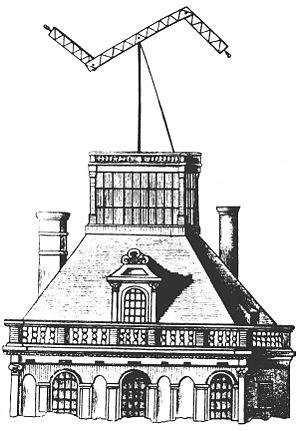
The first that I learned is that such a thing as optical telegraphs actually existed at one time. I had thought this was something Terry Pratchet invented out of thin air, but apparently in the late 18th and early 19th century they actually existed. Even though they were hypothesised about in the late 17th century, the first practical implementation was by Chappe in France.
It's really quite fascinating, people actually communicated by turning rods into shapes up on high towers. The mechanical complexity is just mindboggling.
Another thing that I learned is that telegraph operators back in the day had wars. Apparently sometimes two of them wanted to relay a message and instead of using some sort of protocol to arrange who would go first ... they'd just both go at the same time until one of them finally gave up control. Seems rather inefficient, especially as neither of them could really tell what the other was saying.
Fascinating stuff that.
Luckily internet doesn't work that way ...
Continue reading about I learned two things today 30.7.
Semantically similar articles hand-picked by GPT-4
- Poking a sleeping giant
- Week 11, Searching the Internet for evidence of time travelers
- The quickreading
- Build one to throw away
- Teleportation, would you use it?
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
