Advent of Code Day 19 was one of those light, easy challenges. Just hard enough to make you think a little, easy enough to solve in 20 minutes.
This could make a great interview question 🤔
The gist of the problem is this:
- you are given an ASCII drawing of a path
- you have to follow it to the end
- collect letters as you pass them
- print them in sequence
For a map like this 👇
| | +--+ A | C F---|----E|--+ | | | D +B-+ +--+
Your result is ABCDEF.
The real map is… bigger. 201x201 characters. Or at least mine was.
Far too large to trace with your finger. I mean, you could if you had the patience of a gnat, but that's why the 2nd part of today's puzzle asks you to count the number of steps.

Ain't nobody got the patience to count the number of steps by hand.
Luckily coding up a solution in Python is pretty simple.
You take a current position, pos, that starts at the only | in top row – your entry point. And a vector (vy, vx) pointing downwards, (1, 0), and you travel through the map.
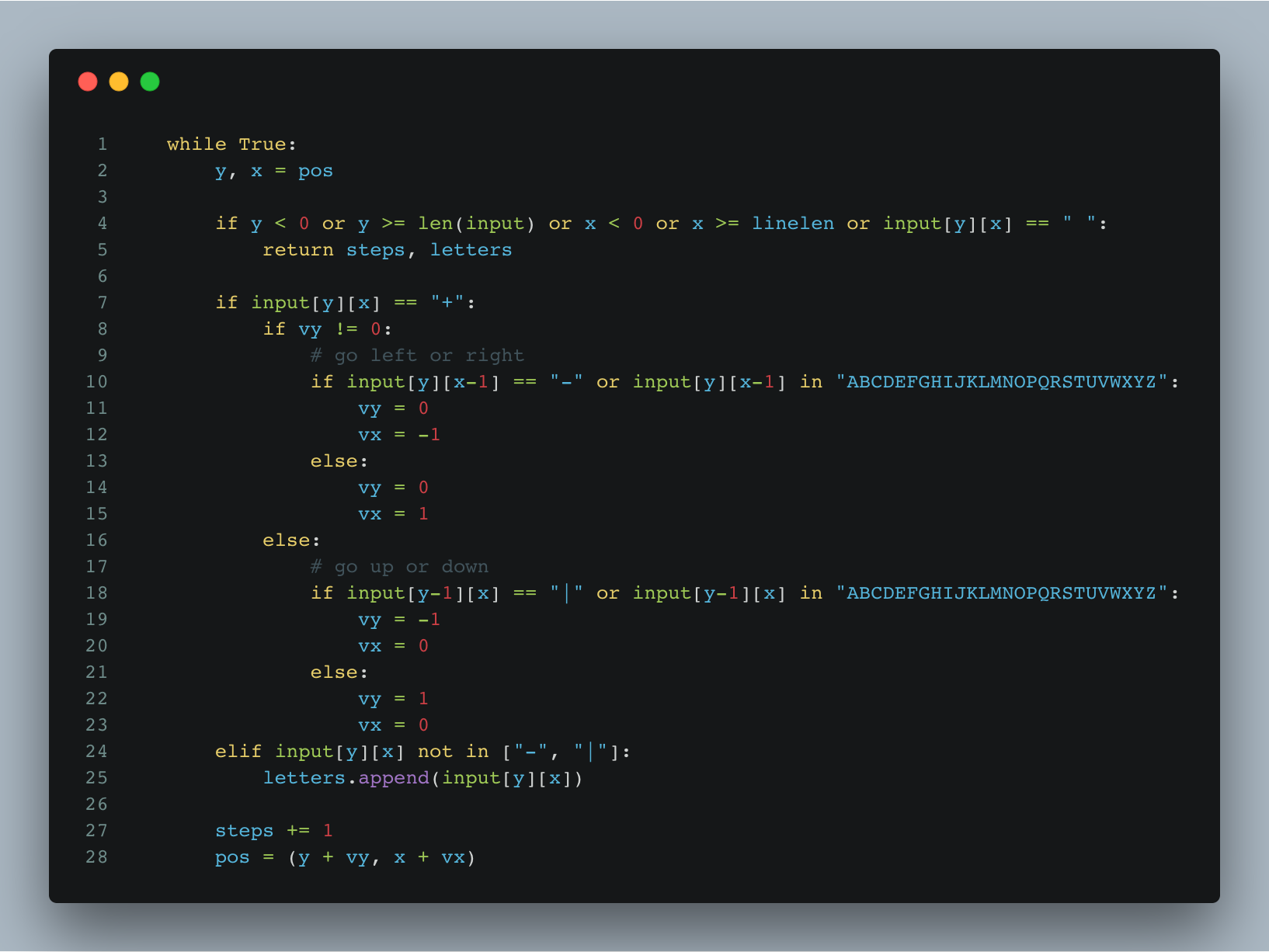
If you encounter a corner, input[y][x] == '+', you change direction – the movement vector. If so far you were traveling vertically, then you go either left or right depending on which direction has inputs. If you were traveling horizontally, then you switch to vertical.
