Back in 2016 React performance was top of mind. Sure React makes life easy, but is it worth it?!?
You have the DOM abstraction, the synthetic event system, the weird reconciliation, the batching of DOM updates, the ... there's a lot going on. Can it really be faster than vanilla? [^1]
I devised a devilish plan. An example to end all examples.

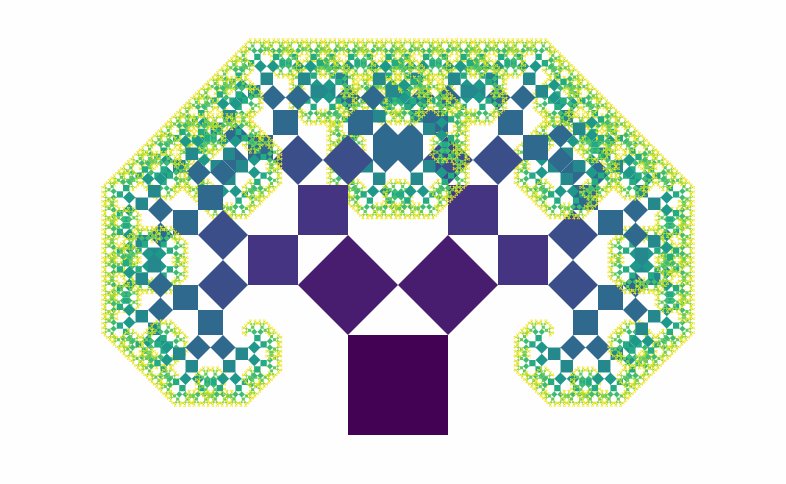
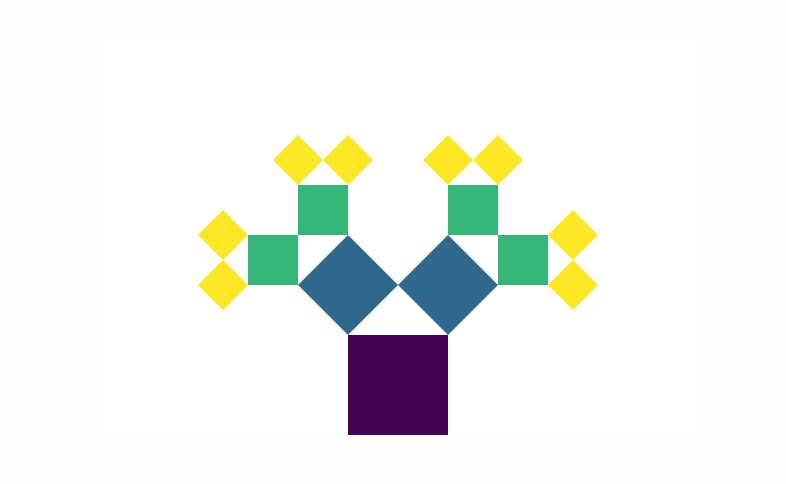
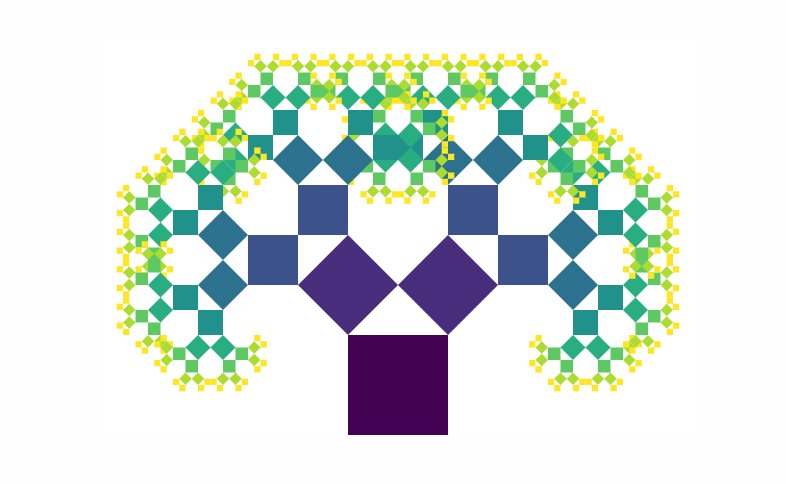
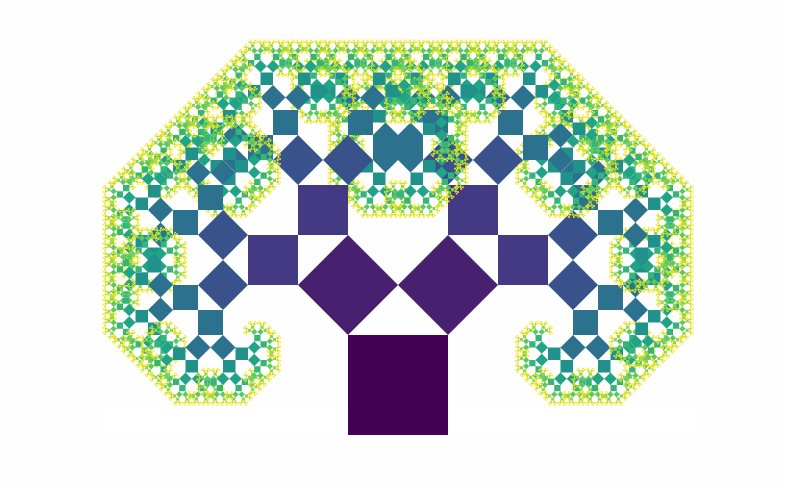
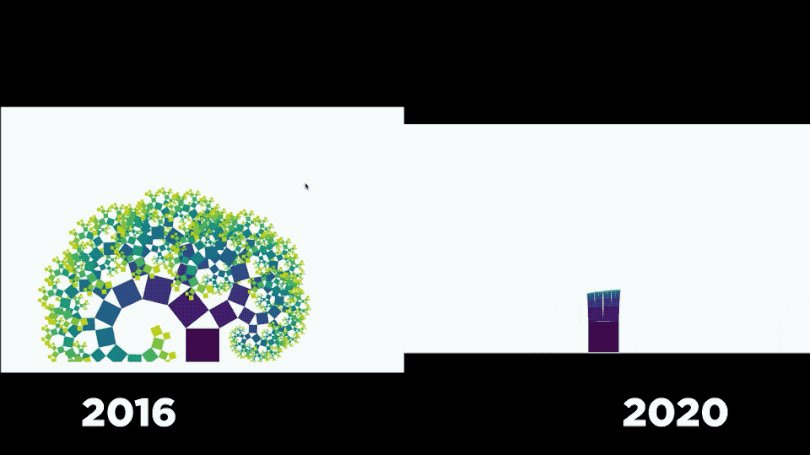
Folks from the community ❤️ helped me fix some trigonometry and the React Fractals demo became interactive:

