This is a Livecoding Recap – an almost-weekly post about interesting things discovered while livecoding. Usually shorter than 500 words. Often with pictures. Livecoding happens almost every Sunday at 2pm PDT on multiple channels. You should follow My Youtube channel to catch me live.
You know what? This 3D stuff is way too hard. None of this makes any sense to me anymore.
All I wanted to do today was make a nice little hurricane travel across an augmented reality marker. In theory, all you need for that is a nice particle system and some parameter tweaking. Instead of particles flying around randomly, you want them to twirl around in a cone shape of some sort.
But noooo…
We tried with aframe-particle-system-component.

That did not quite work.
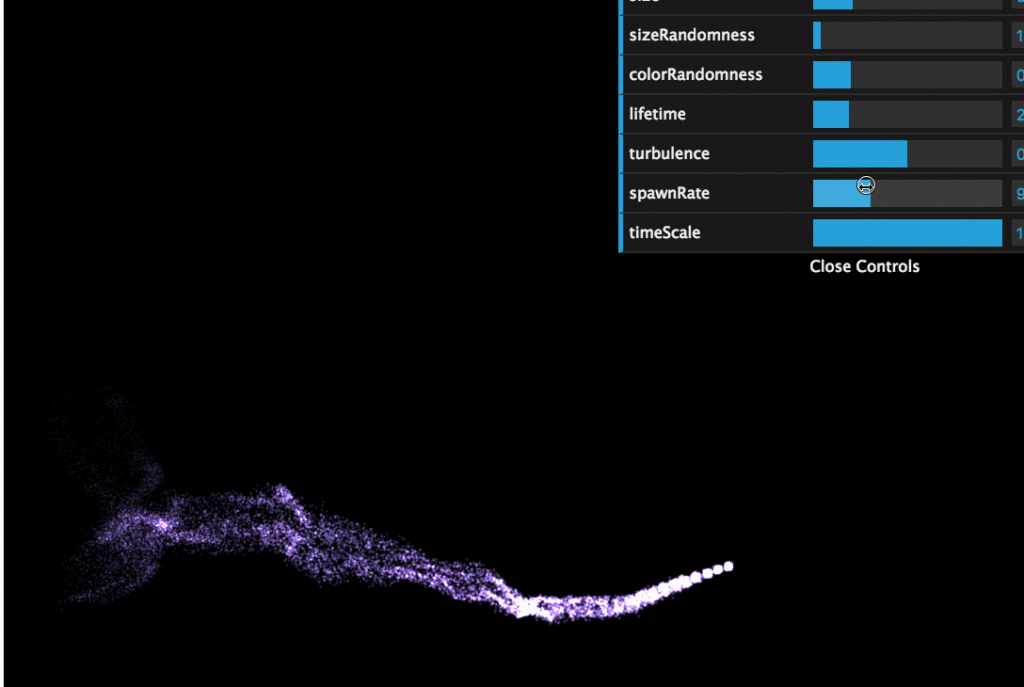
Then we searched for three.js examples that looked close enough that they could be a hurricane with some param tweaking. The closest we could find was the GPU Particle System example.
It's got everything we need:
- Many particles
- Particles follow some sort of wind pattern
- Parameters to tweak

Turning it into an aframe component for our setup should be easy. Aframe is an abstraction on top of Three.js, after all.
In theory, all you have to do is to register a new Aframe component, put your example initiation into init(), and your animation stuff into tick(). Instead of rendering with the Three.js renderer, you setObject3D on the Aframe object.
AFRAME.registerComponent("hurricane", {
scheme: {},
init: function () {
// initiation code
},
tick: function (now, delta) {
// animation code
},
});
Then you could use it like this: <Entity hurricane />, or without JSX, like this: <a-entity hurricane />.
It didn't work. We tried fiddling with it and changing things here and there and nothing worked. No matter what, nothing showed up on screen.
In a final act of defiance, we found this cool aframe-environment-component and put a giant mushroom forest around our Minecraft guy.
But this is cool too pic.twitter.com/hjdUKhnEyY
— Swizec Teller (@Swizec) September 10, 2017
I guess that's cool, too. I dunno, I'm kinda disappointed. I was hoping we could build something cool, but this whole 3D-on-the-web business is almost as big a mess as all the D3 examples you find out there.
What is it with everybody who writes these examples and relying on global variables for everything? Use function arguments, damn it! That's what they're there for 😖
And what's with all the imperative code? Everything is just add this and this and this and then change this and that. How am I supposed to understand what's going on?
Ugh ... we'll play with something new next week. Any suggestions?
Continue reading about Livecoding Recap #46: 3D is hard, WebAR defeats me
Semantically similar articles hand-picked by GPT-4
- Livecoding Recap #45: Almost building a ballistic missile with React and AR.js
- Livecoding recap #41: Towards declarative 3D scenes with React and Three.js
- Livecoding Recap #44: Dipping my toes in AR.js
- Livecoding #13: rendering React components with canvas
- Livecoding #15: Reaching the limits of canvas redraw speed
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
