Just realized 90% of my blogposts rape the word "actually".
— Swizec Teller (@Swizec) March 19, 2012
This happens because not a single writing tool can tell me _Hey you, yes you, you're using too many filler words, yo!
Ever since the 1990's programmers have been using a key piece of technology. An ubiquitous piece of tech that exists in even the most trivial of code editors, something that makes the life of a coder survivable.
Syntax highlighting!
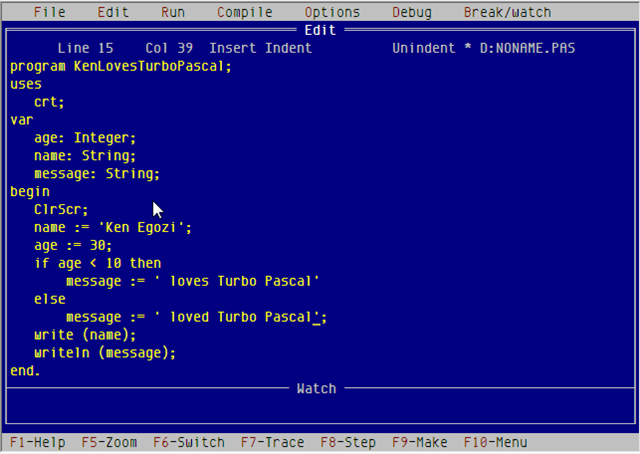
This is what code looked like before syntax highlighting. Working with this wasn't impossible ... the longest piece of code I came up with was probably upwards of 4000 lines of very horrible code ... hey, I was 12, cut me some slack.

I still remember the incredible joy that came with installing Turbo Pascal 7. Syntax Highlighting baby! No seriously, the code was suddenly better.
Life in general was better. I would compare quality of life before and after syntax highlighting to losing one's virginity. It is literally that awesome.

I remember spending a lot of time just tweaking the highlighter settings, making sure everything looked just right. A well set up syntax highlighter makes you feel at home :)
These days I no longer pay much attention to syntax highlighting, I just take it for granted. If a file looks wrong in Emacs, you simply go on the internets, download the appropriate mode and voila, code looks good again.
Natural language syntax highlighting
Coding isn't all I do anymore, though A lot of my time is spent writing every day. My editors though ... are kind of lame.
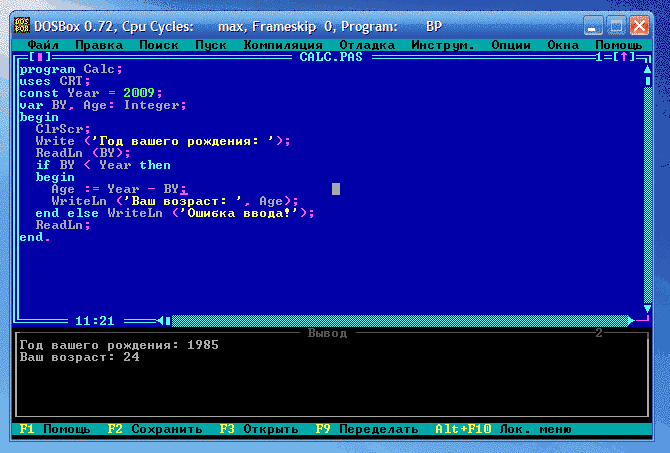
When writing English my "code" still looks like it was 1994:

Writing without distractions is all fine and good, but syntax highlighting isn't a distraction! It's helpful!
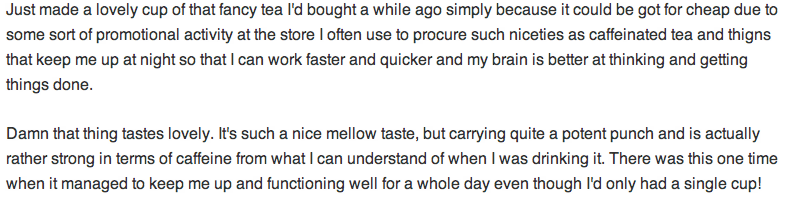
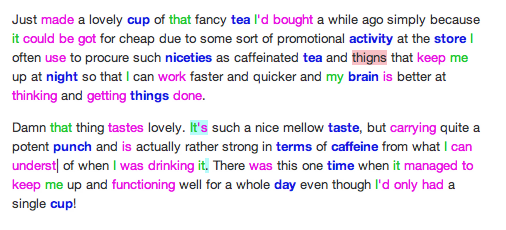
What if instead of a cold hard piece of text staring back at me from the editor, there was something like this instead:

This is just a simple mockup I put together in html in about 20 minutes. Syntax highlighting on the level of words
- verbs are pink
- pronouns are green
- nouns are blue
- errors have a red background
Not sure how visible it is, but when editing a sentence, it would be useful for the start and end of it to be highlighted with a light blue hue ... just like parenthesis matching when coding!
It would be really cool if syntax highlighting for natural languages went beyond words and onto concepts, where it isn't just the noun that turns blue, but all adjectives attached to it would get a blue-ish background.
That would help incredibly when it comes to overloading.
Who could use this?
If natural languages were a bit simpler, we'd already have syntax highlighters ... or maybe nobody's thought of this before?
I for one do enough writing that I would pay for something like this. Make it a wordpress plugin or something ... or an emacs mode. I don't care, I want it!
Hopefully I'm not the only person who needs this, there is a whole market of book and magazine editors, professional writers, journalists and so on who could benefit from something like this.
However, all of those people will never ask for syntax highlighting, I doubt many of them even realize such a concept exists.
Continue reading about I wish this existed
Semantically similar articles hand-picked by GPT-4
- Why people making compilers are superheroes
- My love letter to Prettier
- Dynamic languages have jumped the shark
- Different worlds
- My language is better than yours
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