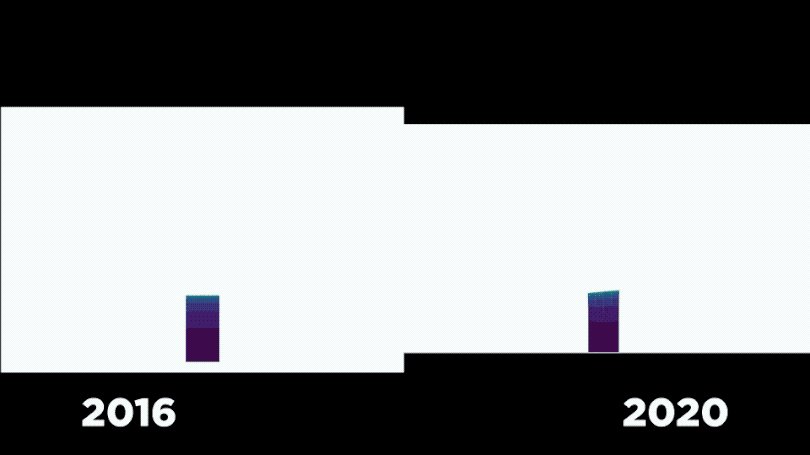
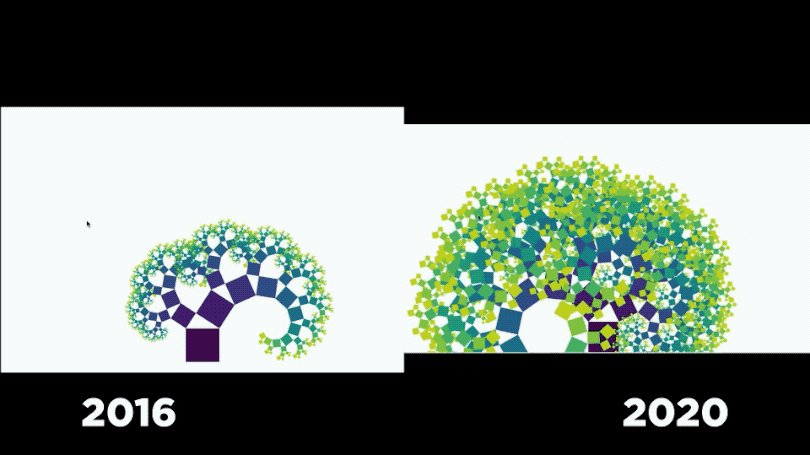
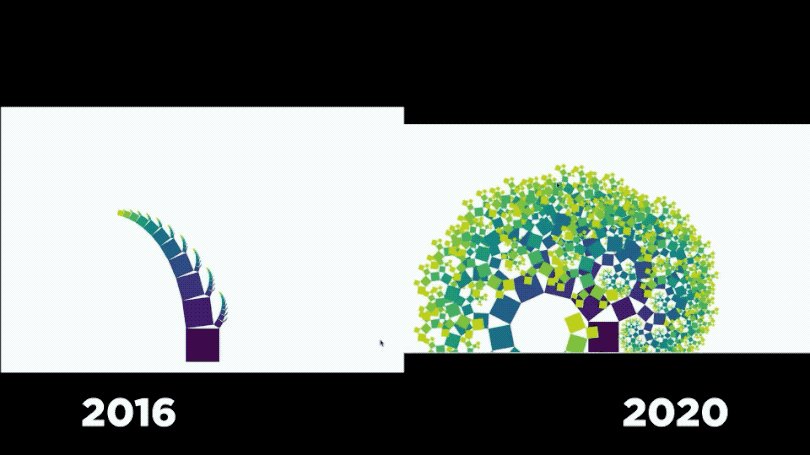
Feel the computer struggle to keep up. Feel it! 😈
Here's the exact same code 4 years later. No changes, no library updates, nothing.

