About a month ago I wrote about Adding granular role-based access to your JAMStack app. That worked okay.
Use something like useAuth to authenticate users, add some roles, then check those roles in your app. Often at the main <Layout> level.
You get an app that sometimes asks for additional permissions.

But this approach had 2 warts:
- Lots of people mentioned that scopes in practice scale better than roles
- You needed this gnarly code somewhere in your app


Scopes bring more elegance
Wanted to use this approach for my React for Dataviz course, which has 3 tiers on top of free stuff, and my head began to spin. No way this was gonna work. 😅
I set out to find a better way:

And I found one! Scopes.
A scope is no different than a role – a string attached to the user. The semantics of scopes are different though.
Instead of answering "Who is this user?" a scope answers "What can this user do?". Small difference, big impact.
And when you move permission checking to the router-level, the result is quite elegant. I think.
Haven't tried it with NextJS, with Gatsby you'd do something like this 👇
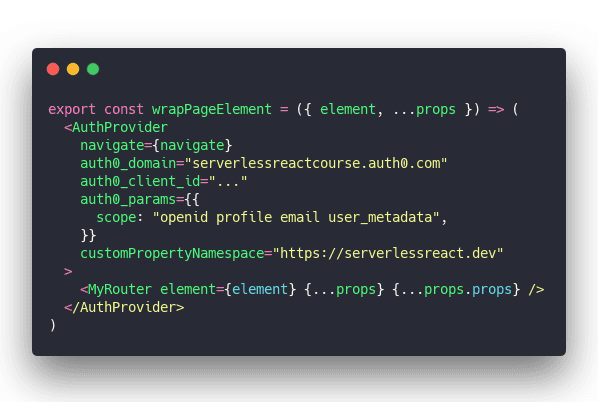
1. wrap the root of your tree
Permission-checking happens as high up in your component tree as possible. For Gatsby that's the wrapPageElement method. I use the same method for gatsby-ssr and gatsby-browser.

Wrap everything in useAuth's <AuthProvider> then render the <MyRouter> component making sure to pass the element and all props.
2. a simple router
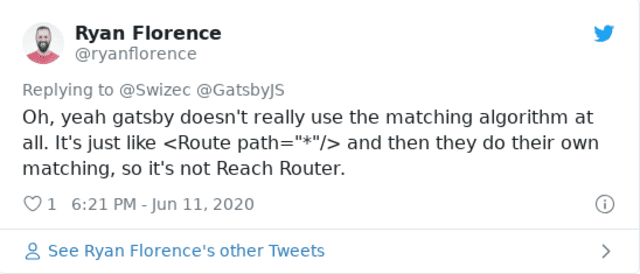
Next you need a router to map paths to components. Gatsby comes with reach/router built-in so that seems like a good choice.
Unfortunately I couldn't get it to work reliably. Kept matching incorrect routes. The integration isn't as tight as I hoped.


But that's okay. Turns out building your own basic router isn't so hard.
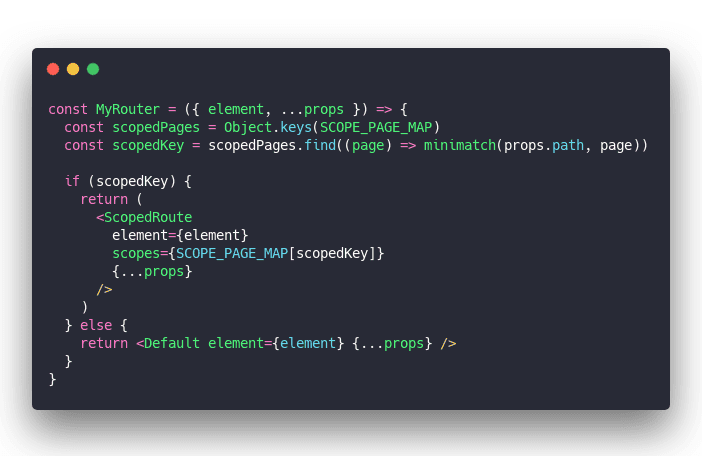
Here's mine:

We use a SCOPE_PAGE_MAP that maps glob'd locations to their scopes. Use the minimatch library to find a matching path.
If path is found, render <ScopedRoute>, otherwise render <Default>.
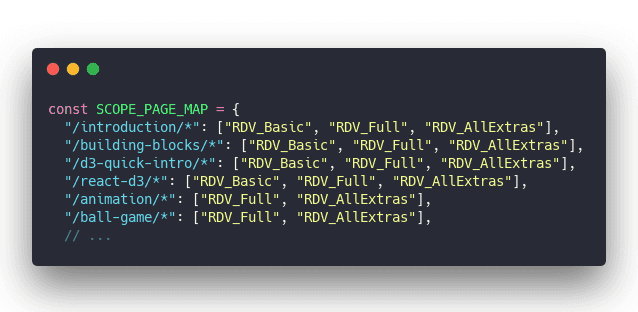
The SCOPE_PAGE_MAP is a long list like this:

This part is tedious. Thinking of ways to move this info into MDX frontmatter that you can query with GraphQL.
Perhaps an idea for a Gatsby plugin 🤔
3. Default route
Now that you're mapping routes to components, you need those components :)
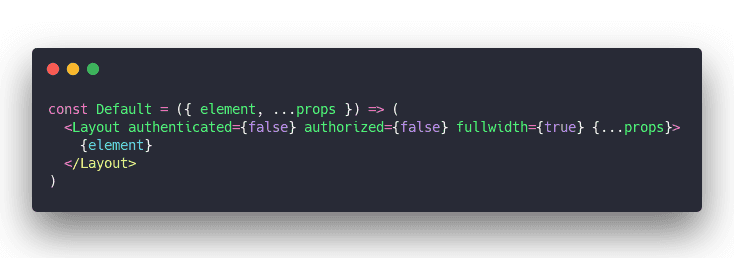
The <Default> component/route can be simple:

Tells the layout that you're not authenticated, not authorized, and in my case to render the page fullwidth without the sidebar.
The <Layout> could check for this stuff with useAuth but it's cleaner to just tell it. "Hey, show extra buttons for authorized users"
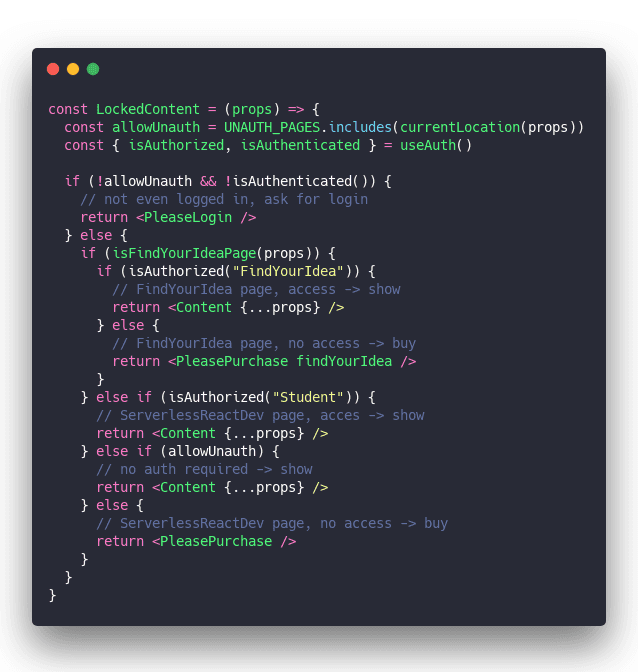
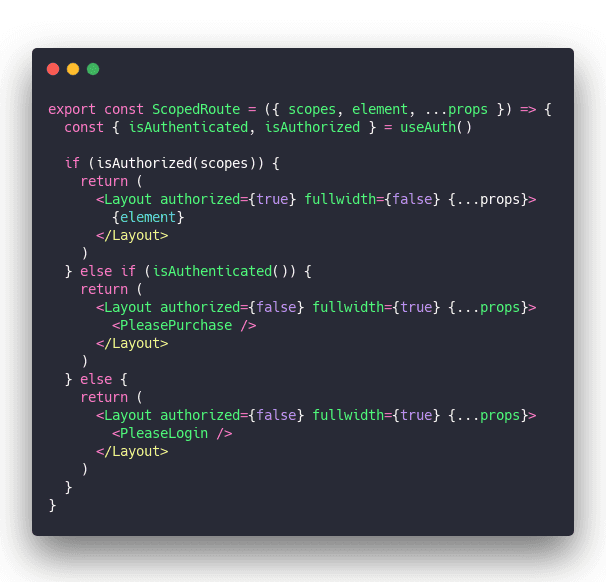
4. scoped route
<ScopedRoute> is the bread and butter of this approach. And unlike my previous attempt, it's not gnarly at all ✌️

Hook into user state with useAuth and render different pages when they're authenticated, authorized, or unknown.
Flags in <Layout> change some UI features and the child element being {element} – the MDX content – or purchase/login specifies the core of the page.
And that's how you get elegant scope-based permissions in your JAMStack app ✌️
Happy Monday
Cheers, ~Swizec
PS: scopes get into your users the same way roles do. You add them through the Auth0 API or UI and use a bit of Auth0 JavaScript to inject it into user properties on every request.
Continue reading about Using scopes for elegant JAMStack permissions
Semantically similar articles hand-picked by GPT-4
- Add granular role-based access to your JAMStack app
- useAuth – the simplest way to add authentication to your React app
- useReducer + useContext for easy global state without libraries
- How to set up Gatsby and Auth0 for easy authentication on your next project
- Connecting Gumroad to Auth0 for paywalled JAMStack apps
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

