Where do you start work on a new project? At your desk, ha! But what do you work on first?
The obvious answer is to start at the beginning.
Build the foundation, write a placeholder page, make a hello world, then add the rest. This works. Easy task, gets the juices flowing, sets you up for future work.
But what if you aren't sure? What if there's a risk your project can't be done? What if you're training monkeys?
Start with that. Eat the frog as they say.
Prototype the least certainty first
My favorite approach is to build a quick and dirty prototype of the hardest part of the project. Like when I started exploring OpenAI and ChatGPT – I didn't start with the routing navigation, beautiful styling, or even a webpage at all.
The first experiments looked like this:

Can OpenAI do what I want? What do API calls look like?
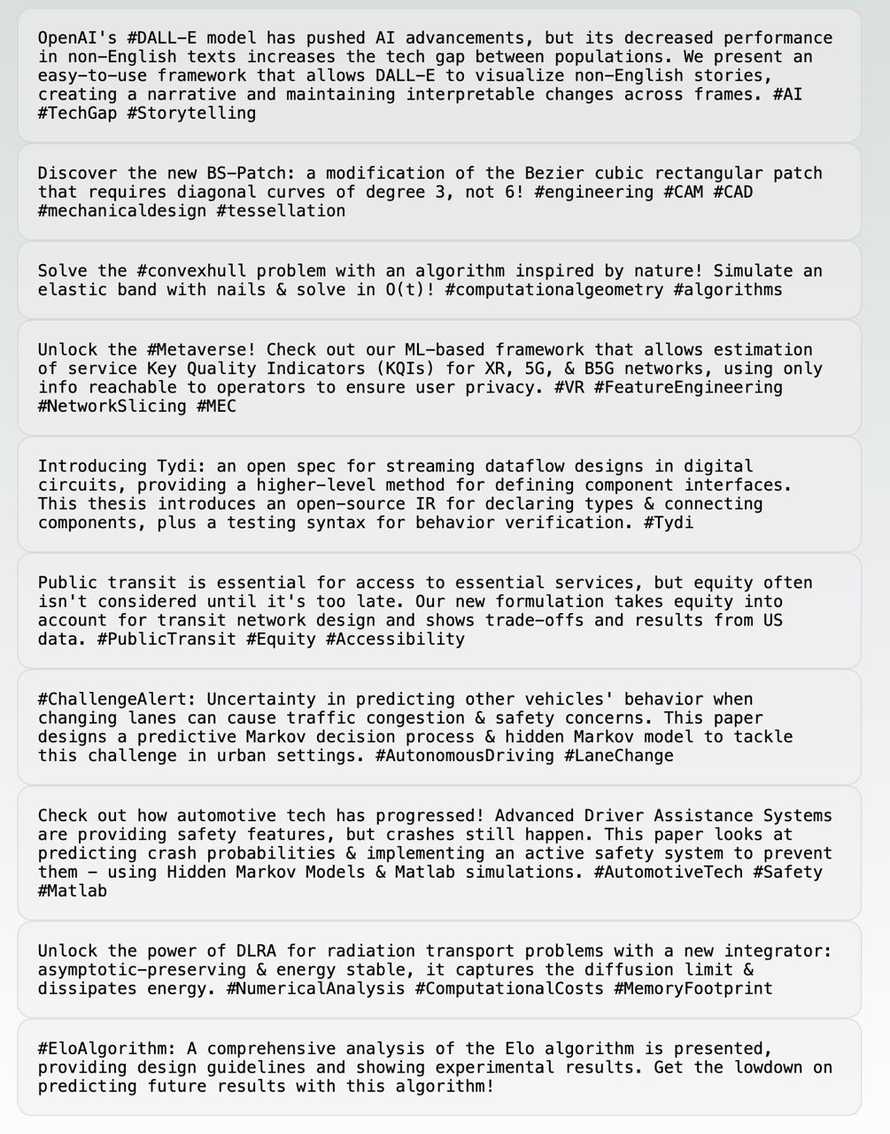
Then I tried out what Async React with NextJS 13 feels like. Can the new approach work for this? Do I like it? What happens when you summarize a whole bunch of papers at once?

Looks like shit but answers my question: this can work.
But why make it hard?
Starting easy builds momentum and that's fantastic productivity advice that works. Ask anyone.
Where it breaks down is training monkeys in a circus.
You know you can build a platform for monkeys to stand on. Plenty exist. You know you can build a flaming hoop for them to jump through. Plenty exist. You even know you can get a monkey.
But can you train the monkey to jump through the hoop? 🤔
Without the trained monkey, you have no spectacle. Nobody's gonna come watch a bunch of monkeys standing around a fire.
All that time spent building the platforms and the flames – wasted. Wouldn't you rather do the hard thing first?
Cheers,
~Swizec
PS: this analogy comes from the CEO of Google X, a research lab, via Quit, a great book by Annie Duke
I didn't even realize that was my approach until she spelled it out across 3 chapters 😆
Continue reading about Start coding at the point of least certainty
Semantically similar articles hand-picked by GPT-4
- "I just need an idea"
- How to take ownership and make progress without explicit direction
- Most professional engineers can't build an app from scratch
- Sucking is the first step
- How to start playing with generative AI
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