🤯
Try for yourself: https://react-fractals.now.sh/
Why fractals are bad
I remember making those gifs in 2016. Had to move my mouse veeeeery carefully so they came out okay. 😅
My machine was a respectable first-gen MacBook Pro retina. Getting up there in age but a very respectable computer with the maxed out specs. [^2]
Here's the problem:

Fractals are recursive.
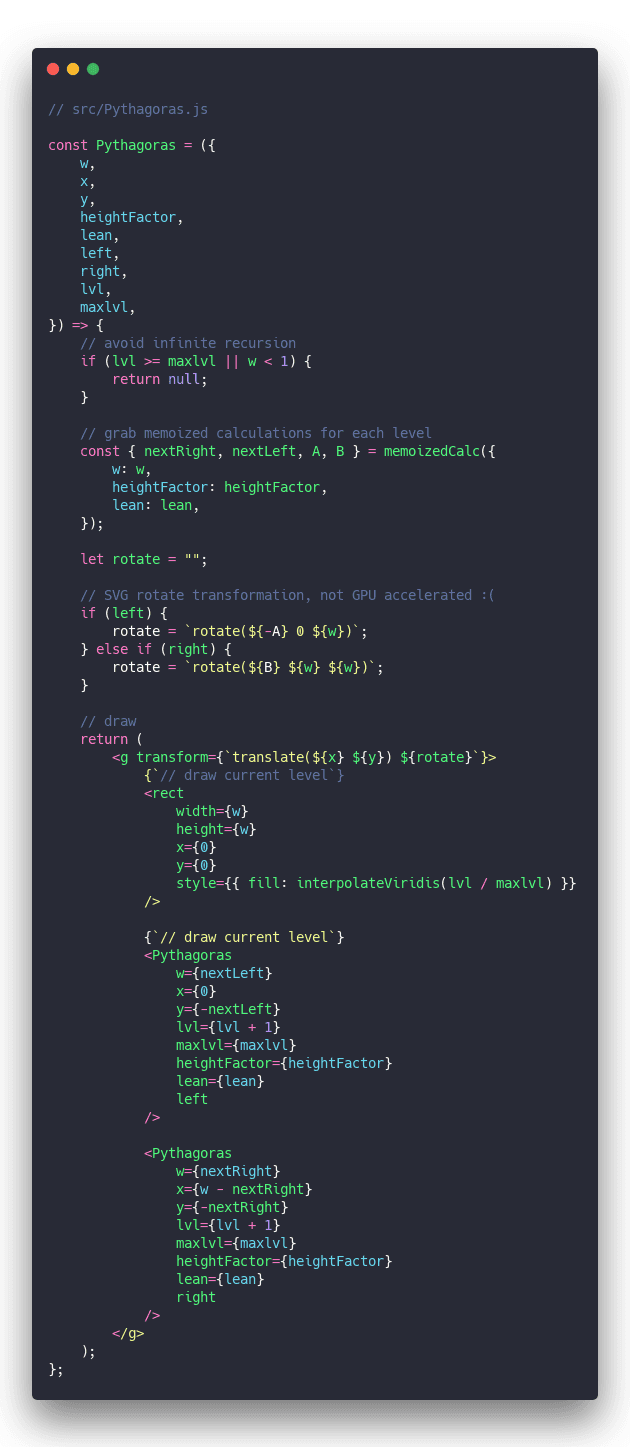
Each <Pythagoras>[^3] component renders 2 more. The angle calculations are memoized for each level to save time[^4]. Still this is a terrible case.
Recursion means that every render has to re-render every element. They're all dependent.
At the maximum recursion level of 11 that's 2^11 = 2048 SVG elements that React and your browser have to re-render in real time on every mouse move.
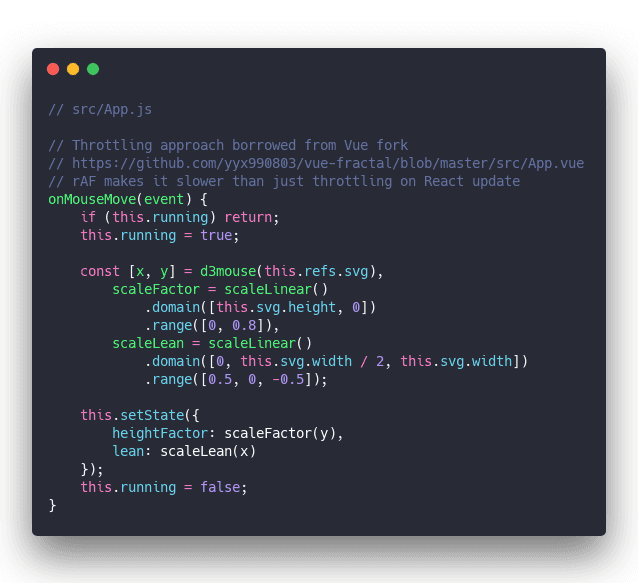
Well, not every mouse move – we throttle to React's pace of state updates:

