A few weeks ago I bought a fancy new mouse to replace my fancy old mouse. Sure it's nice and comfy, but how much do I actually use it? When you pay close to a hundred euro for something you want to make sure it's doing its job.
Yesterday I tried.
For the whole day, when the freelancing clock was running, so was IOGraph - a handy tool for recording mouse movements.

I have dual screens, am running Ubuntu and use Emacs to write code. Certainly the sort of environment that favours using your keyboard over your mouse and yet, the mouse gets used quite a lot.
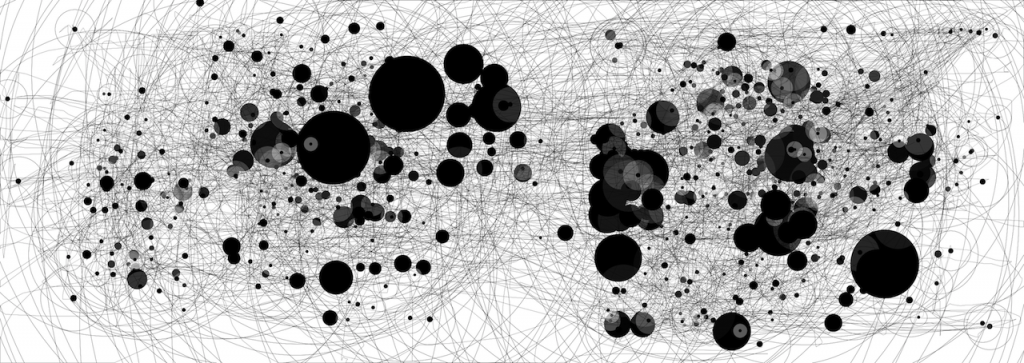
The image above shows paths my mouse has taken through the day, dots show where the mouse has been standing still for a while - the bigger the dot, the longer the time - and I am honestly not certain what the circles around small black dots are. Clicks perhaps?
Other than the fact I use my mouse more than I thought, three patterns emerge.
- There is a blank space roughly down the middle where I never place my mouse - the dividing line between two monitors. You can see the left is wider than the right.
- Despite being used a lot, the mouse spends most of its time standing still. Most of the image is taken up by relatively few very large black dots. The largest two are right where I had two terminal windows that I often switched between (one running a server instance, the other used for git). The rest are mostly on the far right where I have my browser. Apparently I like to click around, then leave the mouse there when I go back to coding? Or maybe page loads are slow?
- Emacs takes up the left half of the screen. I sometimes put my mouse here, but rarely for long because the cursor gets in the way.
You can also notice I spend a lot of time switching the last few tabs in Chrome, possibly opening and closing them as I browse the interwebs for help with Ruby? That's all the lines going to the upper right corner.
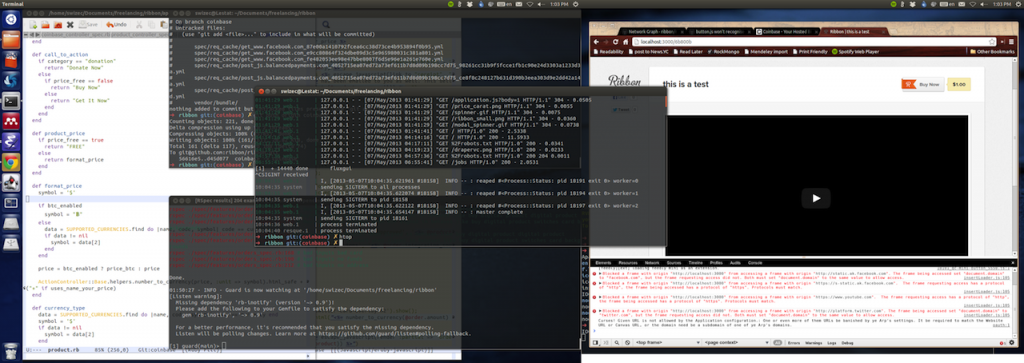
Here's a screenshot of the desktop as I left it last night. Most of the tabs already closed because I have to save memory, but you can still see the rough layout of the windows I worked with. Had I some photoshop skill I'd overlay IOgraph output over the screenshot.

Now I wonder if mouse patterns are different for other languages and technology stacks ... I have experimenting to do!

Continue reading about Mouse movements in a day of coding
Semantically similar articles hand-picked by GPT-4
- I give up, Apple will never understand dual screen as well as Linux
- Do you use any special time tracking software?
- Preventing RSI for programmers
- These are the times I love my job
- Why coding is more fun than engineering
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