if input[y][x] == "+":
if vy != 0:
# go left or right
if input[y][x-1] == "-" or input[y][x-1] in "ABCDEFGHIJKLMNOPQRSTUVWXYZ":
vy = 0
vx = -1
else:
vy = 0
vx = 1
else:
# go up or down
if input[y-1][x] == "|" or input[y-1][x] in "ABCDEFGHIJKLMNOPQRSTUVWXYZ":
vy = -1
vx = 0
else:
vy = 1
vx = 0
vy being different than 0 tells you that you've been moving vertically. If there's something to the left, you go there; otherwise, you go the opposite direction.
Same approach for the horizontal change.
When you encounter a letter, you add it to the list of letters.
elif input[y][x] not in ["-", "|"]:
letters.append(input[y][x])
In the end, you make sure to update your current position and steps counter.
steps += 1
pos = (y + vy, x + vx)
That applies the movement vector to our position pos and increments the steps counter. Easy 👌
When we put it all together and add a loop, the path following implementation looks like this 👇
def followpath(input):
linelen = max(len(line) for line in input.split("\n"))
input = [line.ljust(linelen, " ") for line in input.split("\n") if len(line) > 0]
pos = (0, input[0].index("|"))
vx = 0
vy = 1
letters = []
steps = 0
print linelen, len(input)
while True:
y, x = pos
if y < 0 or y >= len(input) or x < 0 or x >= linelen or input[y][x] == " ":
return steps, letters
if input[y][x] == "+":
if vy != 0:
# go left or right
if input[y][x-1] == "-" or input[y][x-1] in "ABCDEFGHIJKLMNOPQRSTUVWXYZ":
vy = 0
vx = -1
else:
vy = 0
vx = 1
else:
# go up or down
if input[y-1][x] == "|" or input[y-1][x] in "ABCDEFGHIJKLMNOPQRSTUVWXYZ":
vy = -1
vx = 0
else:
vy = 1
vx = 0
elif input[y][x] not in ["-", "|"]:
letters.append(input[y][x])
steps += 1
pos = (y + vy, x + vx)
We prep the input, start an infinite loop, break out of the loop when we fall outside the input field or hit an empty spot (meaning line is over), and use our path-following logic to move around.
Eventually, we reach the end of the line and return our result: The number of steps and the sequence of letters encountered.
You can see everything on Github.
That was fun 🤙
Continue reading about Advent of Code Day 19 – A Series of Tubes
Semantically similar articles hand-picked by GPT-4
- Advent of Code Day 14 – Disk Fragmentation
- Advent of Code Day 13, Packet Scanners
- Advent of Code Day 20 – Particle Swarm
- Advent of Code Days 17 & 18 – Spinlocks and Interpreters
- Advent of Code Day 22 – Sporifica Virus
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
