10 years of love for Emacs undone by a week in VSCode.
🤔
Last week, I wrote about Why I won't be switching to VSCode any time soon. Then Cunningham's law kicked in, I learned about some killer features, got tips on some config, and gave VSCode another chance.
plus then you can slowly learn to become hopelessly dependent on this feature: pic.twitter.com/U0kUwijD6j
— Jason Miller 🦊⚛ (@_developit) November 3, 2017
That was the one. The feature that made me try VSCode for real. You can hover any function or variable, press command, and see its definition in a little popup. Or jump straight to the code.
😍
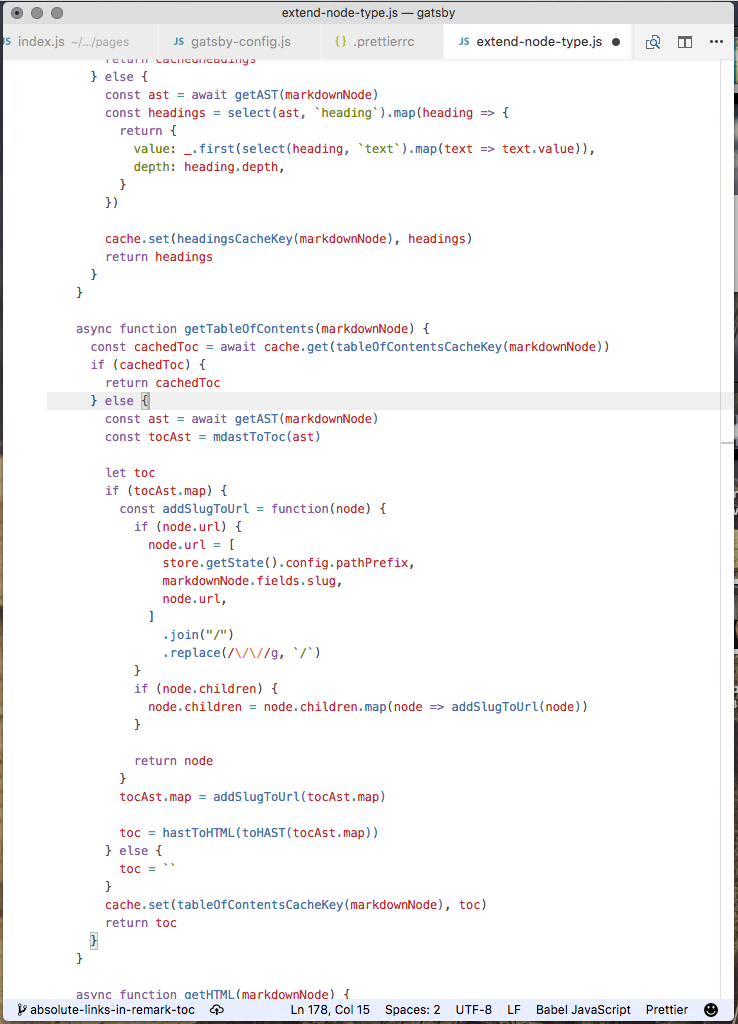
I think I have the perfect config going, and I'd share it with you, but I don't know how. Mainly I focused on getting a clean interface where code dominates.

Blank slate with a bunch of code. The status bar is subtle, no activity bar, no cruft to the left or right of the code. No ugly vertical lines showing indentation.
Change indicators still show up as subtle green or blue lines.

It's great.
Here's some stuff that still annoys me 👇
- tabs are huge, and there doesn't seem to be a config for that
- pressing Tab inserts a tab
- changing Tab to "line indent" works okay-ish, but not quite. I'd like to indent to automatic correct indentation instead of having to press it multiple times. When cursor is in indent space, tab should jump to beginning of line, when cursor is in code space, tab should indent or do nothing.
- I installed emacs keybindings to preserve muscle memory, and now jump-to-line shortcut doesn't work
- the
cmd+Pmagic search can be annoyingly dumb sometimes, and the UI struggles with long file paths. Shows beginning of path instead of the important stuff - the
cmd+Oshortcut isn't context aware. Opens UI at last visited folder instead of at current file - no good shortcut for "jump back to previous file" that I can find
Any ideas? @ me
Continue reading about After a week I must begrudgingly admit VSCode is a better editor than Emacs
Semantically similar articles hand-picked by GPT-4
- Why I won't be switching to VSCode any time soon
- My love letter to Prettier
- Livecoding 52: First impressions of Vue
- Cool thing thursday: in-browser 3D modeling with live preview
- Cool thing Thursday: Emacs tramp-mode
Learned something new?
Read more Software Engineering Lessons from Production
I write articles with real insight into the career and skills of a modern software engineer. "Raw and honest from the heart!" as one reader described them. Fueled by lessons learned over 20 years of building production code for side-projects, small businesses, and hyper growth startups. Both successful and not.
Subscribe below 👇
Software Engineering Lessons from Production
Join Swizec's Newsletter and get insightful emails 💌 on mindsets, tactics, and technical skills for your career. Real lessons from building production software. No bullshit.
"Man, love your simple writing! Yours is the only newsletter I open and only blog that I give a fuck to read & scroll till the end. And wow always take away lessons with me. Inspiring! And very relatable. 👌"
Have a burning question that you think I can answer? Hit me up on twitter and I'll do my best.
Who am I and who do I help? I'm Swizec Teller and I turn coders into engineers with "Raw and honest from the heart!" writing. No bullshit. Real insights into the career and skills of a modern software engineer.
Want to become a true senior engineer? Take ownership, have autonomy, and be a force multiplier on your team. The Senior Engineer Mindset ebook can help 👉 swizec.com/senior-mindset. These are the shifts in mindset that unlocked my career.
Curious about Serverless and the modern backend? Check out Serverless Handbook, for frontend engineers 👉 ServerlessHandbook.dev
Want to Stop copy pasting D3 examples and create data visualizations of your own? Learn how to build scalable dataviz React components your whole team can understand with React for Data Visualization
Want to get my best emails on JavaScript, React, Serverless, Fullstack Web, or Indie Hacking? Check out swizec.com/collections
Did someone amazing share this letter with you? Wonderful! You can sign up for my weekly letters for software engineers on their path to greatness, here: swizec.com/blog
Want to brush up on your modern JavaScript syntax? Check out my interactive cheatsheet: es6cheatsheet.com
By the way, just in case no one has told you it yet today: I love and appreciate you for who you are ❤️
