Because coding is play and engineering is work.
What’s less obvious is that play gets more work done than work. Free from obligation, you can explore more options, discover new possibilities, and stay in flow for longer.
Let me show you.
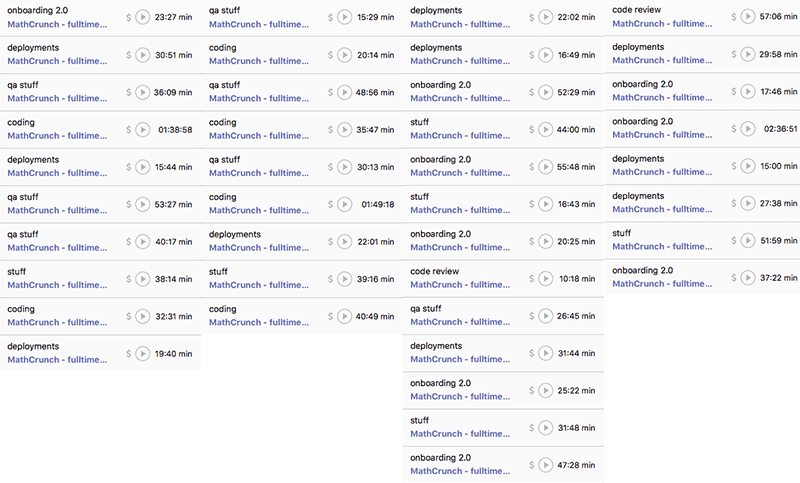
Here’s a typical week of engineering according to my time tracker. I try to click the button every time I context switch for more than 5 minutes. Call it research into office culture, if you will.

Each column is a day
This data is by no means perfect. Context switches happen within categories; I forget to click the button; and I’ve given up capturing the small distractions that happen.
I also spend too much time in faux meetings on Slack. Those don’t show up here.
But you can see a trend: most work happens in half-hour and aaaalmost-an-hour intervals. Then something comes up, and I have to switch. QA bugging out, absolutely horribly urgent code reviews that must happen right this instance, a deployment here and there, or a short meeting or two.
If I’m very lucky, I get to work on something for almost 2 hours. Sometimes, if the stars align just so, almost 3. That happened three times this week. Three times all week that I focused for more than an hour. ?
Now compare that mess to a night of coding.
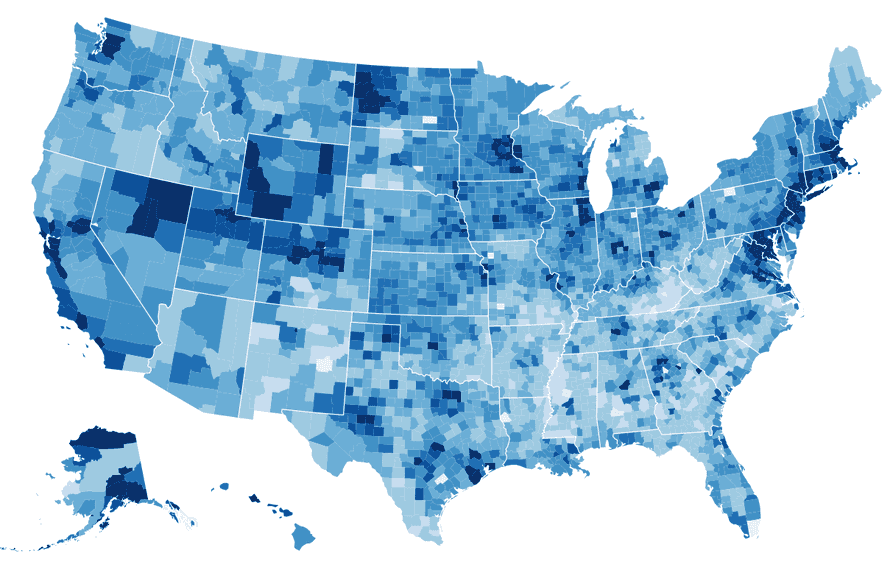
I started at 12:30am after a short nap. Before me, a choropleth map of household incomes.

By 1:38am, it was a choropleth map of income disparity between the tech industry individuals and the median household. And a histogram.
Declarative dataviz. pic.twitter.com/v94lcaV5Df
— Swizec Teller (@Swizec) October 12, 2016
At 2:35am, the map could focus on specific US states, and the histogram had a line that showed median household income in that state against a backdrop of tech salary distribution in said state.
Most software developers in CA make more than the median household.
— Swizec Teller (@Swizec) October 12, 2016
Dataviz almost done 😱 pic.twitter.com/tI6Dzhbuqt
By 3:46AM, the visualization had filtering controls, a dynamically updating title and description, and was ready to go.
Many people have been asking me for this for almost 2 years. Now you can see where engineers are the richest compared to cost of living. pic.twitter.com/LYHVOMZUDq
— Swizec Teller (@Swizec) October 12, 2016
At 4:47AM, it launched, complete with Twitter cards, Facebook open graph stuff, embedded tweets for retweeting, and an email form so people can sign up for more.
Average salaries in 2016:
— Swizec Teller (@Swizec) October 12, 2016
Programmer: $65,796
Developer: $73,293
Engineer: $90,049
Be an engineer.
➡️ https://t.co/ziQ74fGFzh
It flopped on the open internets with just 1500 uniques, but look at that timeline. 4 solid hours of coding, and a whole thing was born. In the context of engineering, something like this would take a week, involve 2 engineers, 1 project manager, 1 designer, 3 meetings, and 2 QA people. The end result would be 10% better.
Sigh.
PS: the viz flopped because I tried to give it a spin that doesn’t gel with the audience that received it, and I have to improve initial load time somehow. Lessons learned.
Continue reading about Why coding is more fun than engineering
Semantically similar articles hand-picked by GPT-4
- Why senior engineers get nothing done
- Why great engineers hack The Process
- Are You an Engineer or a Developer?
- Famous last words: Pfft, that's easy
- Meetings – a senior engineer's secret weapon
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️