Mouse move events fire multiple times per frame, which means you can swamp the CPU with calculations you're not even drawing. You can use the this.running trick as a lock to prevent flushing multiple setState events before they finish.
This worked in React 16.3.
With concurrent mode in the future this becomes trickier.
Why this code works so well in 2020
Imagine my surprise when I go to see if React's concurrent mode makes this faster and it's already smooth as butter.

A few things happened since 2016 my friend.
JavaScript itself got faster. 4 years of research and development on the V8 engine, DOM manipulation, etc. Lots of very smart people working on that.
Computers got faster too.
We might not be getting record breaking CPU gigahertz every year, but Moore's Law is far from dead.

My current computer is a 16" MacBook Pro. Same 16GB of RAM, less speed per core at 2.4GHz – but there's 8 of them instead of 4. And the RAM chips are faster and the motherboard is faster and everything around the CPU is faster.
While my code stayed the same my environment got faster.
That's the beauty of working on the web. Your work keeps improving all on its own.
Why webapps keep getting slower
Before you ask why the web feels slower and slower despite these wonderful advances in computing and browser technology ...
... because nobody's waiting. They keep adding shit.
Sit back and relax my friend. You don't need the new feature. You don't need the next shiny. Chill.
Let your environment make your code better.

✌️
Cheers,
~Swizec
[^1]: technically React can't be faster than vanilla because there's a layer of overhead. Your manual solution will be faster if you're crazy careful. Most likely it's going to end up slower and messier or you'll end up reinventing React.
[^2]: maxed out specs for my computer in 2016 were a quad-core 2.7Ghz processor with 16GB of RAM. 🤘
[^3]: this is a pythagorean fractal at core. Also known as the Khoch Curve when it wiggles like that. Names after Pythagoras because the noncurvy (45deg) version encloses a right triangle between each 3 points.
[^4]: each level of recursion renders multiple squares. Hundreds towards the end. They all have the same angles relative to the parent square so we can avoid calculating each one by memoizing the function.
Continue reading about Screw web performance, just wait a little 😈
Semantically similar articles hand-picked by GPT-4
- Animating 2048 SVG nodes in React, Preact, Inferno, Vue, Angular 2, and CycleJS – a side-by-side comparison
- Dancing tree fractal with React
- Fractals in React
- A better React 18 startTransition demo
- A Dancing Rainbow Snake – An Example of Minimal React and D3v4 transitions
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

