Spurred by debate on A Puzzle in JavaScript objects, I wanted to find the best way to clone objects in JavaScript. In this scenario, “best” means “fastest on average”.
I’m using the dataset from this visualization on H1B salaries as a quick way to build many objects. The dataset contains 81,123 objects with 9 keys each.
The experiment is set up like this:
- load & parse data
- run clone experiments in series
- each experiment makes 10 deep copies of the dataset
- “deep” is allowed to mean just the 2 levels required (objects in array don’t contain more objects)
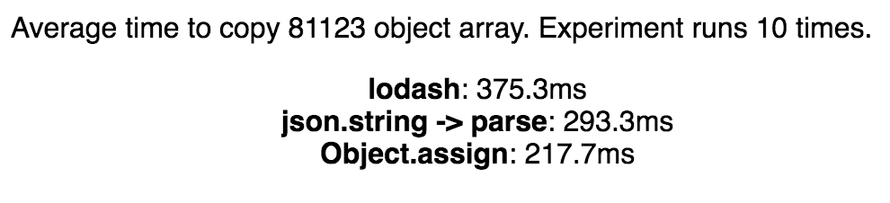
- present average runtime of each clone
Each individual experiment uses this runner:
runner(name, method) {
const times = d3.range(0, this.N).map(() => {
const t1 = new Date();
let copy = method(this.state.data);
const t2 = new Date();
return t2 - t1;
});
let results = this.state.results;
results.push({name: name,
avg: d3.mean(times)});
this.setState({results: results});
}
If you spot a problem with that setup, tell me.
Preliminary results, running on my laptop in Chrome 53, are a bit strange. Iterating through the array and doing Object.assign is fastest, and _.cloneDeep is slowest.

I want to add a more context-aware Lodash approach, Immutable.js, and a few different browsers. Then make some graphs :)
What’s your favorite way to clone objects in JavaScript? I’ll add it to the test.
Continue reading about Object clone performance: preliminary results
Semantically similar articles hand-picked by GPT-4
- Firefox is slow, Lodash is fast
- Chrome's console.log is the slowest
- Animating 2048 SVG nodes in React, Preact, Inferno, Vue, Angular 2, and CycleJS – a side-by-side comparison
- A puzzle in JavaScript objects
- Building an interactive DOM benchmark, preliminary results
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

