You think you're a JavaScript expert and then you find this all over your codebase.
Happened to us on Friday. You shoulda seen the look of defeat on my coworker's face. Looked like he was ready to give up software and become a goat herder in the Andes 😂

So what happened?
He's performing a networking audit of our codebase. A large app we've built over the years. I built the first version in Backbone, then a team rewrote with Vue, then we all kind of contributed here and there.
And there's been issues. Bugs so frequent users gave up reporting them. They just refresh and move on.
Well, our networking layer leaks errors like a rusty old bucket you find in the back of the shed. API throws an error, app flinches, shrugs it off, and moves on.
Users get undefined behavior galore. App thinks there's data. There isn't data.

"But how", you might ask, "Doesn't modern JavaScript make error handling easy as shit?"
It does! Except when it doesn't.
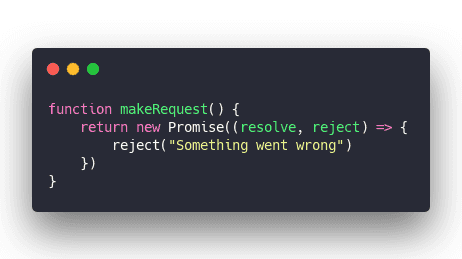
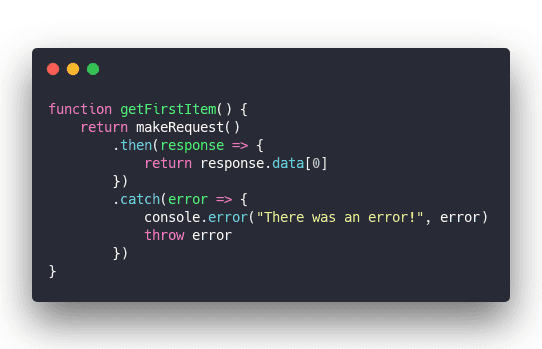
Look at this code:

A mock makeRequest method that always rejects its promise. An async/await version would throw instead.
Like this

Same effect. Promises make the mistake I'm talking about more apparent. You'll see why.
Okay so you've got this function that sometimes returns an error. You try to be a good citizen, which means handling errors instead of blowing up your app.

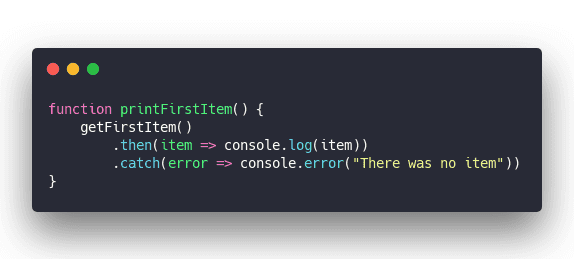
You have a getFirstItem method that calls the API and returns an item from its response. If there's an error, it says there was an error.
All good, right? Job well done! You're doing error handling and everything. So good.
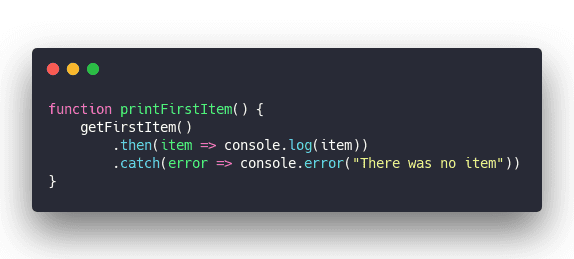
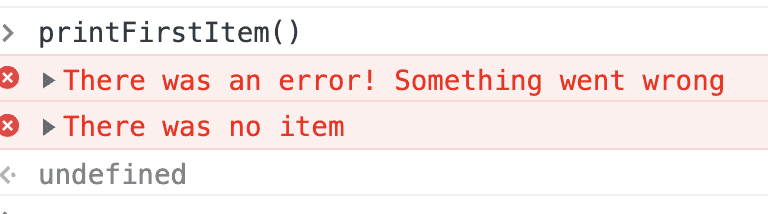
Now look at this code, what does it print?

Think about it, I'll send you the answer in 30 minutes 😛
PS: if you're not that familiar with promises, here's an old video I made in 2017 – a 2min explanation.


Did you figure it out? My team got it wrong. Even folks with decades of JavaScript experience.

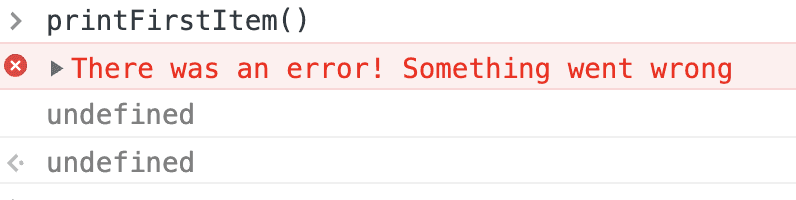
That's right, it prints undefined.
o.O
You get an error from getFirstItem. But then the error is handled!. The rest of your code carries on in the .then chain like nothing happened.
And that's how you build a leaky bucket without realizing it. Multiply that across months and years and many developers and well ... 😅
The fix is to always re-throw errors. Unless you have a damn good reason why it needs to be eated.

With that tiny modification the code works as expected.


Yes the same rule applies to async/await code. You're eating errors unless you explicitly re-throw.
Now go through your project looking for this mistake and try not to cry. 😛
Good luck and happy Monday
❤️,
~Swizec
Continue reading about A promises gotcha that will catch you out
Semantically similar articles hand-picked by GPT-4
- Async, await, catch – error handling that won't drive you crazy
- Waiting for Godot with callbacks, promises, and async
- Finding unresolved promises in JavaScript
- 90% of performance is data access patterns
- Arcane JavaScript knowledge still useful
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
